Adobe Illustratorを使っているけれど、思うように使えない。
どうやって作ればいいのかわからない。
そんな人に向けてここでは手帳のサイトらしく「リフィルの作り方」を解説♪
今はただの主婦ですが、若い頃デザイナーとしてIllustratorを使っていた記憶をもとに作っています。
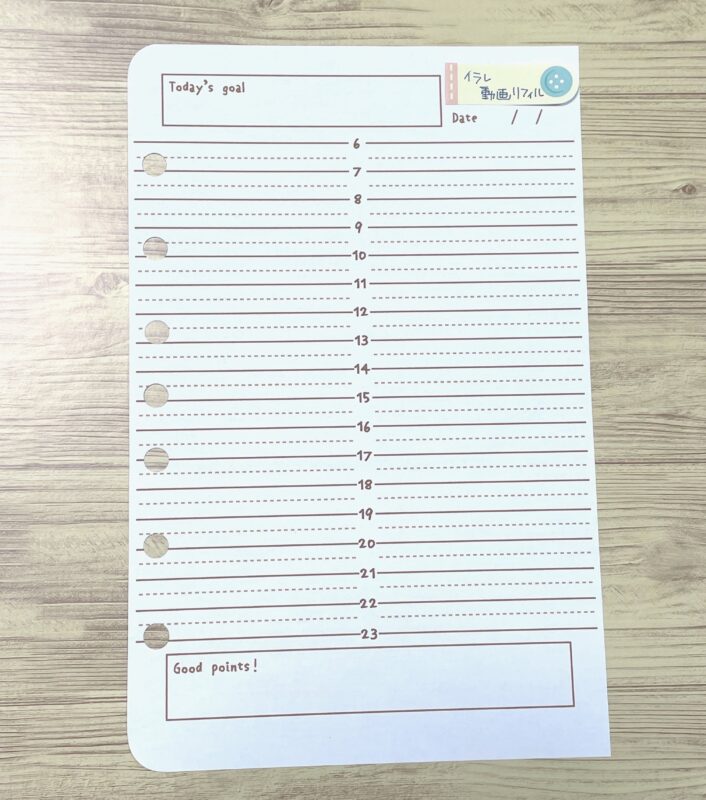
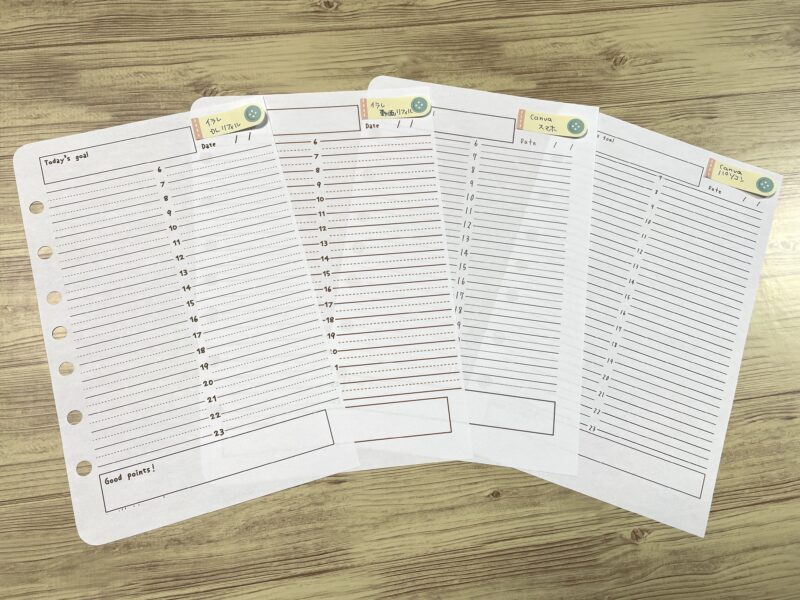
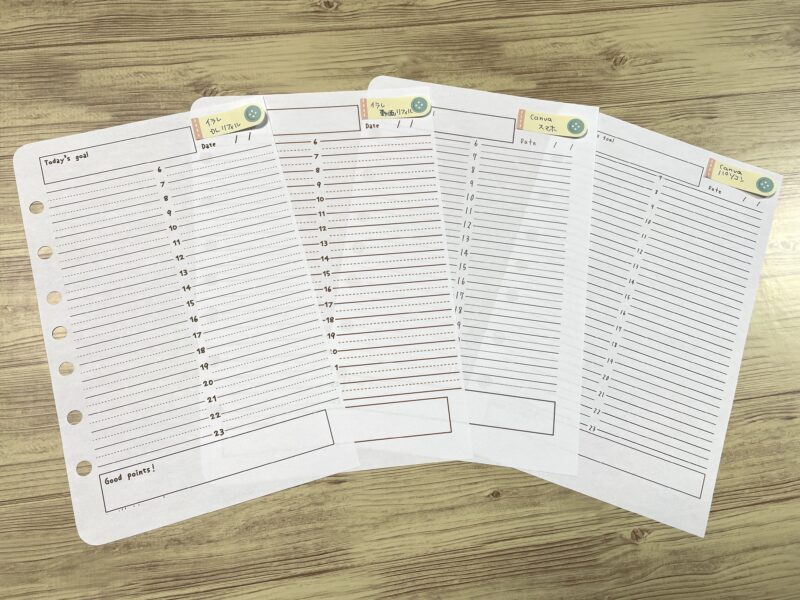
この作り方をマルッとマネしてもらえれば、こんな感じのリフィルが作れます。

この作り方をもとに、ご自身の作りたい「色」「デザイン」で好きに作ってみてください!
 タック
タック画像23枚で解説★
10分くらいで作れる!
\アドビ全部使えるAdobe Creative Cloud 付き”たのまな”/
リフィルの作り方を動画で解説(Adobe Illustrator)
※BGMあり(音が出ます)
動画でサクッと作っている様子をアップしてみました。
文章で見たい方は下の方からどうぞ。
下書きを書く


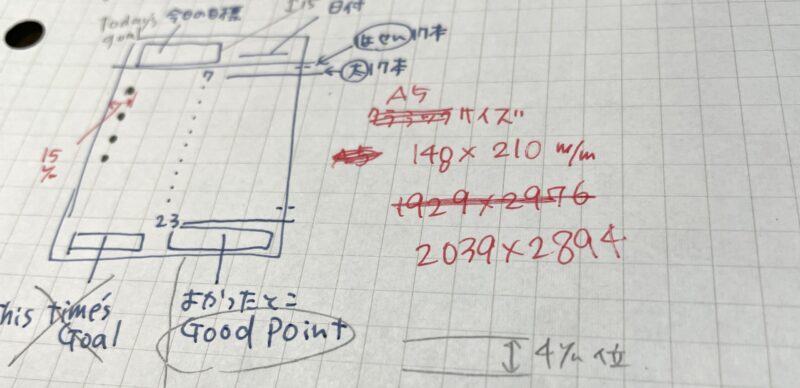
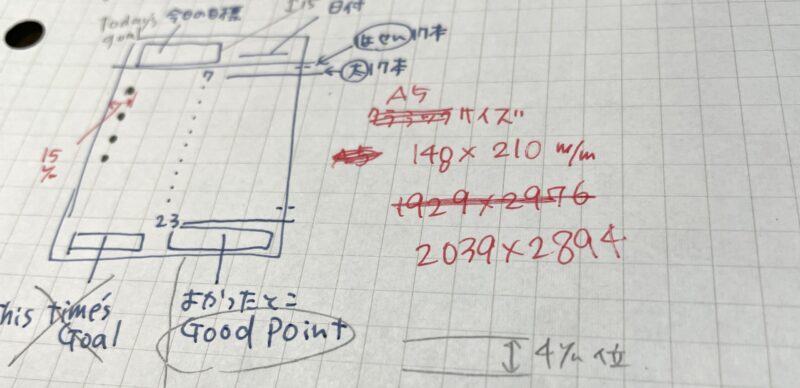
どんなリフィルを作ろうかな?とラフを描きます。
コチラは今回のリフィルのラフ画。このくらい適当でOKです!自分がわかっていればいいので♪
何かを作るとき、「描いてみる」はとっても大事なので、ぜひやってくださいね♪
Adobe Illustratorを立ち上げる


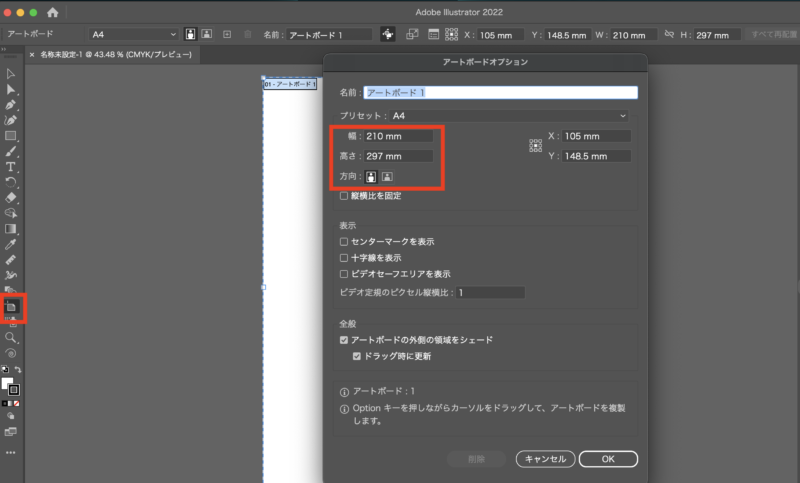
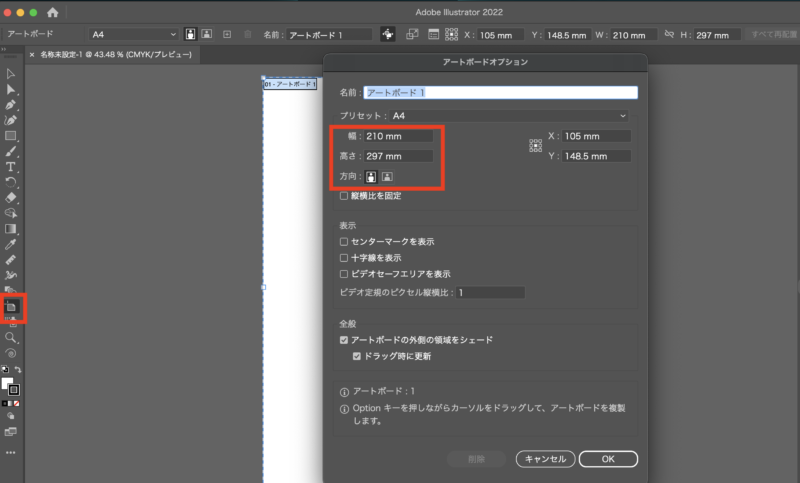
サイズを指定する


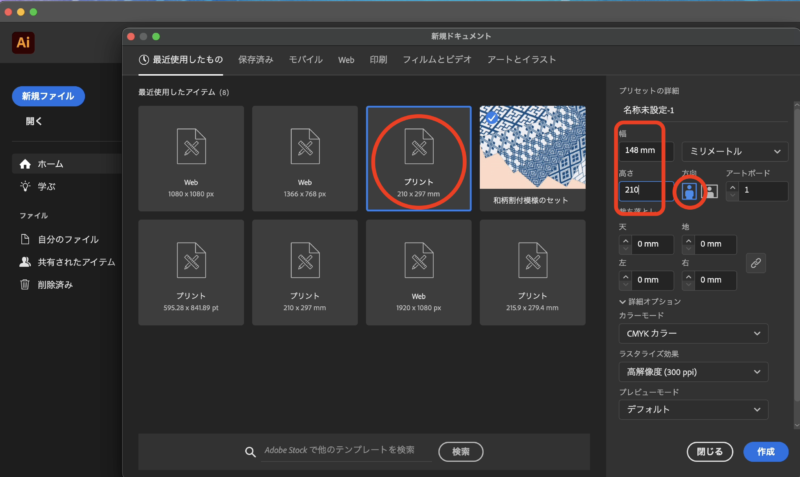
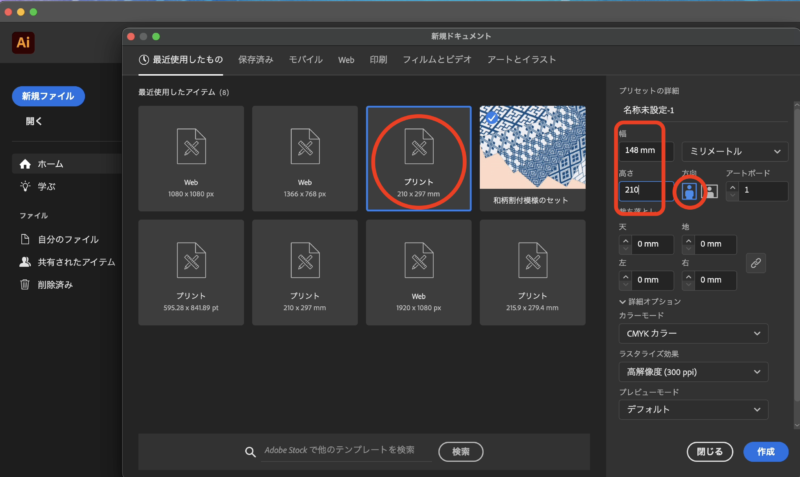
まずサイズを指定をします。
「プリント」を選び、サイズを指定していきます。
A5=148×210mm
※プリントを選ぶとカラー設定がCMYKになり、Webを選ぶとRGBになる。
タテ位置を確認して「作成」を押します。
もし、サイズや縦横を間違えてしまったときは、アートボードツールで変更することができます。


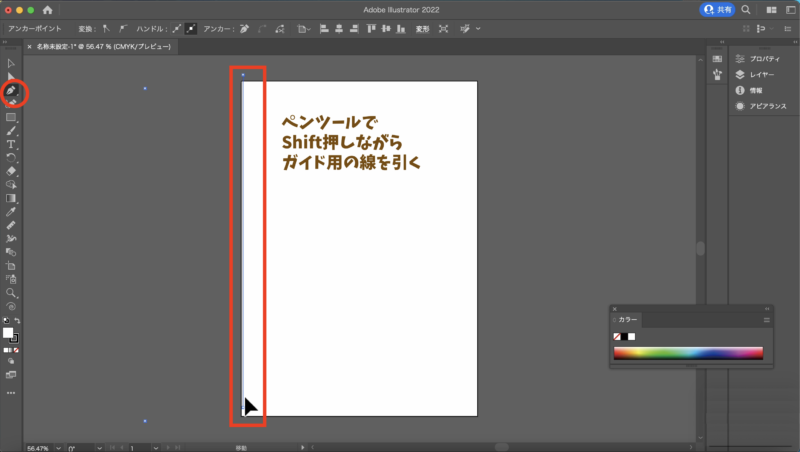
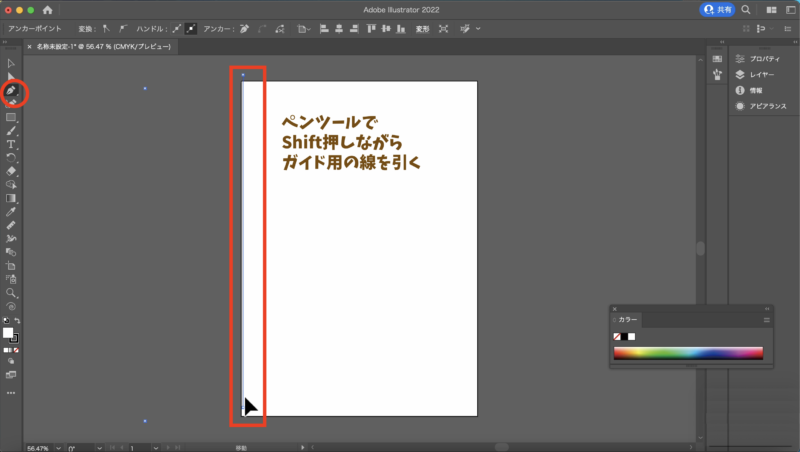
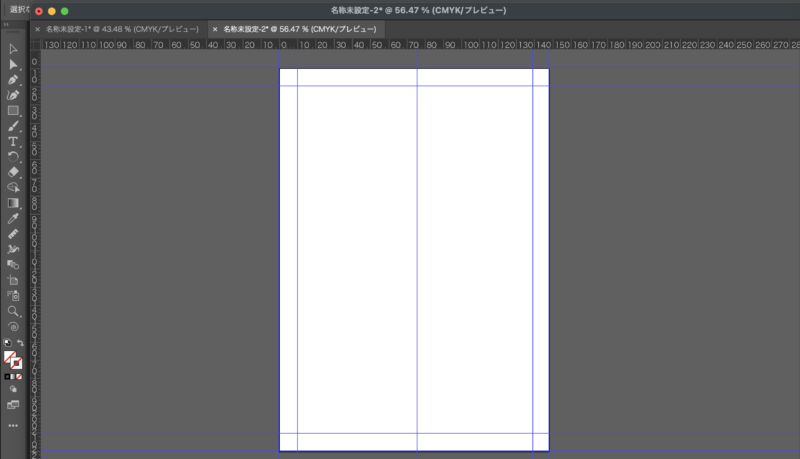
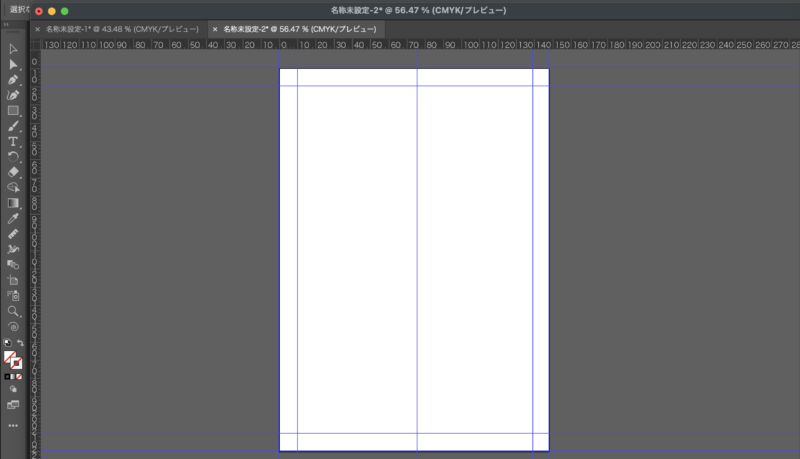
ガイドを引く
ガイドの出し方①
ペンツールを使って線を書いてそれをガイドにしていきます。


アートボードに合わせてから「⌘+Shift+M」で移動の指定します。(=オブジェクト>変形>移動)
用紙から内側に10mm。中心(74mm位置)に。
リングのある方の空きを大きくしたい場合は15mmにすればリング分空きをカバーできます。(今回は簡素化のため10mm)
場所の指定ができたら「⌘+5」で線をガイドに変換します。
ガイドにすると設定をいじっていなければ青い線になります。色を変えたいときは「Illustrator>環境設定>ガイド・グリッド」で変えることができます。
ガイドのロックは「右クリック」で「ガイドのロック」の設定を変えることができます。(他のオブジェクトと同様にガイドも「⌘+Shift+M」で移動できます)
ガイドの出し方②
「⌘+R」でまわりに定規を出し、定規からドラックドロップすることでガイドを出すことができます。


定規を使うと天地左右ずっと線がつながります。(画像もそうなっています)
個人的にこれがあまり好きではない+定規分見えるエリアが狭くなるのでペンツールか四角を作ってからガイドを引いています。
定規の方が素早くガイドを出せます。
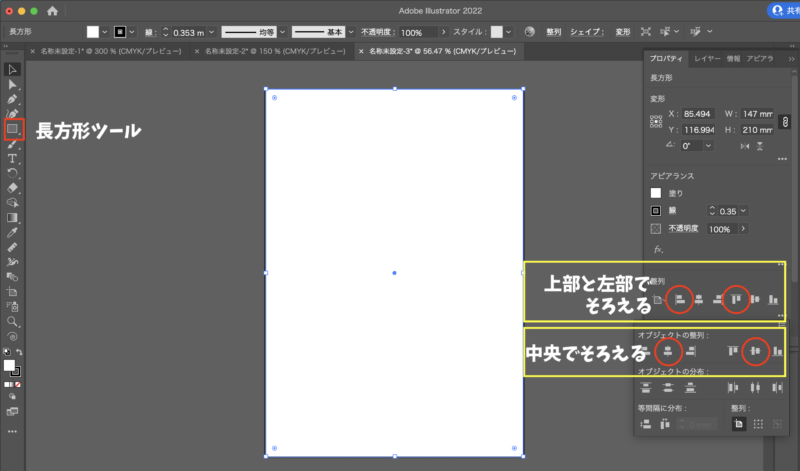
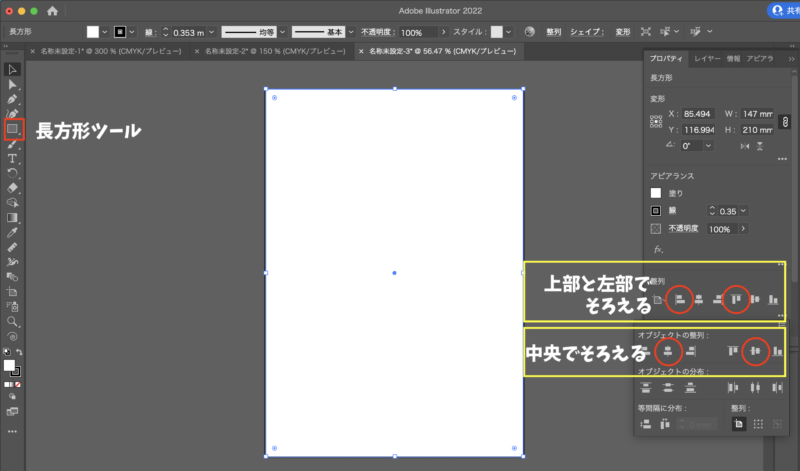
ガイドの出し方③
長方形ツールでA5(148×210)の長方形を作ったら、「プロパティ>整列」でアートボードにそろえます。(上下左右もしくは中央でそろえる)


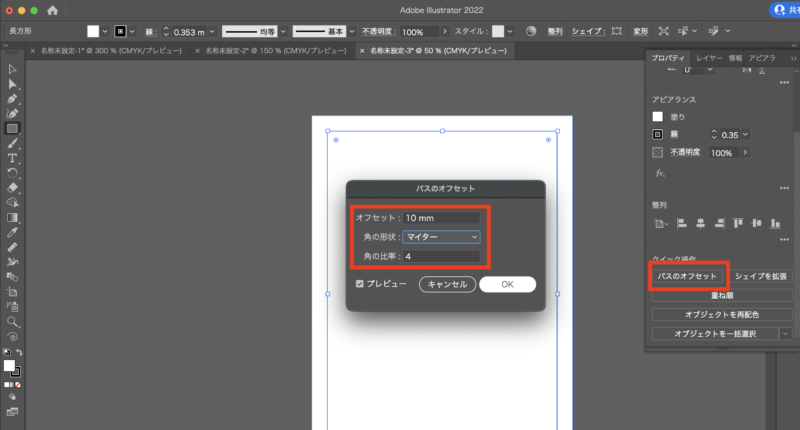
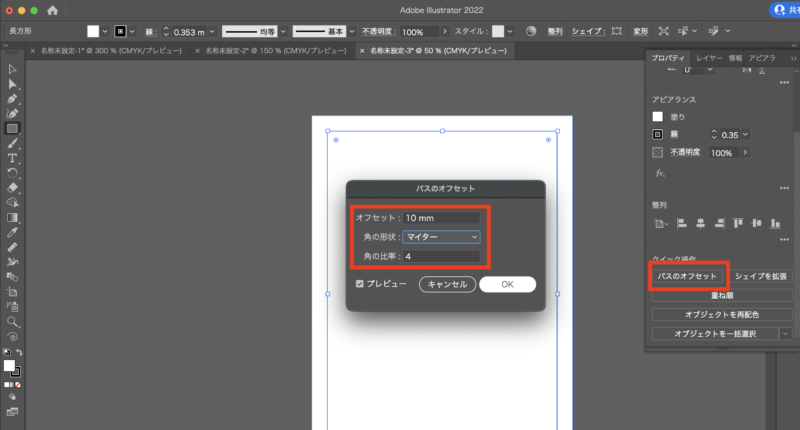
プロパティ>パスのオフセットで10mm内側の長方形を作り、「⌘+5」でガイドにする。





作り方は色々あるので
簡単だと思う方法でOK
囲み枠を作る


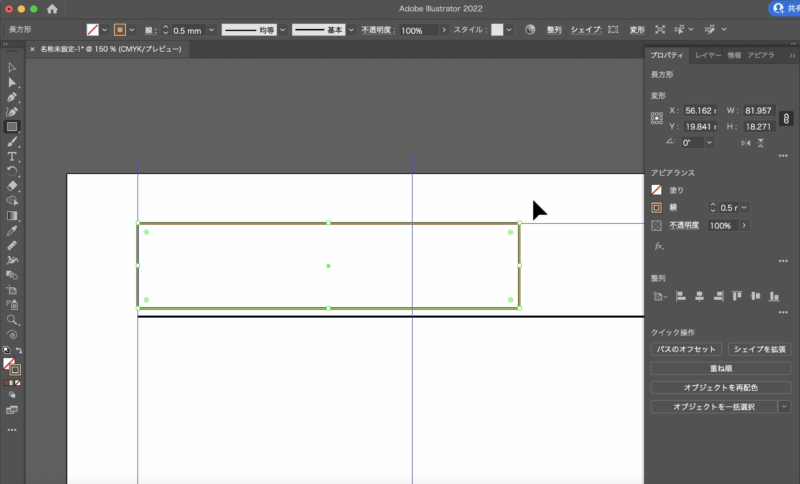
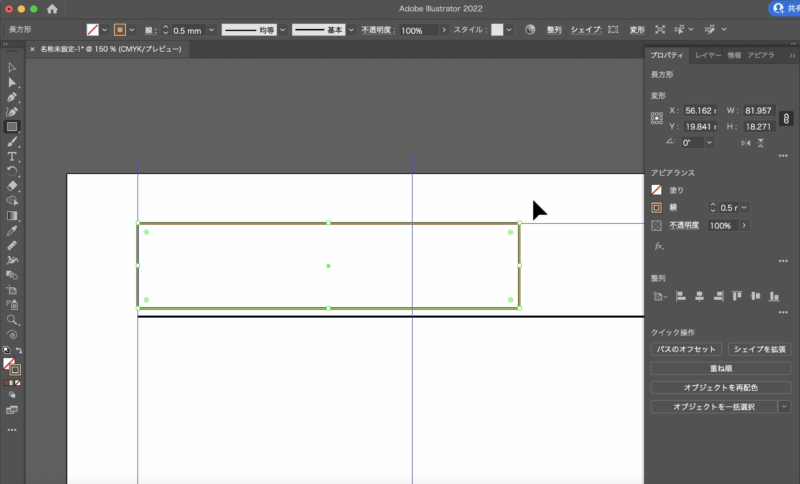
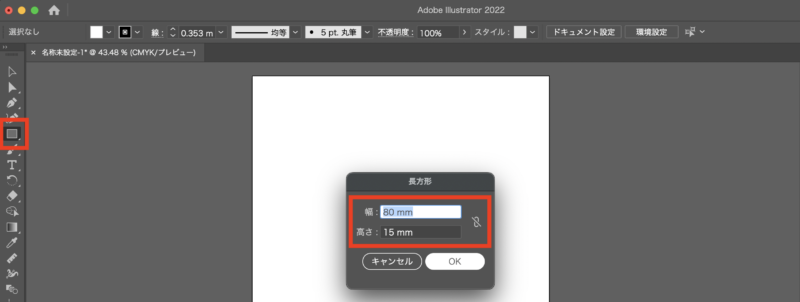
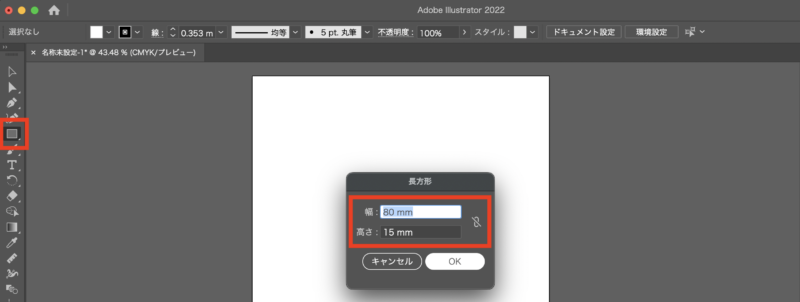
長方形ツールで囲み枠を作ります。
フリーハンドで作りましたが、数値を入れる場合は
80mm×15mm
このくらいのサイズで作るとちょうどいいくらいになります。


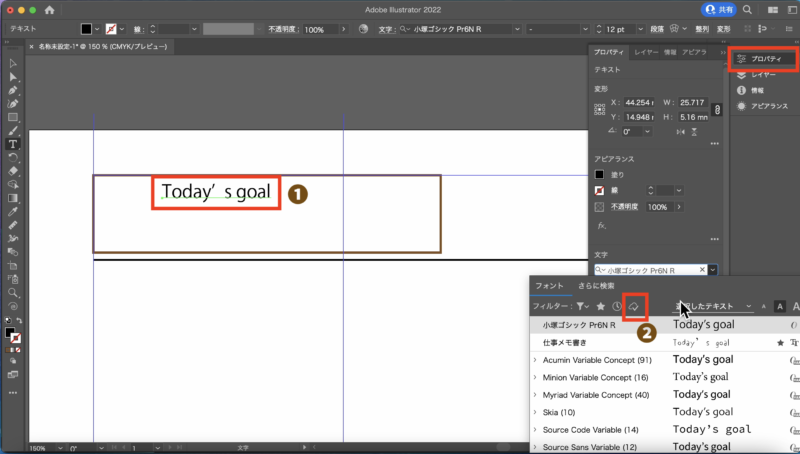
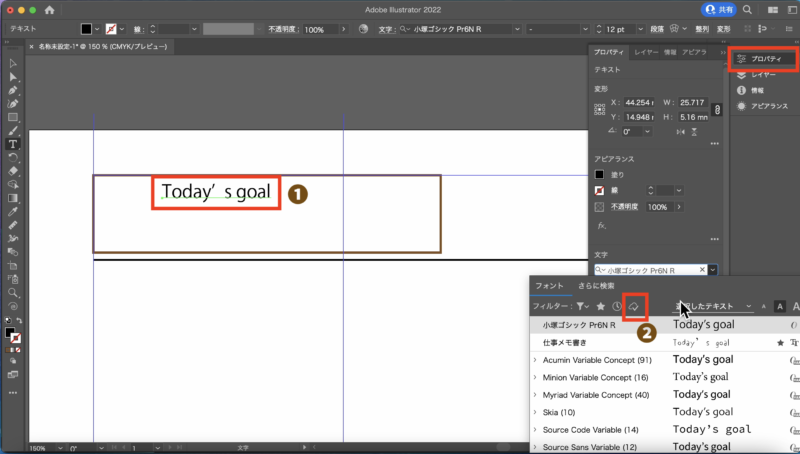
文字を入力
テキストツールで文字を入力する。


①を選択したら、プロパティの中の「文字パネル」「ウインドウ>書式>文字」「⌘+T」いずれかの方法で文字パネルを出して書体やサイズ、文字間(カーニング・トラッキング)を変更していく。
②の雲マークをクリックするとダウンロードした書体を選ぶことができます。
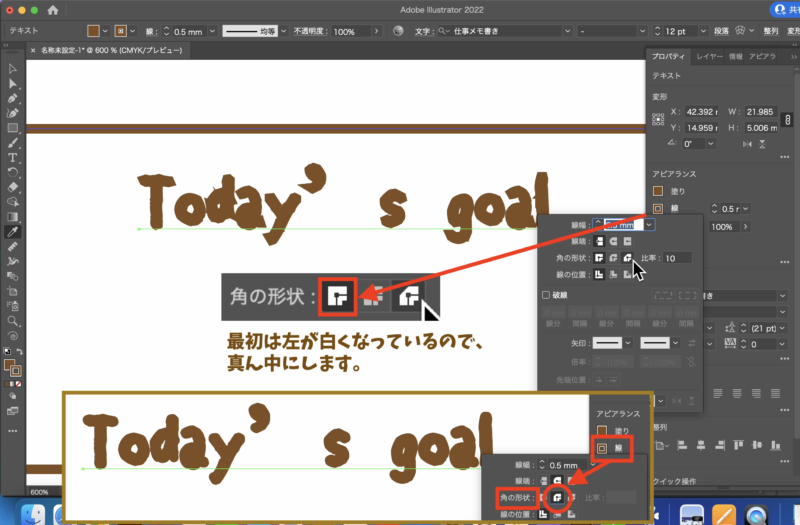
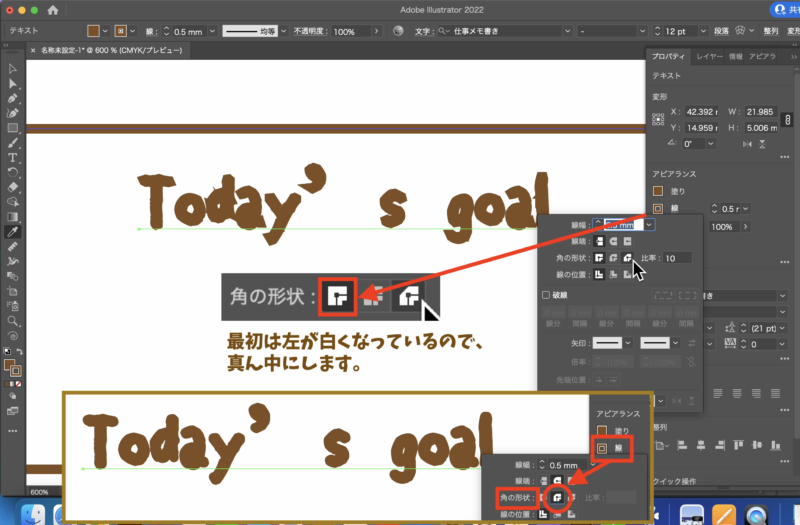
今回使っている書体「仕事メモ書きフォント」は細いので少し太らせています。線に色を設定したら、角の形状を真ん中にして「丸く」なるようにする。


角を丸くする設定をしたら、好みの太さになるよう線の太さを指定する。
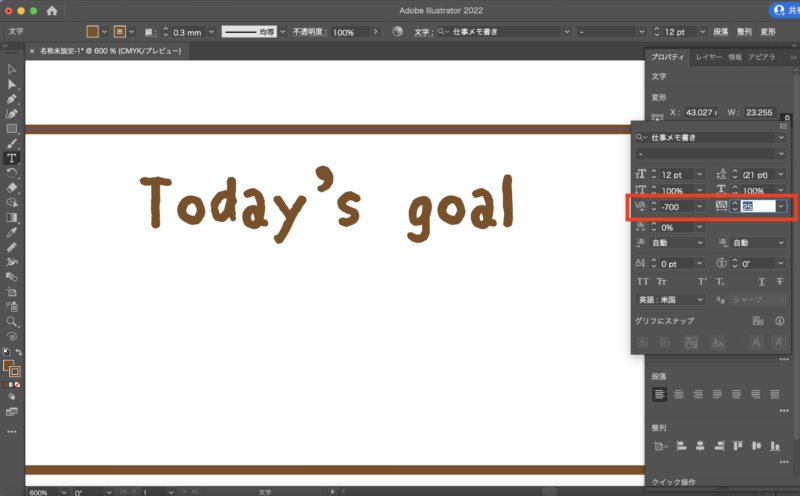
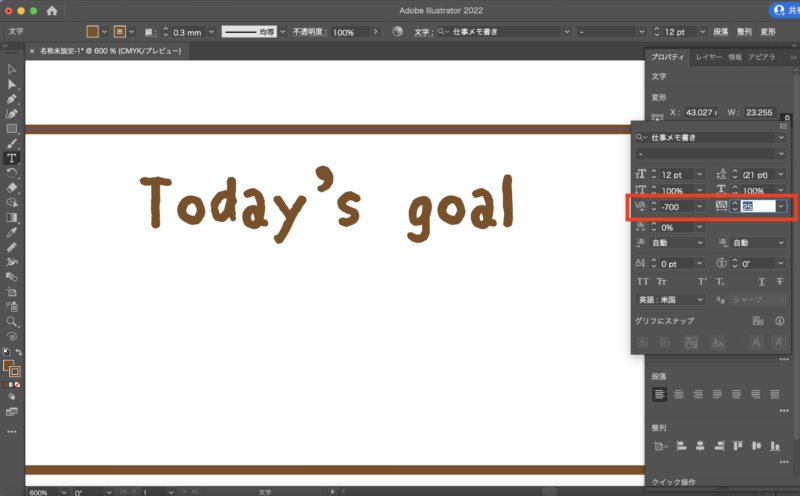
カーニングとトラッキングを設定する。


左がカーニング、右がトラッキング。
「カーニング」は文字と文字の間を1つづつ指定するときに。「トラッキング」は一行の文字間を指定するときに使っています。
書体
この書体はすもももじさんの「仕事メモ書きフォント」です。
とっても可愛くて、手書きのようなのに「書体」というそれは素晴らしい書体(惚れてます〜)
書体はダウンロードすることで、Illustratorでも使えますし、Canva Pro(ダウンロードした書体は無料では使えません)でも使うことができます。


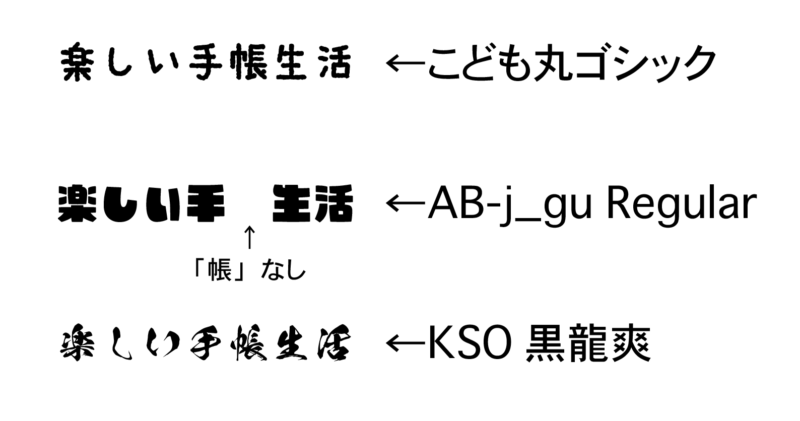
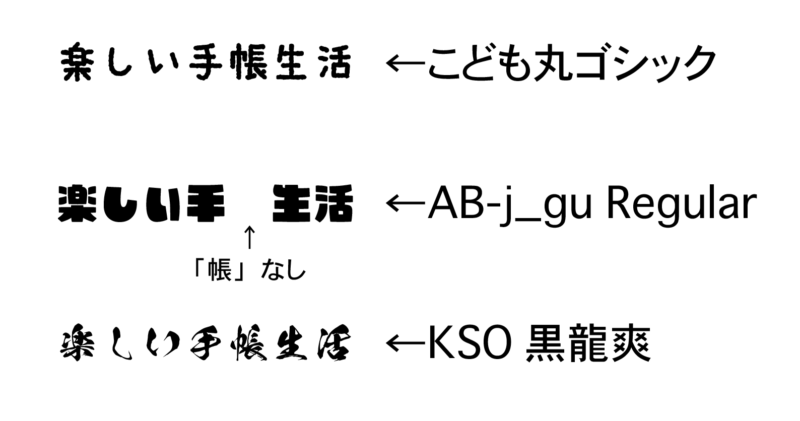
お気に入りの書体と、鬼滅っぽい筆文字です。
どれもAdobe Fontsからダウンロードしました。ここには選ぶのが大変なほど良い書体がそろっているので、ぜひお気に入りの書体を探してみてください。
日本語には「AB-j_gu Regular」で書いたように「作られていない漢字」もあるので、注意が必要です。



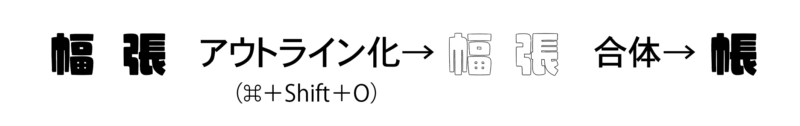
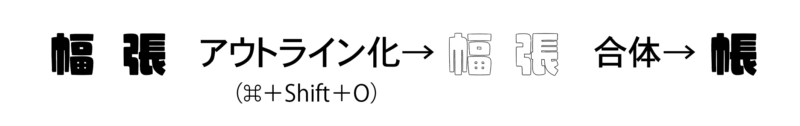
なければ
似た文字アウトラインにして
作れちゃいます。


こういうこともIllustratorなら簡単♪
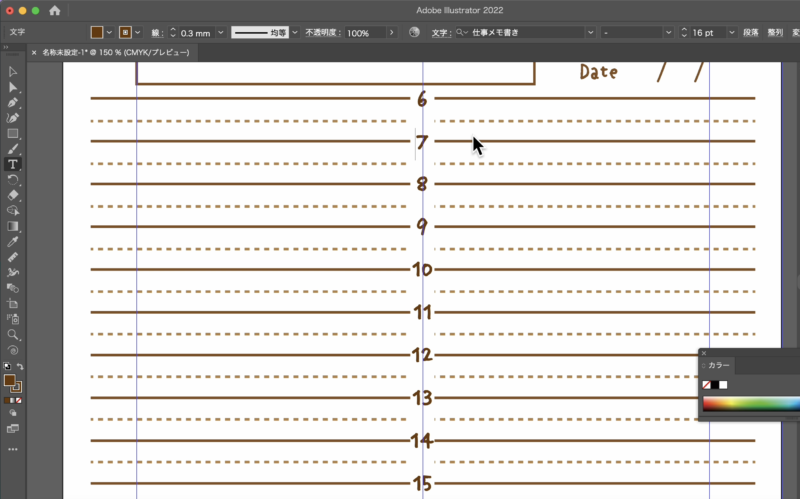
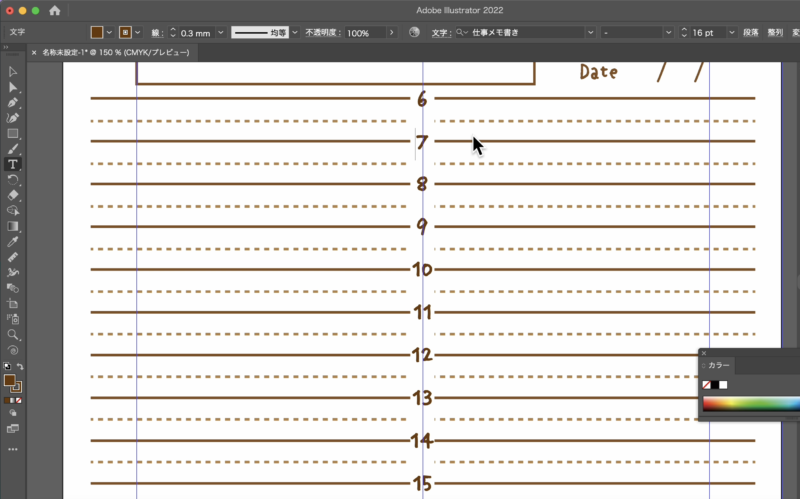
線の位置を決める
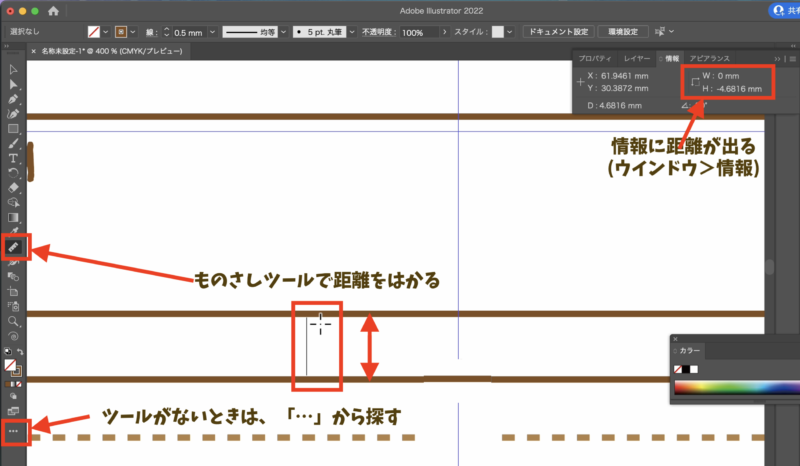
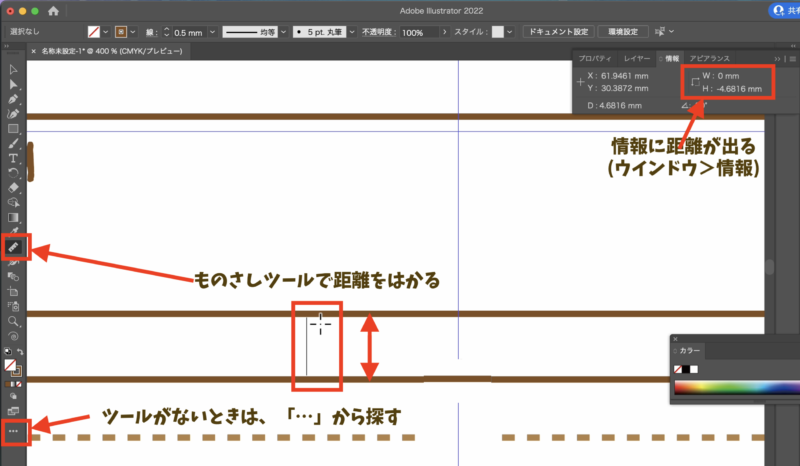
上下の囲み枠と時間軸の線の間を確認。
線と線の間の距離が知りたい場合はものさしツールで距離を測ると右上に情報が表示されて距離がわかります。もし情報が出ない場合は「ウインドウ>情報」で確認してください。
ツールバーにものさしツールがない場合は「…」の中にたくさんツールが入っているのでそこから選びます。


ブレンドツールで線を均等に
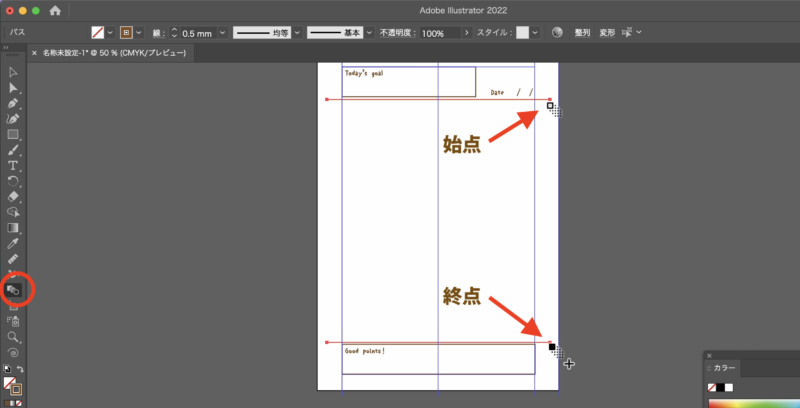
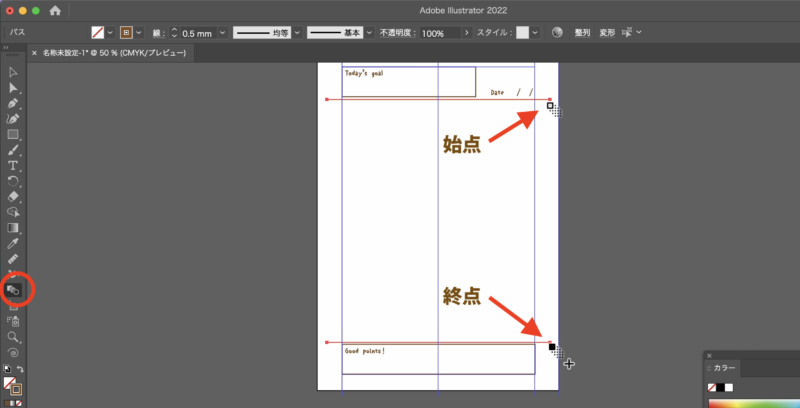
ブレンドツールで均等の線を引きます。
起点となる2本の線の一方の線のポイントを始点として(ブレンドツールのまるが○)
もう一方の線のポイントを終点にする(ブレンドツールのまるが●)


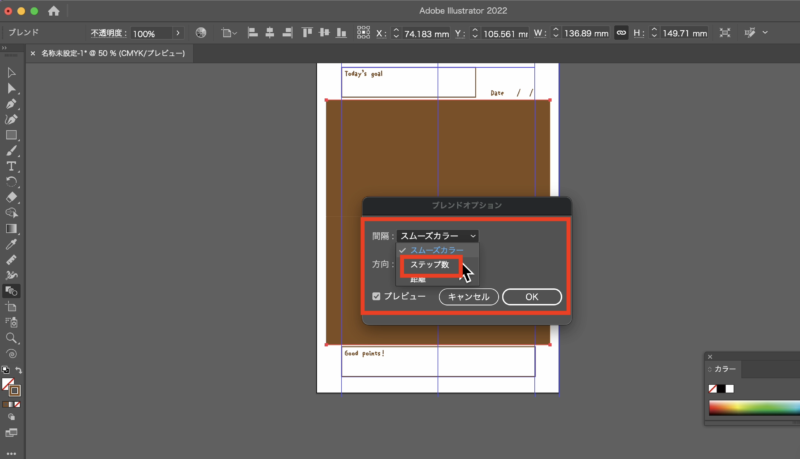
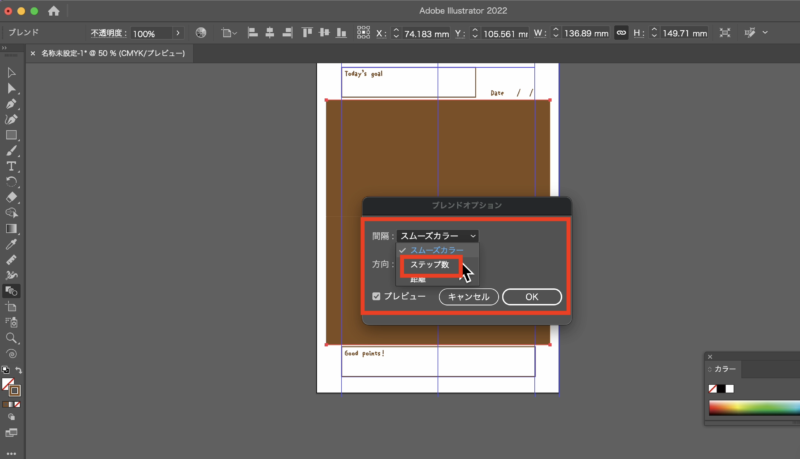
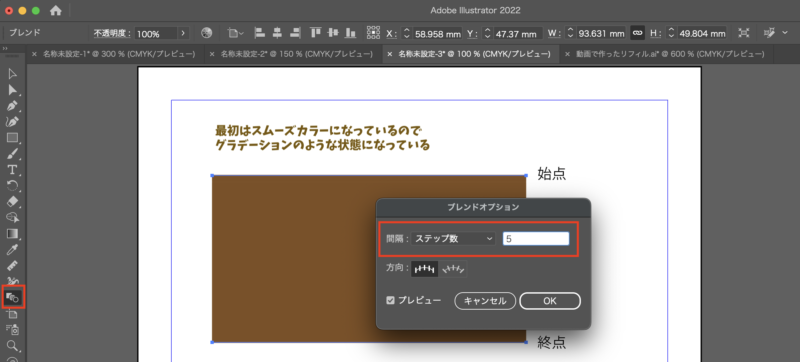
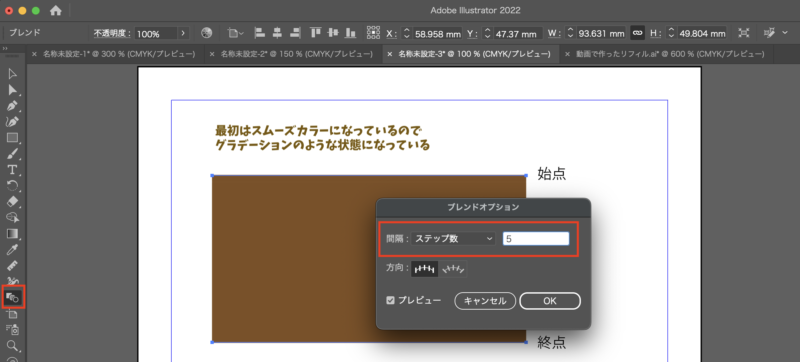
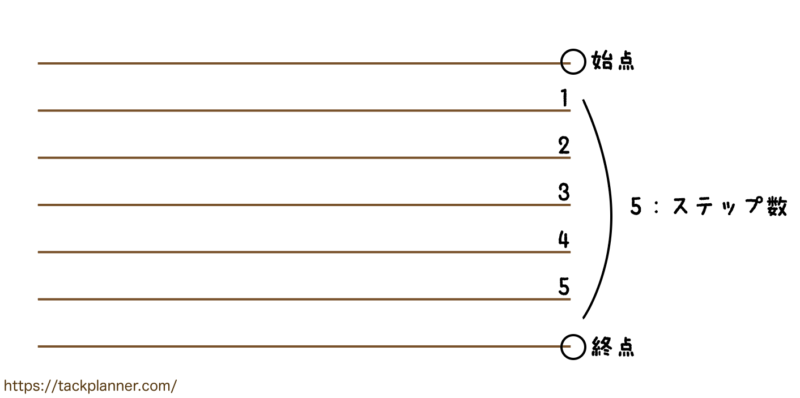
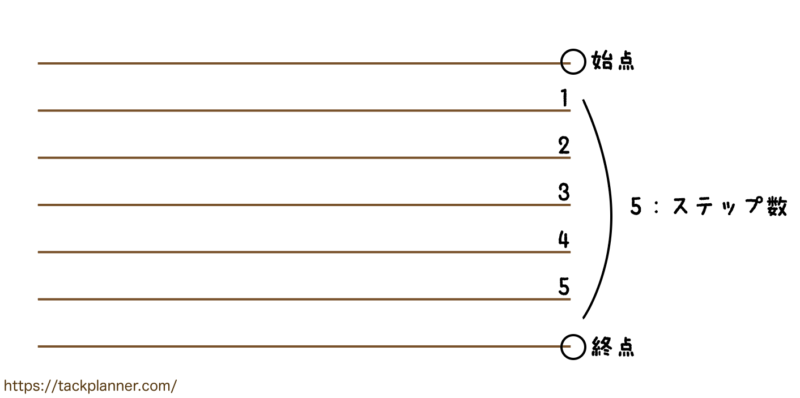
始点と終点の設定が終わると「スムーズカラー」(グラデーションのように細かくブレンドされている状態)になるので、ステップ数を選び、数値を入力。


ステップ数は間に入る線の数を設定します。
(例)間に5本線を入れたいとき
始点と終点を選択すると↓のようにグラデーションが出来上がってしまうので、ブレンドツールをダブルクリックして「ブレンドオプション」を出し、ステップ数を選ぶ。


ステップ数は始点と終点の間の数を入力する。


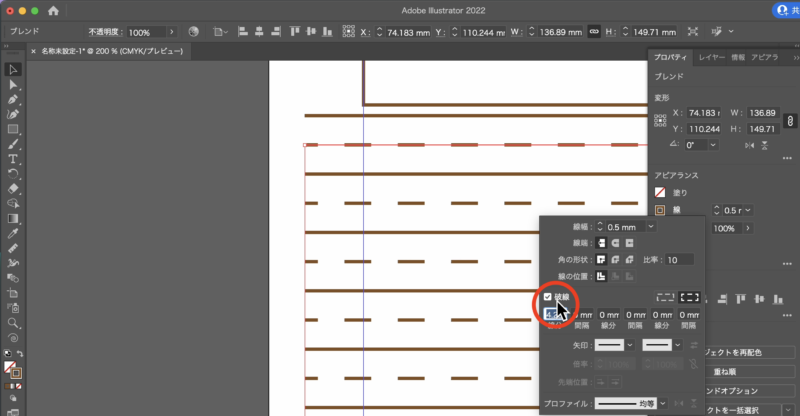
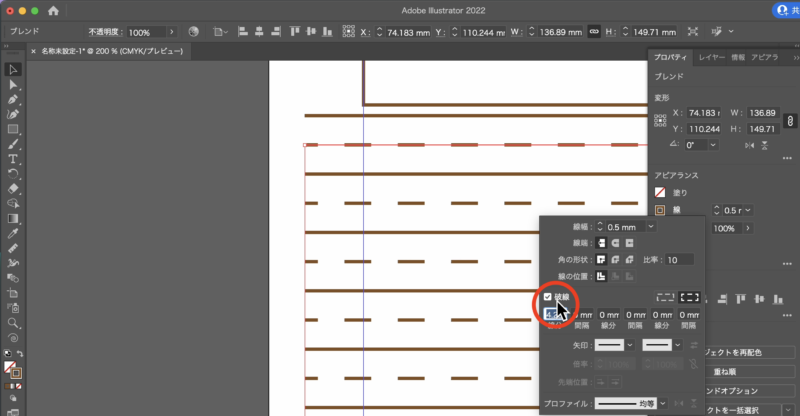
線を破線にする
線を選択して破線にチェックをつけると破線にすることができます。設定は線分(線の長さ)と間隔(線と線の間の空き)を指定します。


線を破線にしてからブレンドツールで増やしてもいいし、最初に破線にしておいてブレンドツールで増やしても大丈夫です。
時間軸を入力
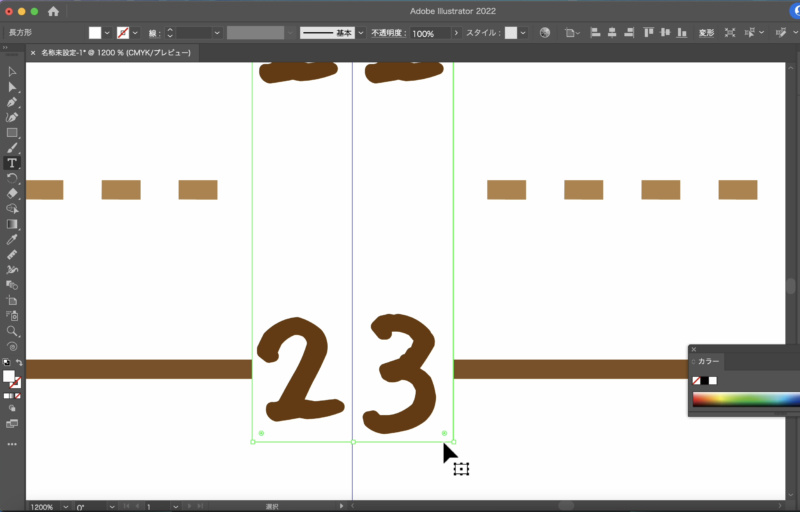
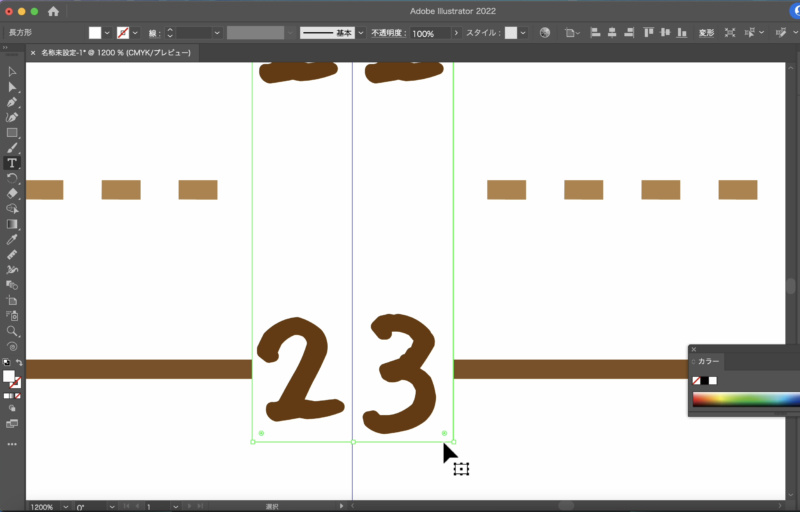
画面のセンター位置に時間軸に入力したい文字を書いていきます。
文字は適当な場所で入力して「プロパティ>(下部)整列>センター合わせ」で画面の左右のセンターに置くことができます。
横線に合うように文字パネル「⌘+T」で行間を指定していきます。まずは上下で1ptずつ調節して微調整は数値を入力してください。
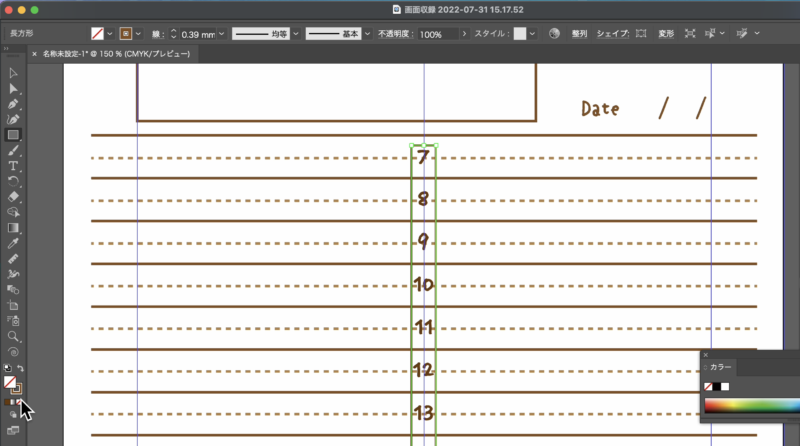
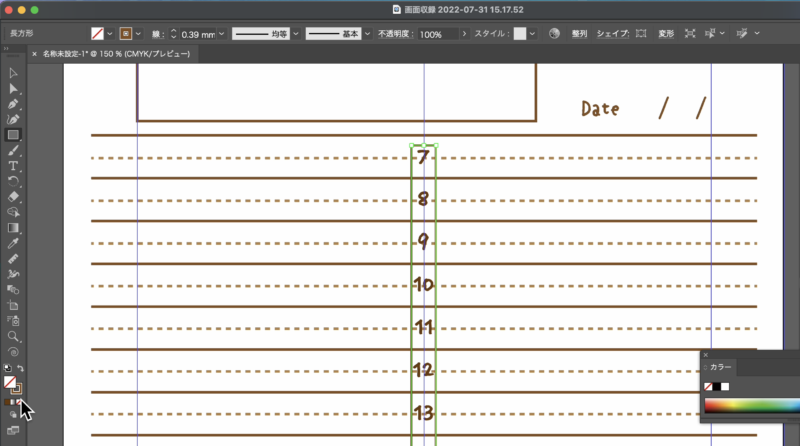
文字が入力できたら文字の周りに長方形ツールで長方形を描く。(フリーハンド)


長方形の塗りを白、線をなしに設定する。
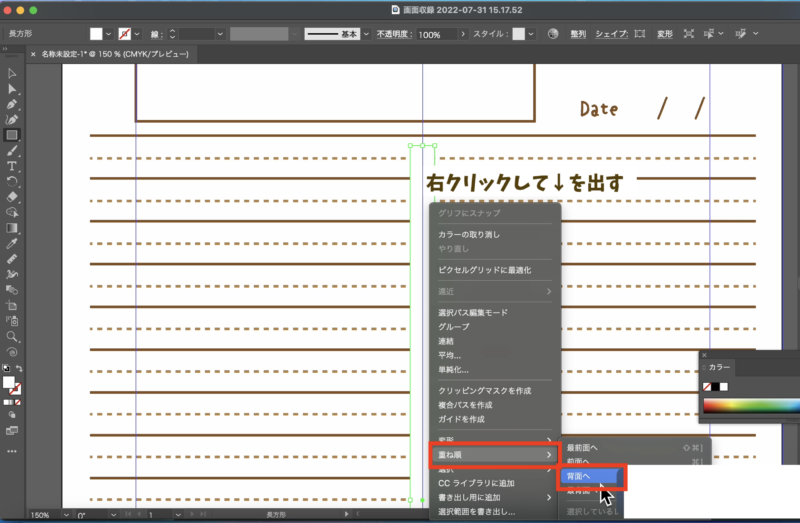
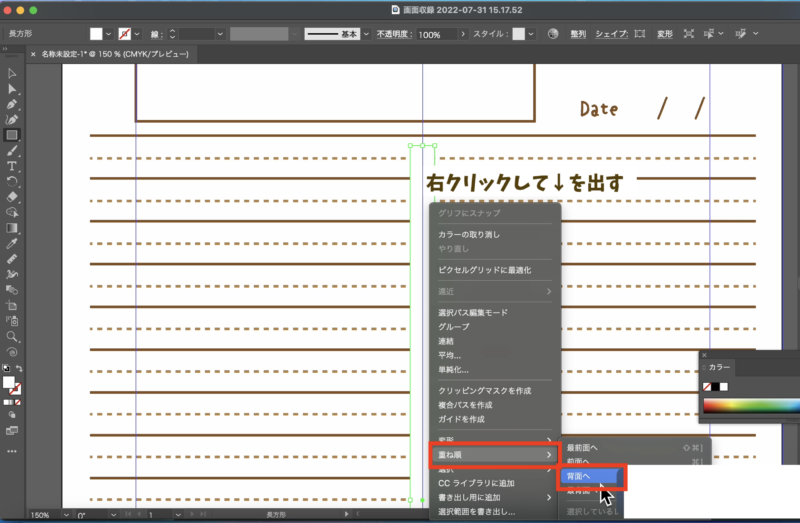
長方形が文字の上にのって文字が見えなくなったときは「右クリック」で「重ね順>背面へ」を選ぶ。
このとき、「最背面」にしてしまうと横線の下になってしまうので注意してください。


文字に対する長方形の位置を調整をしていきます。




保存する
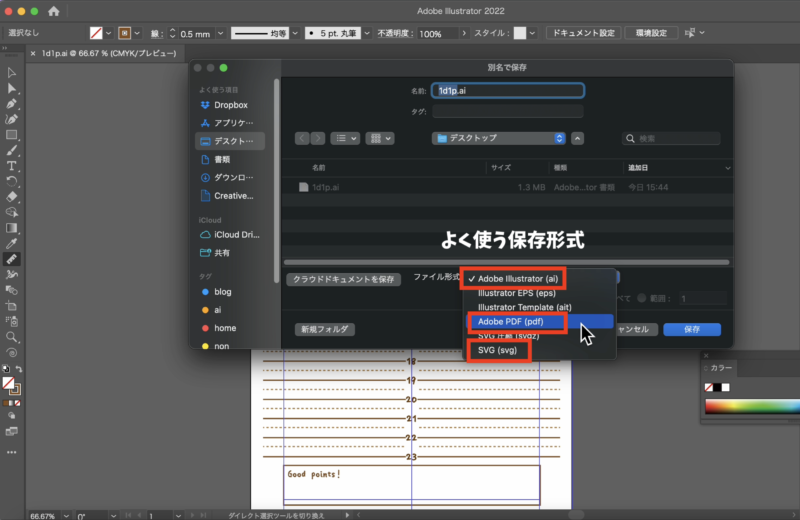
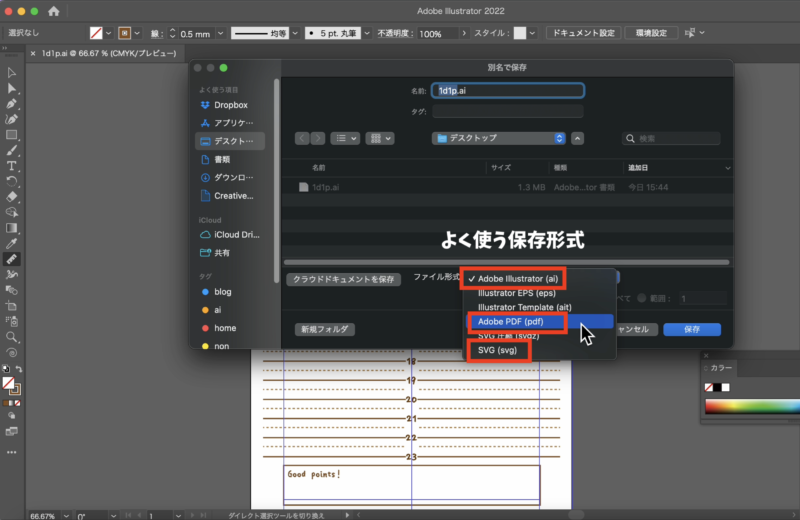
出来上がったら保存をします(⌘+S)


Illustratorの拡張子は「ai」です。その他に印刷所に入稿するときに使える「pdf」、Web上でベクターがくっきり表示できる「svg」などがあります。
昔はepsもよく使っていたのですが、現状使うイメージがない気がします。(現在仕事でIllustratorを使っていないので詳しくありません)
印刷では使いませんが、webでよく使われる「jpeg」や「gif」で保存したいときは、ファイル>書き出し>web用に保存(⌘+Shift+option+S)で保存します。
Adobe Illustratorでのリフィルの作り方【まとめ】


Canvaスマホ、CanvaPCとつづいてIllustratorでの作り方でした。
もっと上手にできるわ!という方はここまで読んでいないと思うので、
ここまで読んでいただいた方のお役に立てれば幸いです♪
やっぱり作るのは大変だよ〜と思う方にはAdobe Illustratorでしっかり作った同様のリフィルをダウンロードができます。
Illustratorってなんか難しそうな気がするかもしれませんが、今回みたいにフリーハンドっぽく数値入力をしっかりやらなければあまり時間も取られず、自分の思い描いたものを作ることができます。
Illustratorを使っていなかった期間が長いのでまだまだ勉強不足ですが、私でもこのくらいのものが10分程でチャチャっと作れるので、Illustratorお持ちの方、ぜひ作ってみてください!



楽しんで作ってね〜
\アドビ全部使えるAdobe Creative Cloud 付き”たのまな”/