システム手帳のリフィルが作ってみたい人
こんな方にぜひおすすめしたいアプリ【Canva】を使ってパソコンでリフィルを作る方法を動画と画像で解説しています♪
以前、テンプレートを使った方法は解説したのですが、今回はテンプレートは使わず、ラフ画から作っています。
こんな感じに「作りたいリフィル」がある時に真似してもらえるといいなと記事にしました♪
 タック
タックかかった時間は約15分
手帳好きなあなたはきっと「作ることが苦にならないタイプ」のはず。自分でリフィルを作ることって楽しい時間になること間違いなし!


よくわからなくても無料Canvaでこの作り方をマルっと真似すればサクッと作れますよ~♪
\Canvaで自分で作る楽しさを!30日お試しあり/
※今回はパソコンCanvaの説明です。スマホで作りたい人はコチラ↓の記事へどうぞ
下書きを書く


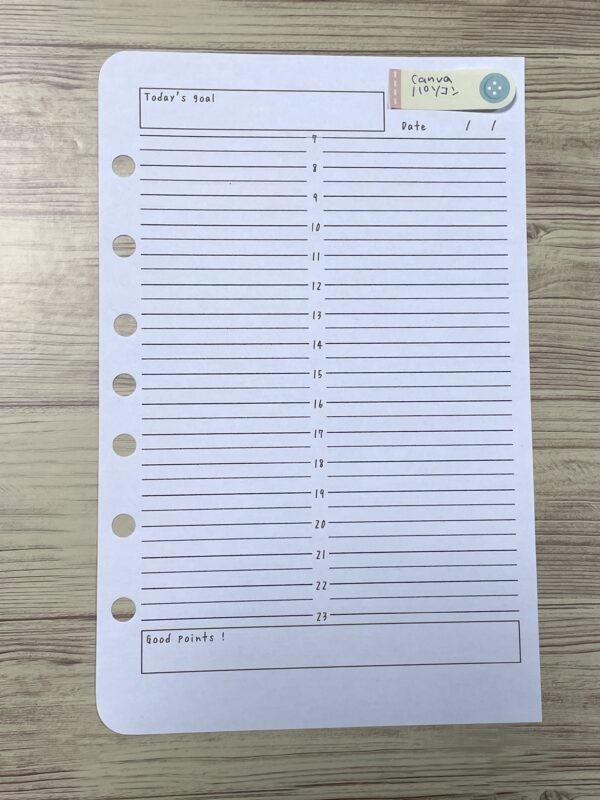
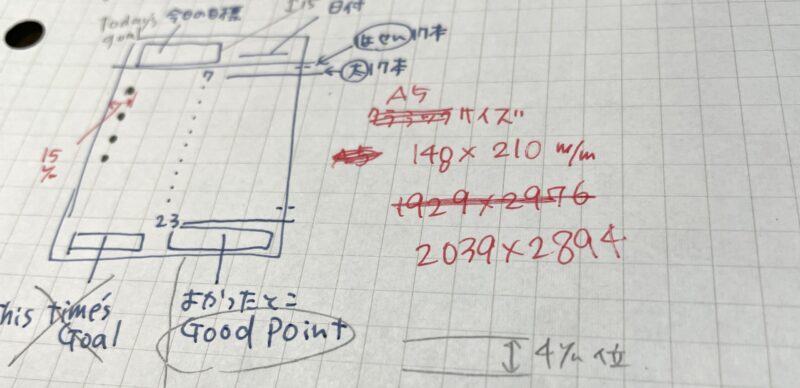
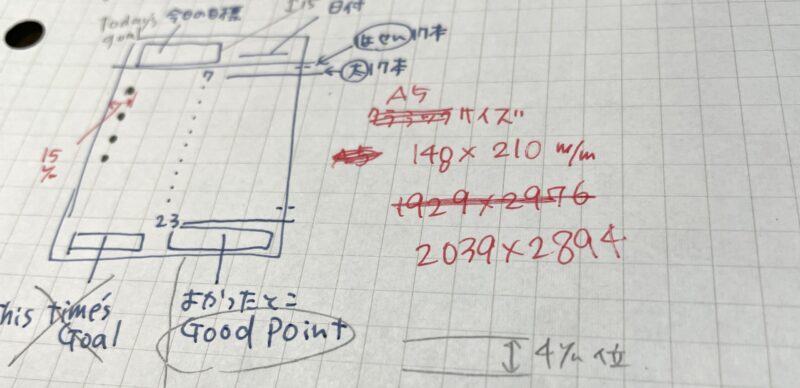
どんなリフィルを作ろうかな?とラフを描きます。
コチラは今回のリフィルのラフ画。このくらい適当でOKです!自分がわかっていればいいので♪
Canvaを立ち上げる
Google Chromeで開く
パソコンでCanvaを使う時には必ずGoogle Chromeを使ってください。
Canvaの推奨ブラウザがGoogle Chromeになっているのでそれ以外だと出来ないことが結構あります。
以前、Canvaのセミナーで使い方の説明を聞いていた時に「どうしても出来ない」と思っていたら、Safariだからツールが動来ませんでした。



ブラウザはGoogle Chrome一択!
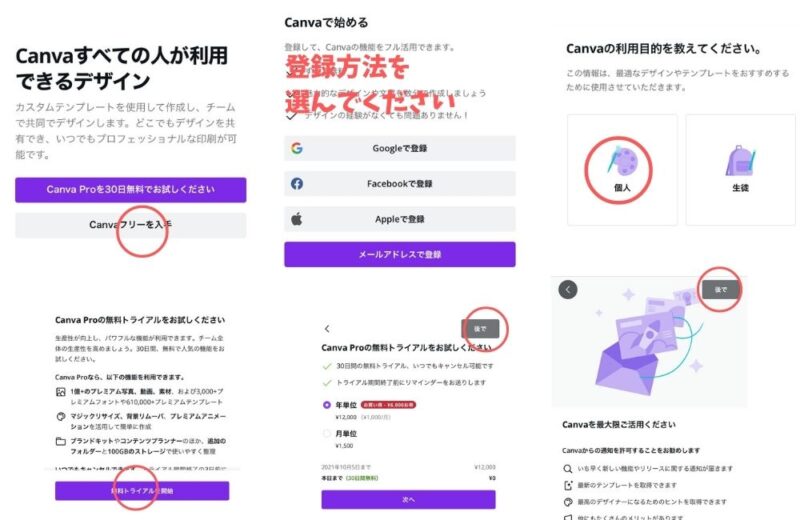
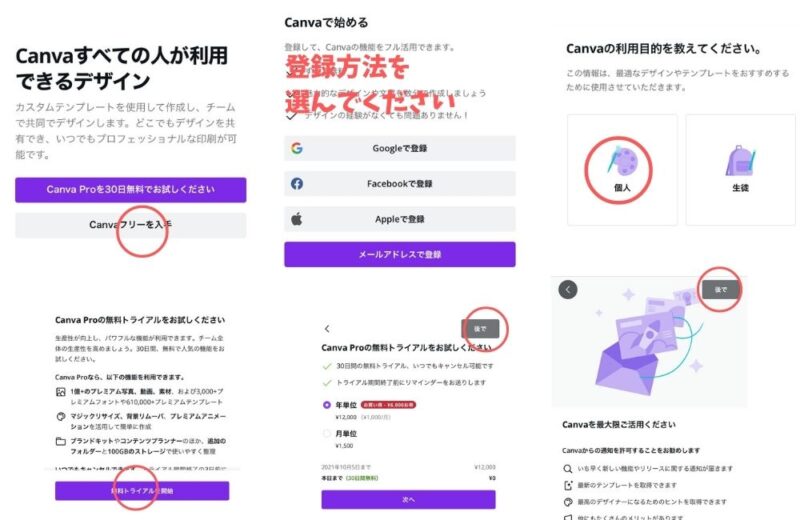
ログインをする
登録してない場合は登録をしてください。


今回使う素材は全てCanva内のフリー素材(無料のもの)なので、トライアルやProじゃなくても作れます。
お試しで使う方、学生から社会人になってフリープランに変更したい方はコチラの記事を参考にしてください。
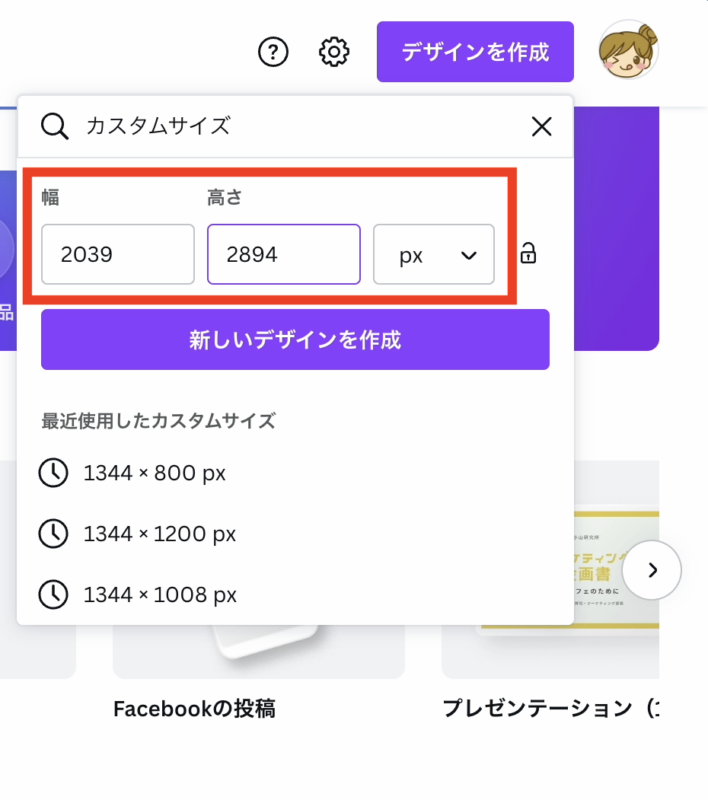
サイズを指定する


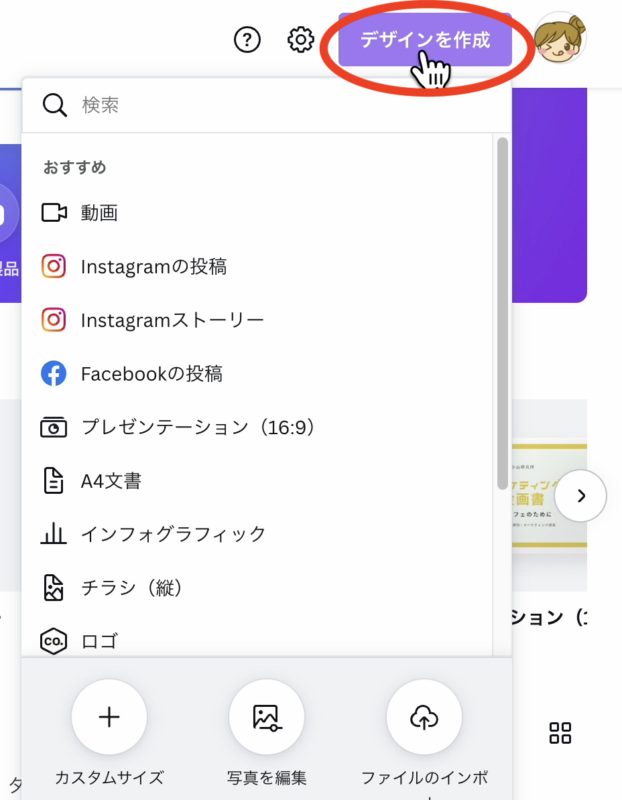
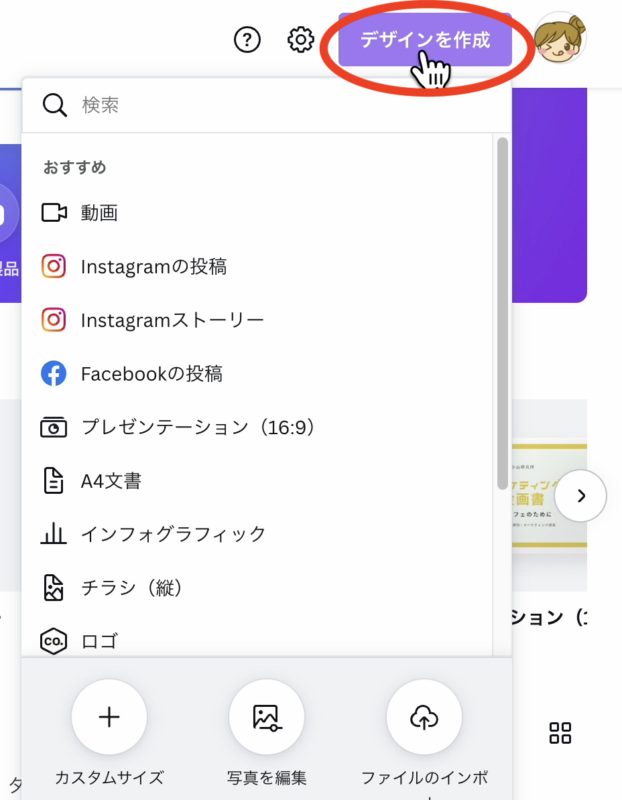
新しいデザインを作ります。
周りの余白部分がわかるようにラインガイドをひく


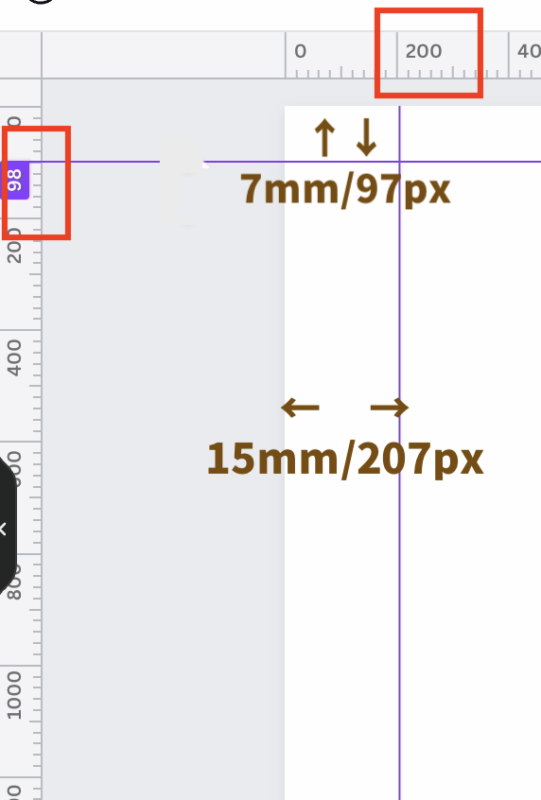
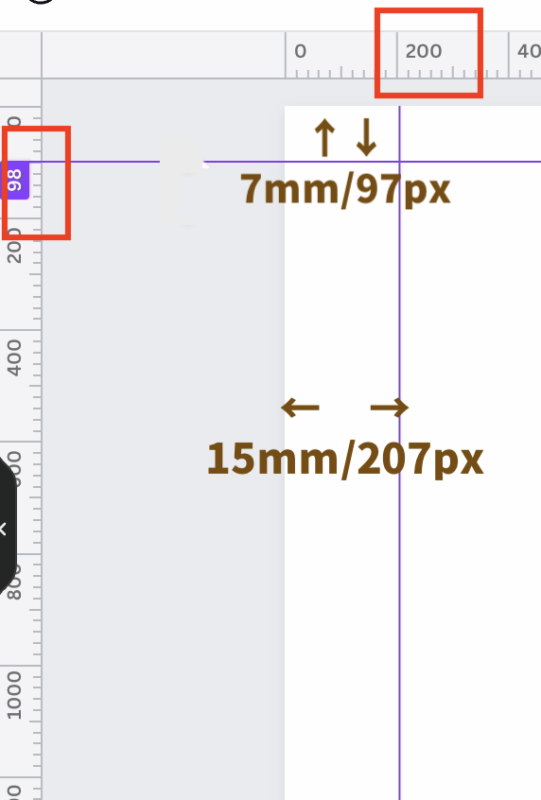
上から7mm(97px)のところ
左から15mm(207px)のところに
ラインガイドをひく


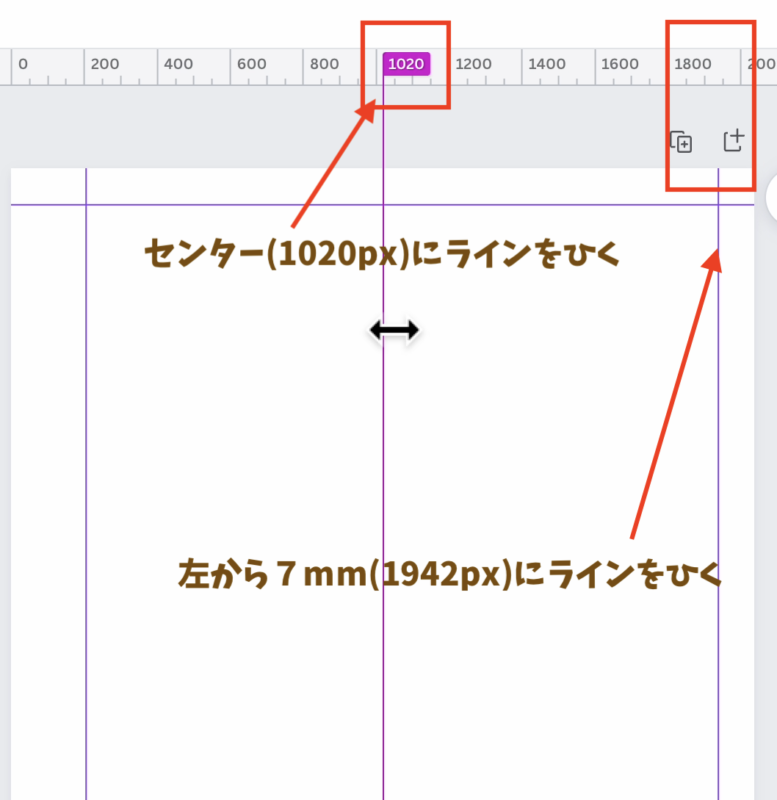
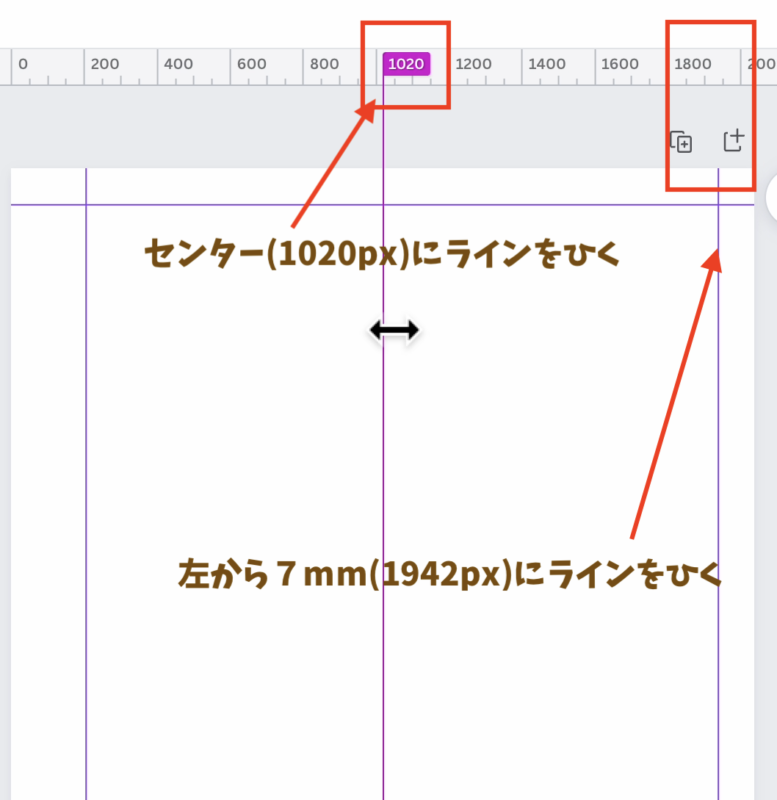
中央部分(1020px)のところ
左から7mm(1942px)のところに
ラインガイドをひく


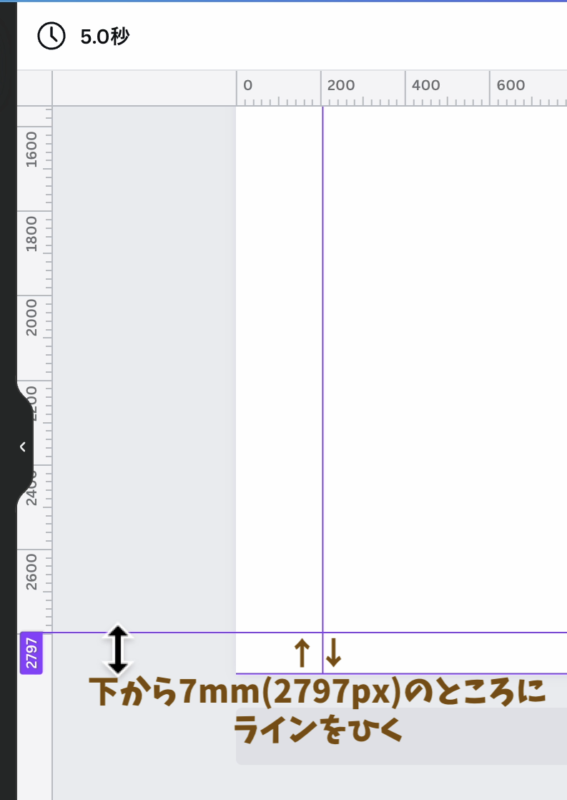
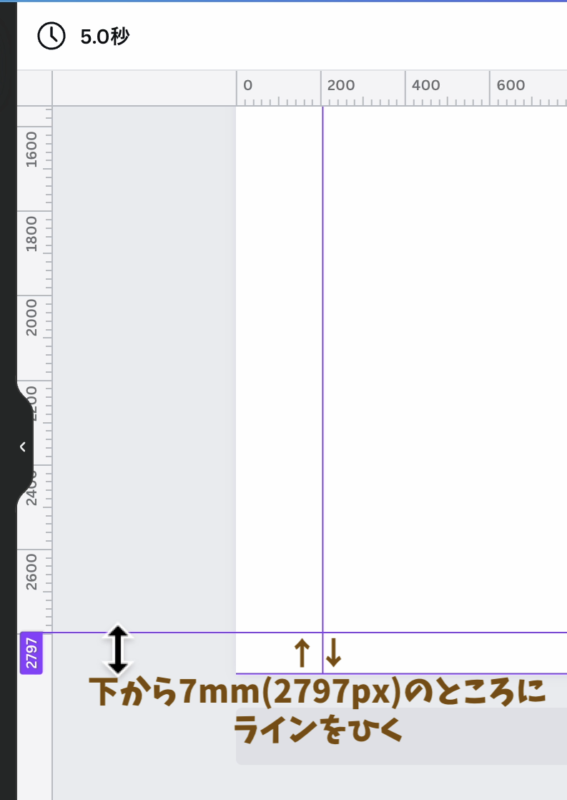
下から7mm(2797px)のとろこにラインガイドをひく
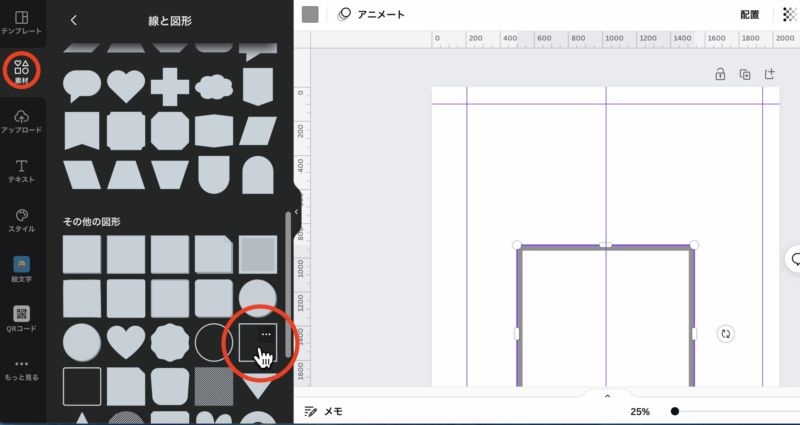
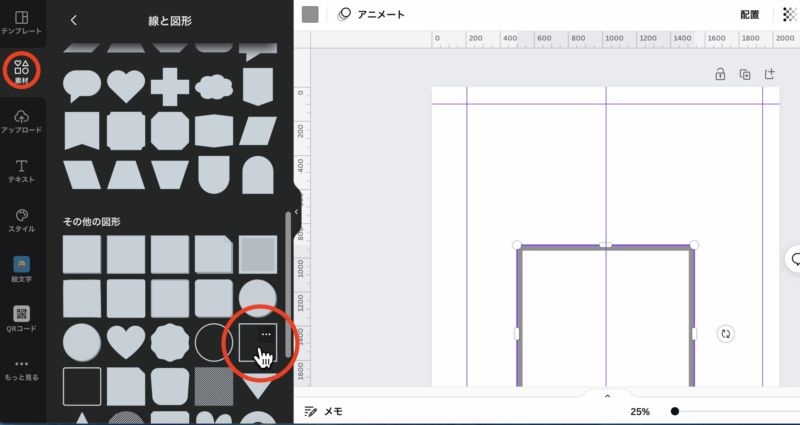
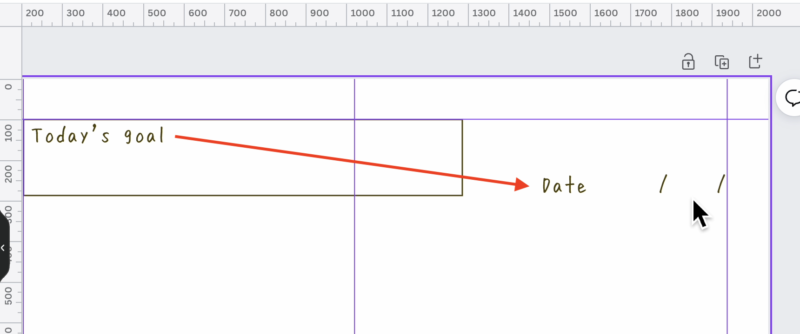
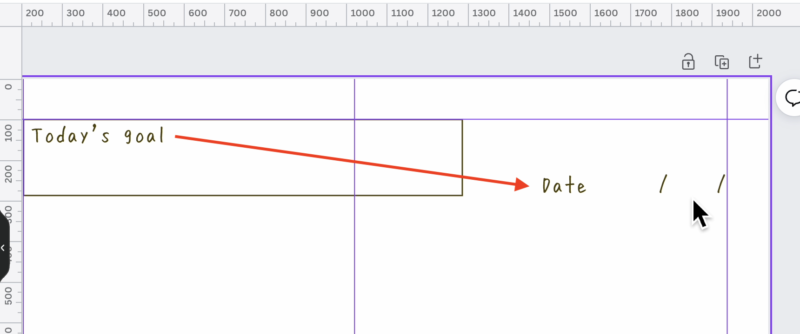
枠を作る


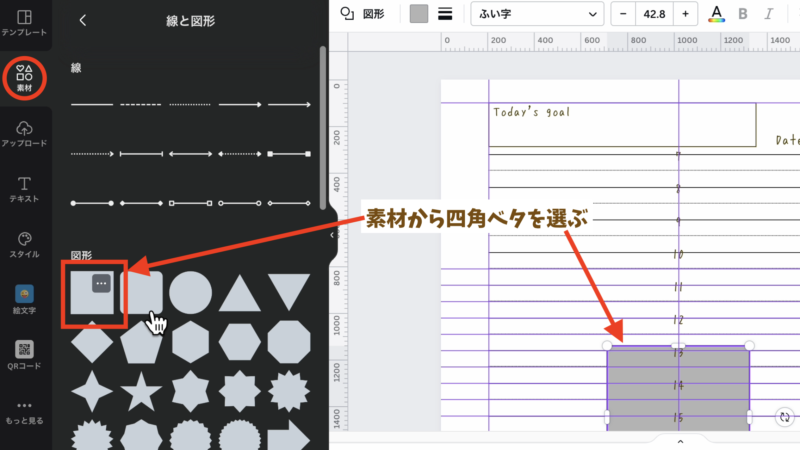
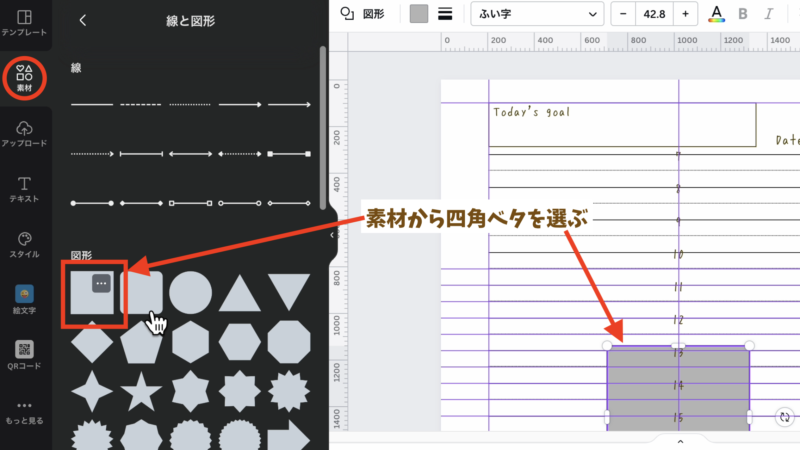
素材の中の四角の枠(□)を選ぶ


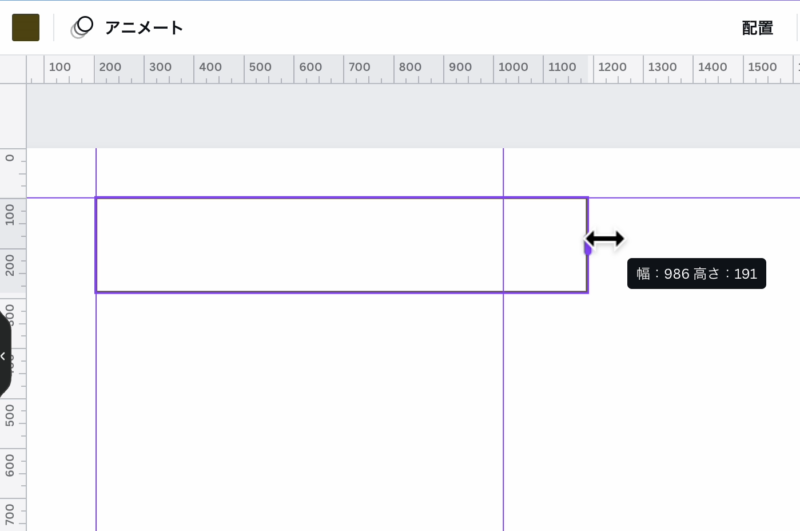
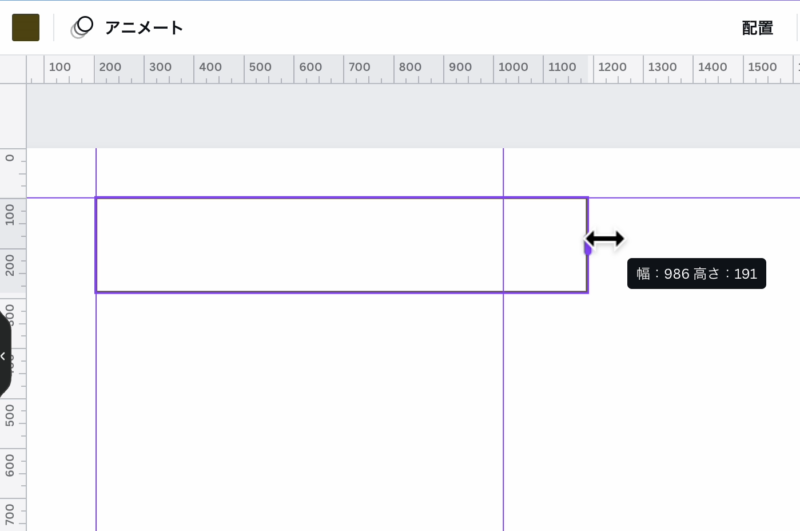
希望のサイズ(見た目)に変える。


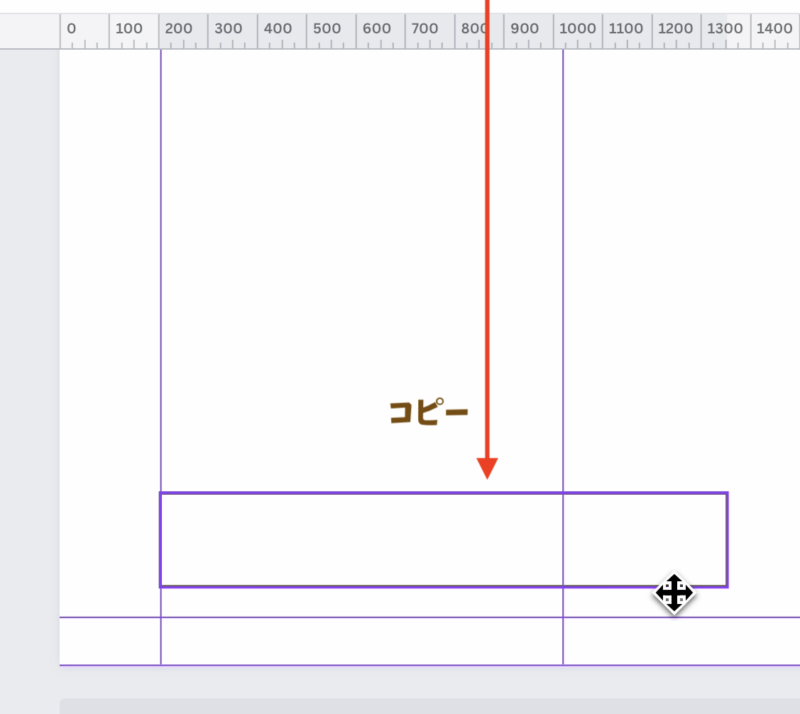
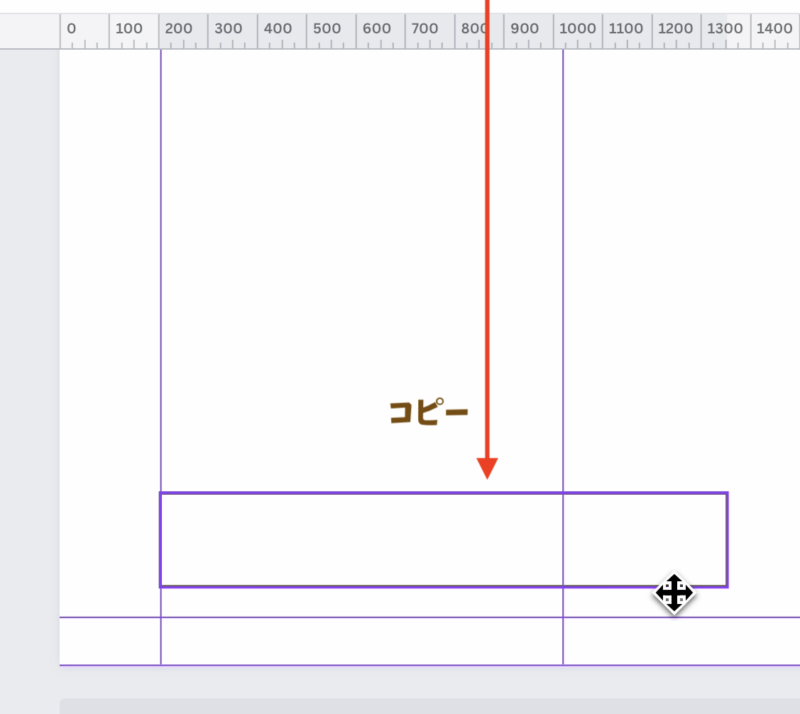
下にコピーする。


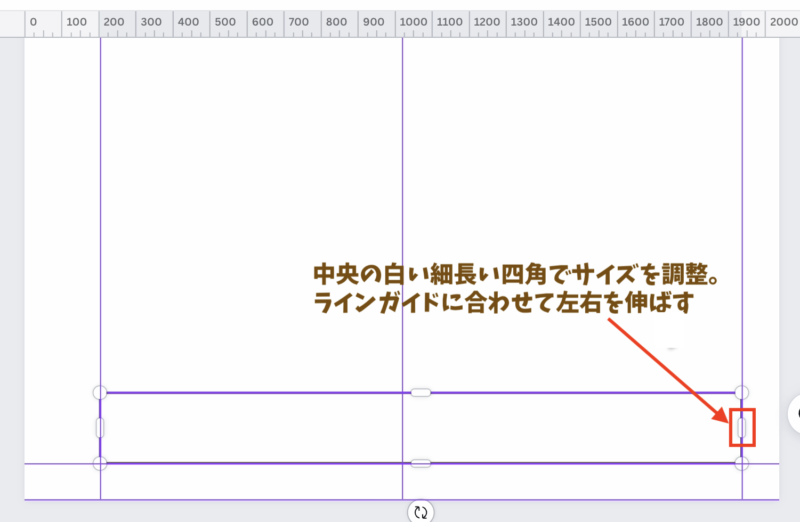
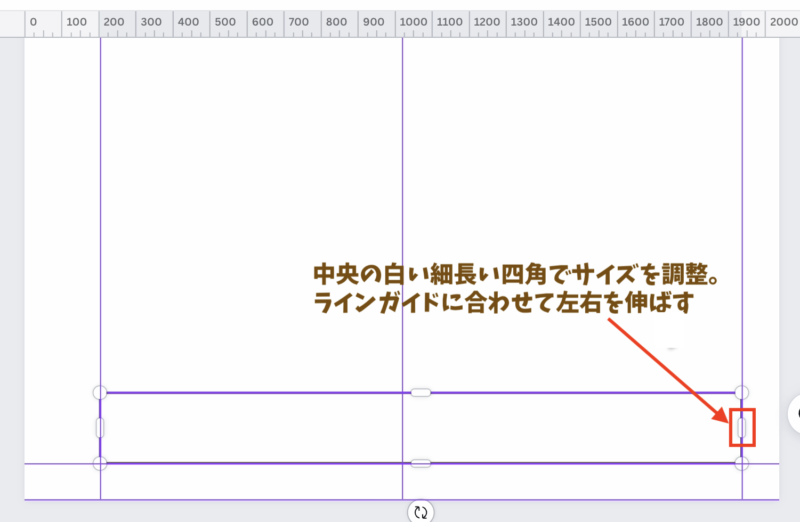
中央の白くて長い四角を持って右のラインガイドの部分まで移動させて枠を伸ばす。
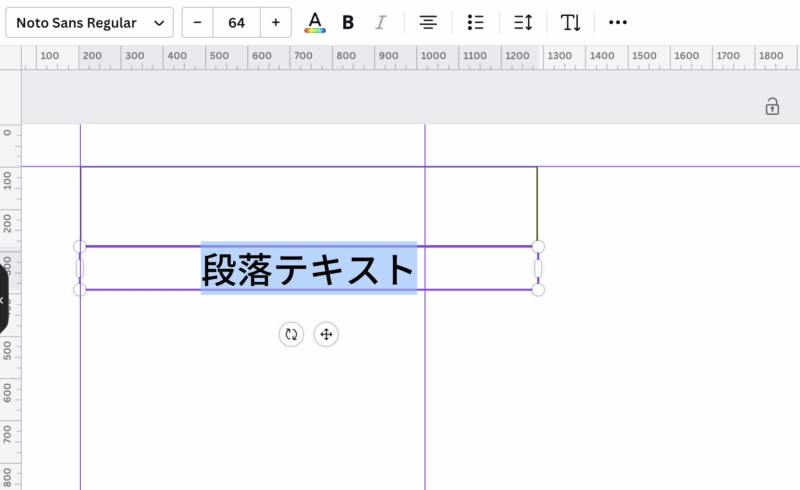
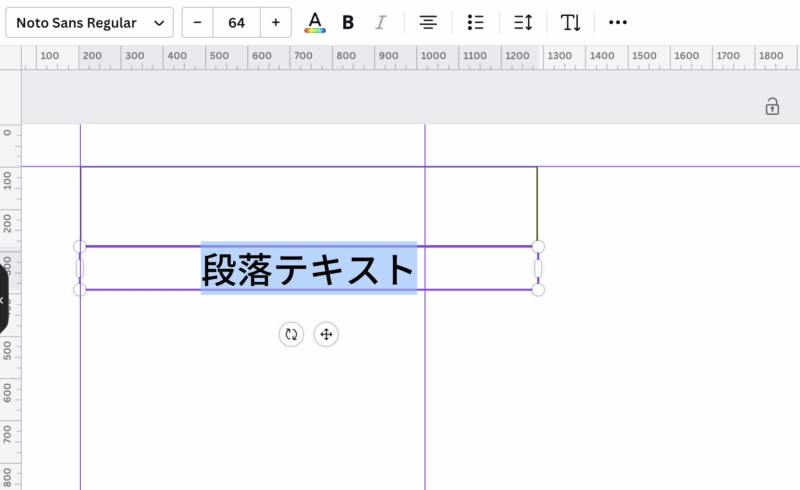
文字を入力


「⌘T」(Mac)で文字を出して好きな文字を入力。


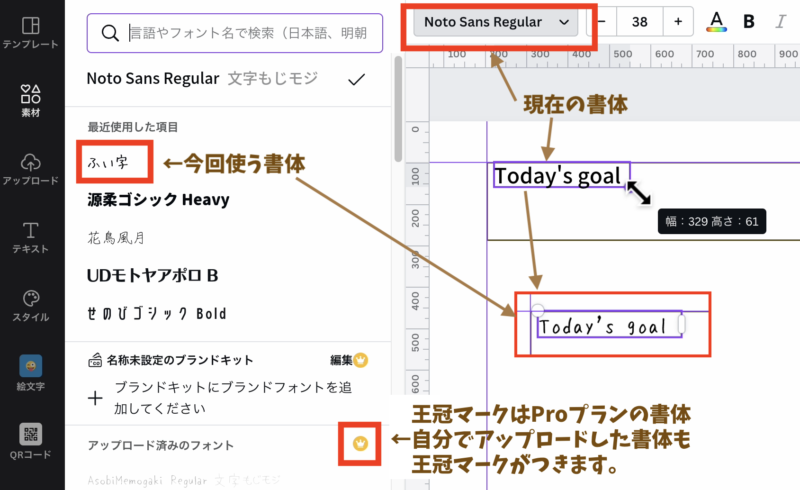
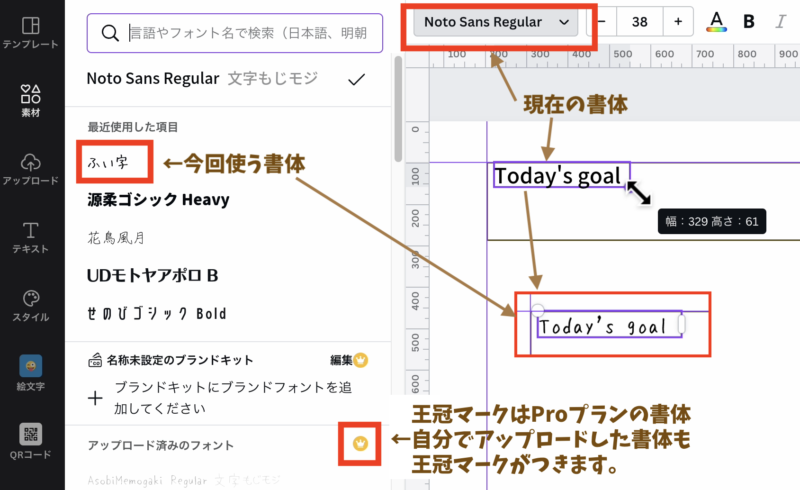
文字を選択して(選択すると紫の線が出ます)書体を変更します。
今回は手書き風の「ふい字」にしました。


文字を右にコピーして、日付を書く欄を作る。
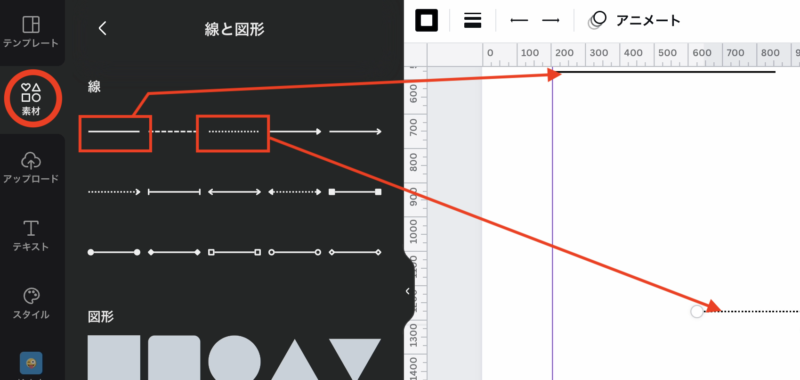
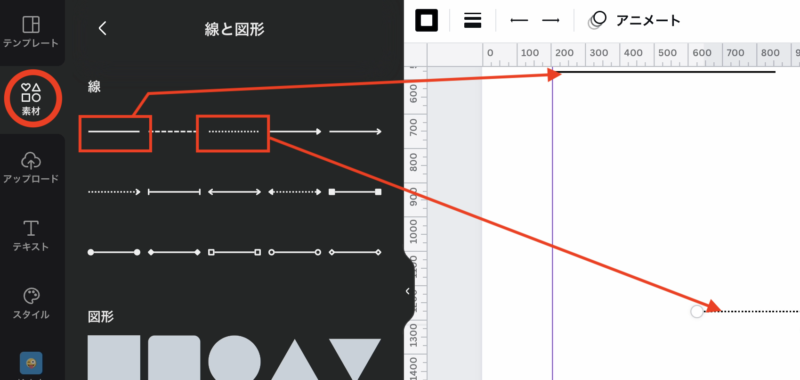
罫線を引く


素材から「線」と「点線」を出す。


ラインガイドに合わせて線の左右を伸ばす。
左上の3本線のところか拡大縮小で太さを決める。


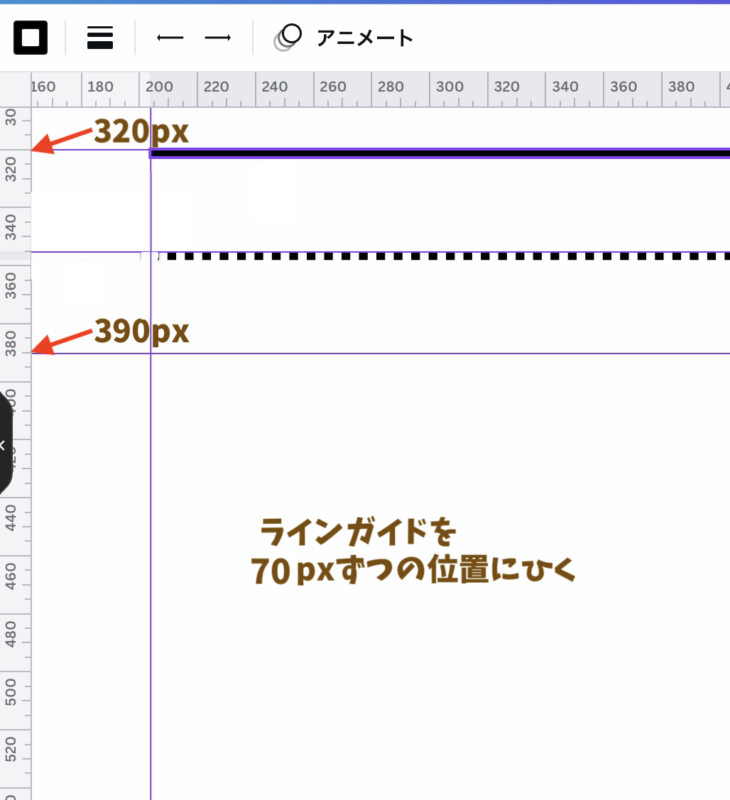
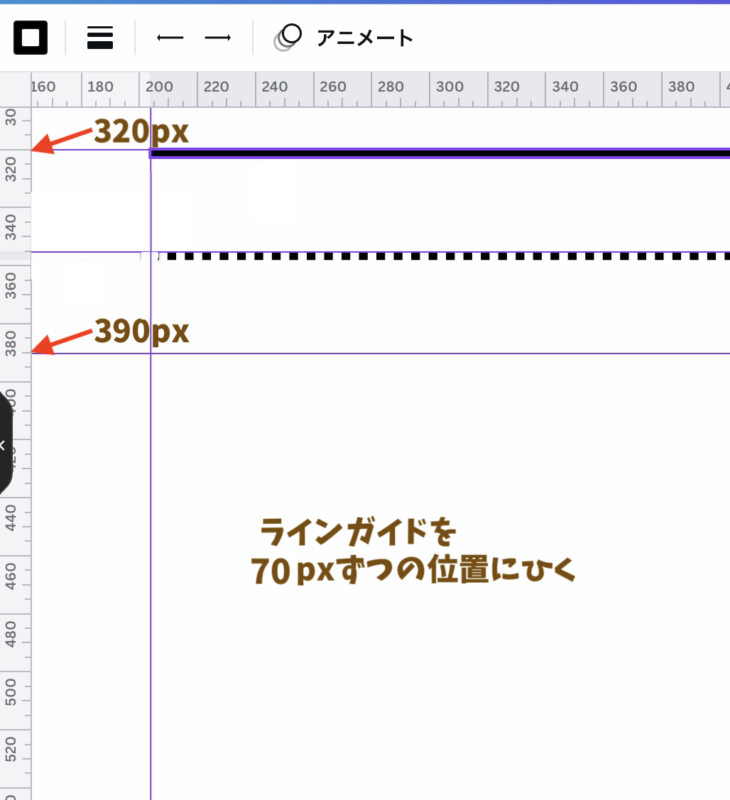
ちょっと面倒ですが、70pxずつの位置にラインガイドを引いていきます。
今回、上の枠からの空きスペースからスタートを320pxからにしているので、
320, 390, 460, 530, 600…と引いていきます。


これが今回の1番面倒ポイントです。
この面倒さを乗り切るとすごく綺麗なリフィルになります!!


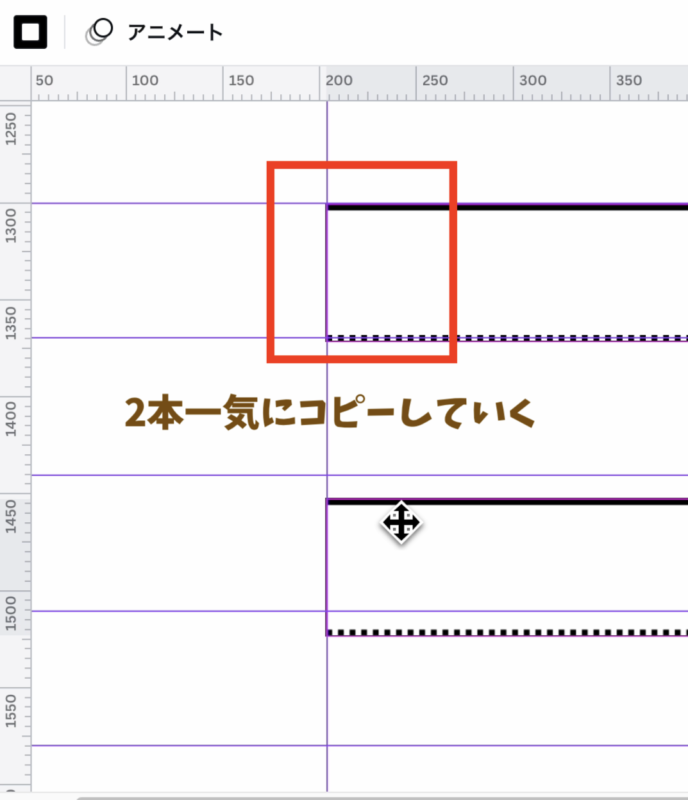
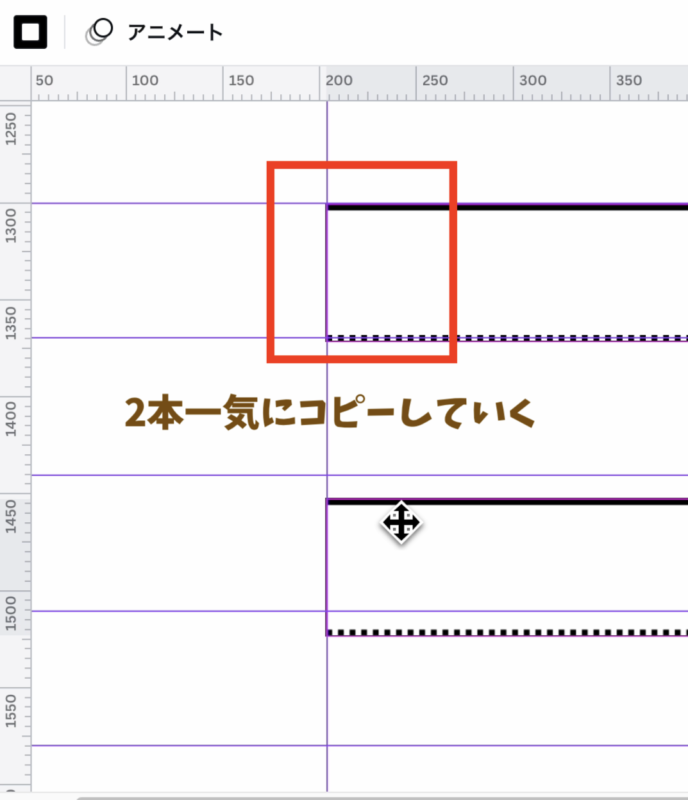
2本を選択してコピーしていく。
「⌘C/コピーして⌘V/ペースト」するか、選択してoptionを押しながらずらすとコピーできます。
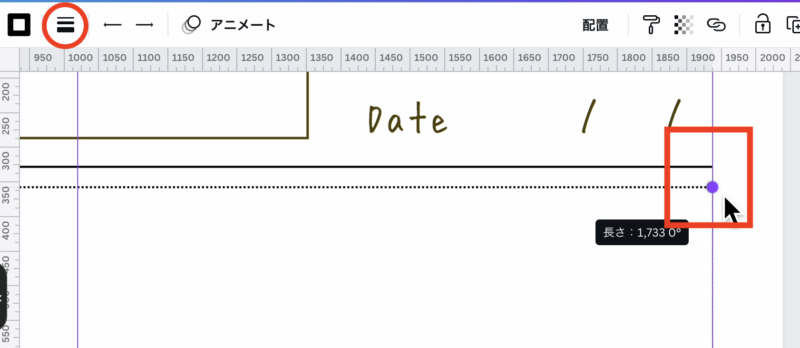
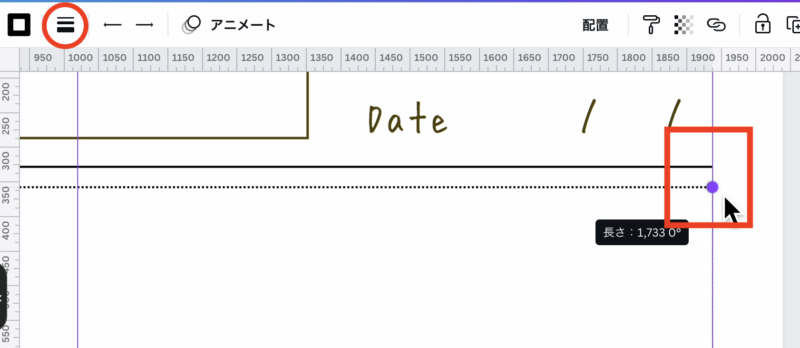
線を下までコピーしたら、ガイドに合わせて位置を調整していきます。
調整したらちょっと邪魔なのでラインガイドを消していったのですが、これ消すのかなり大変なので気にせずそのままでもいいと思います。
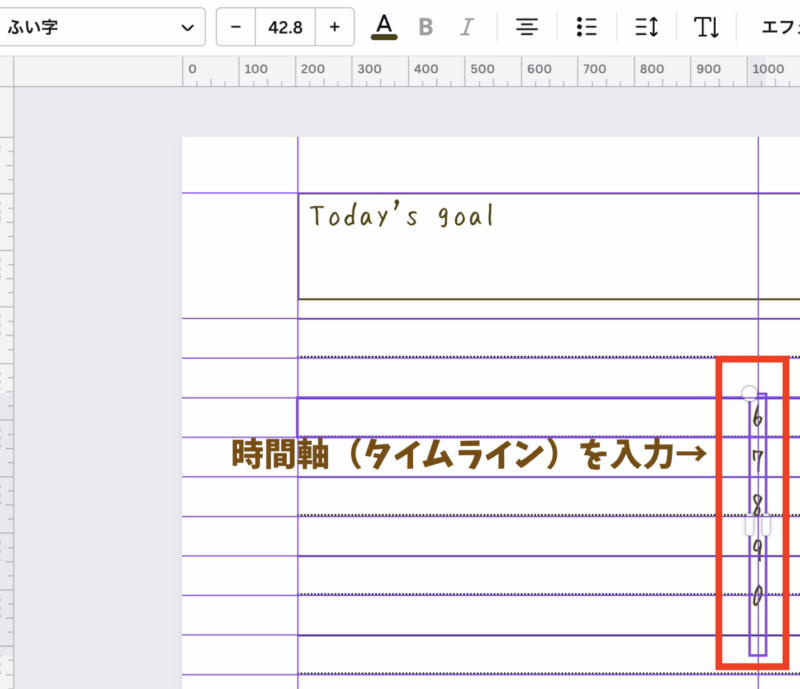
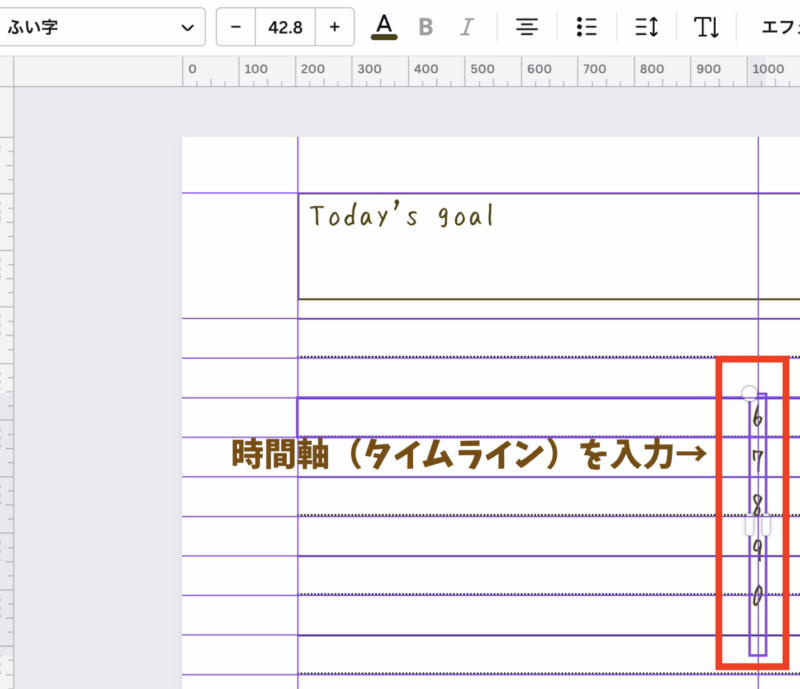
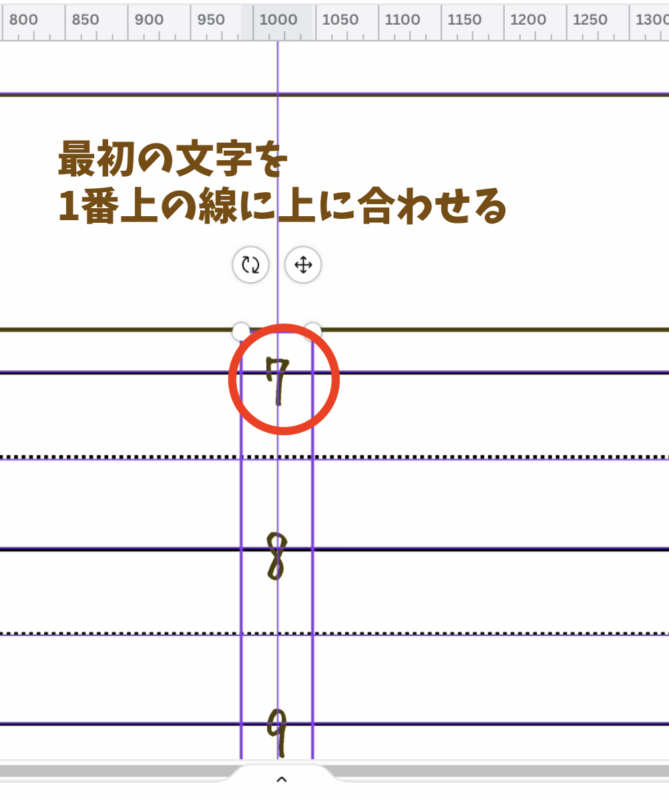
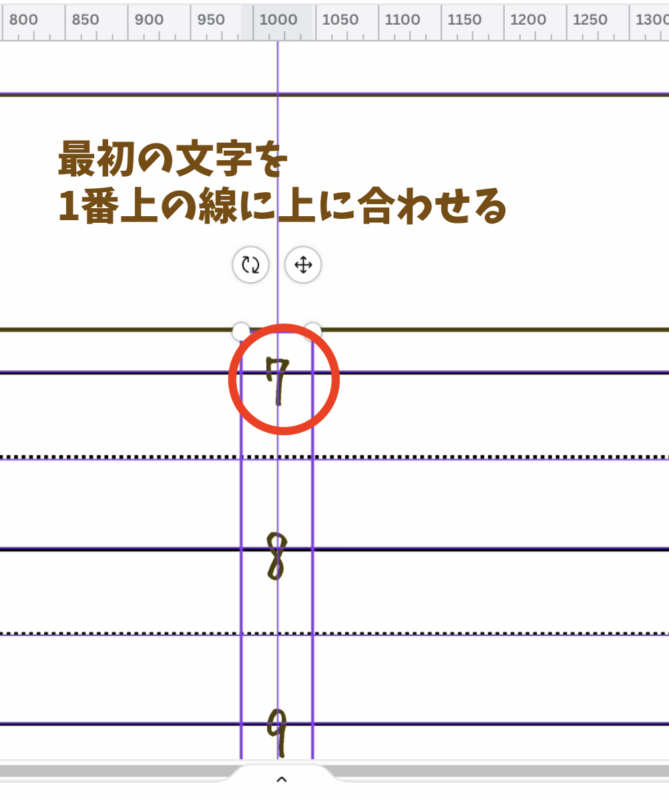
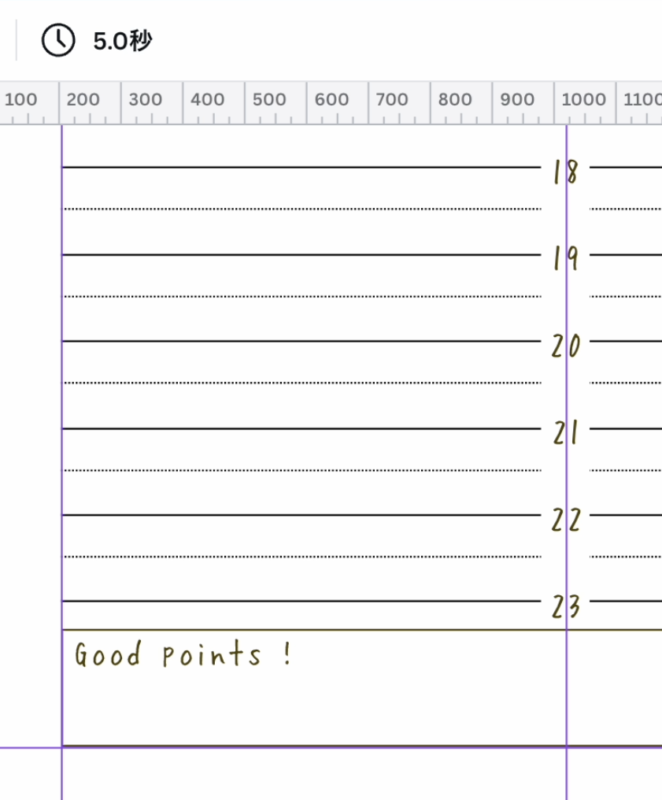
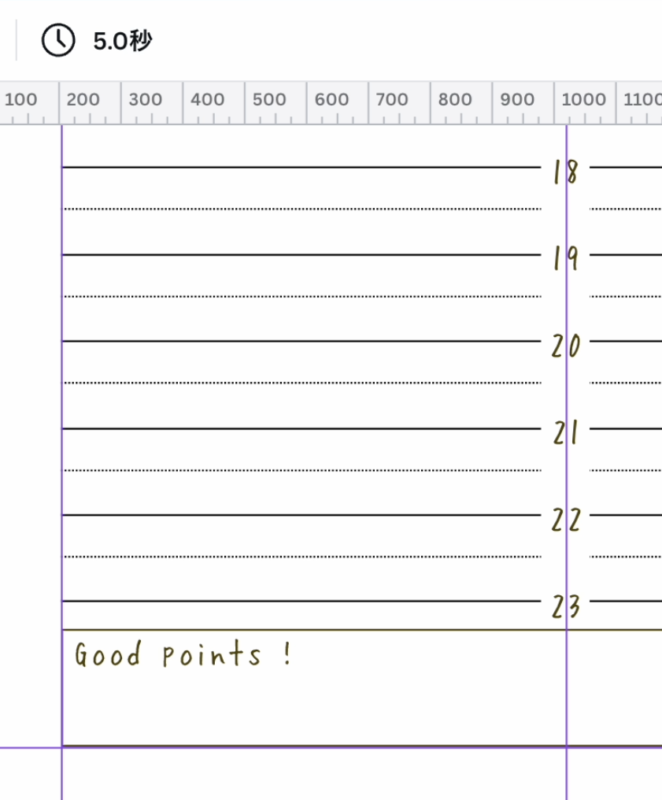
時間軸(タイムライン)を入力




1番上の数字を線の真ん中に配置する。


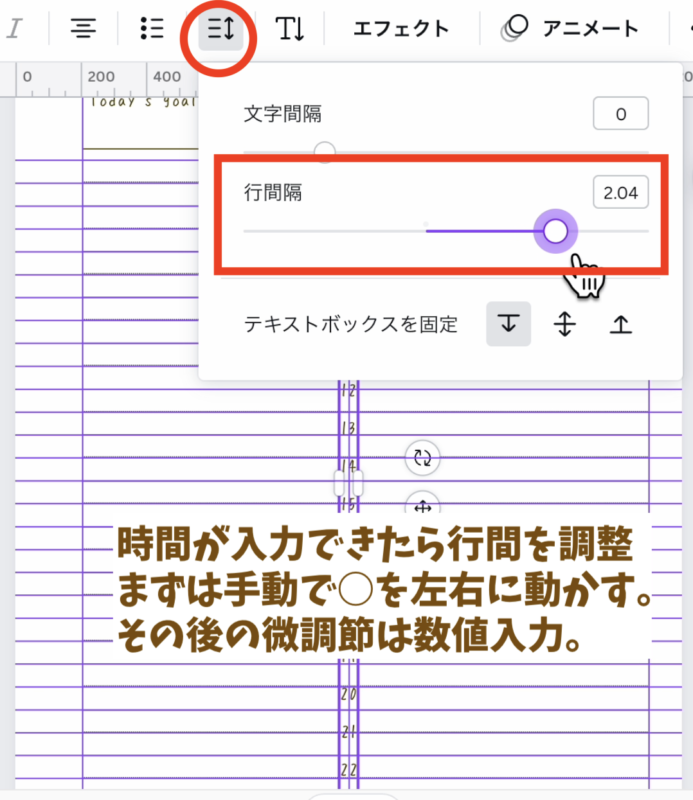
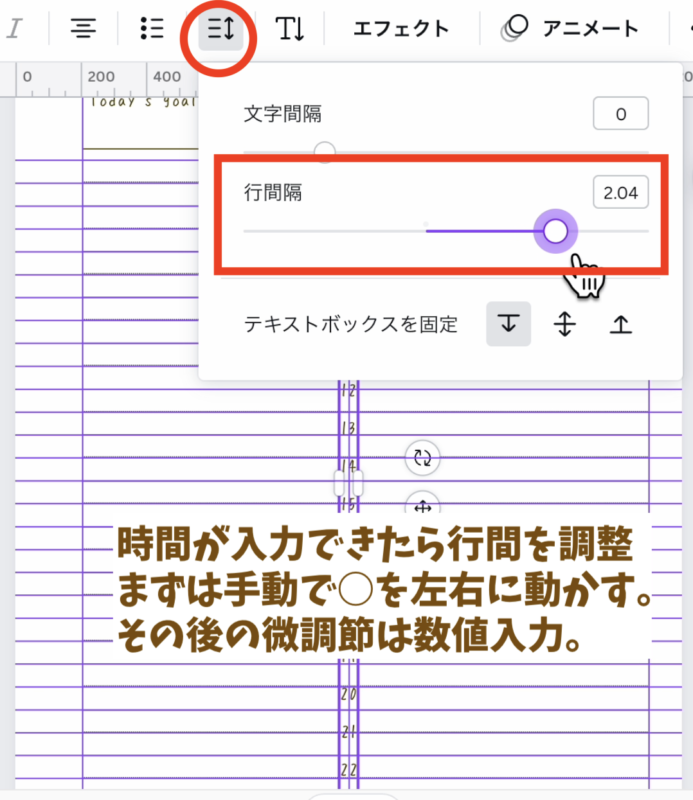
線に文字が合うように行間を調整。手動で調整しながら数値を入力すればかなり細かく調整できます。
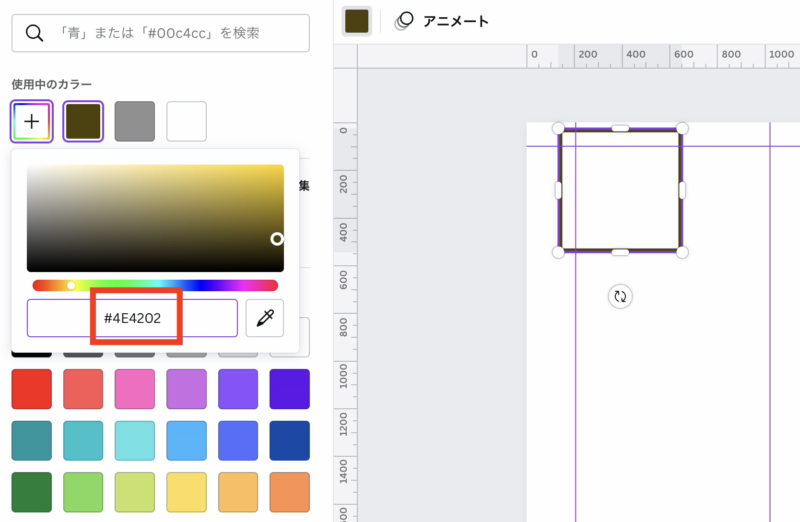
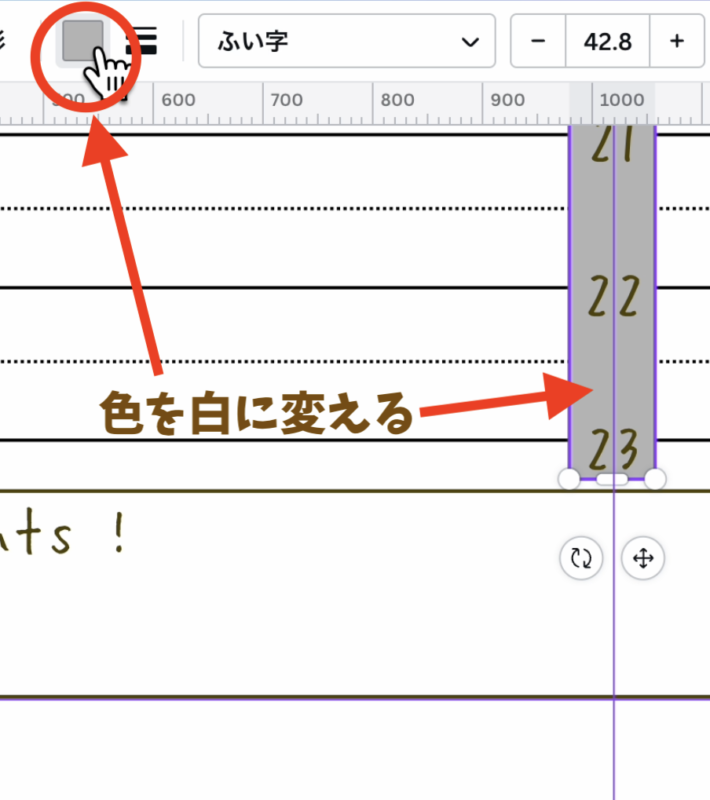
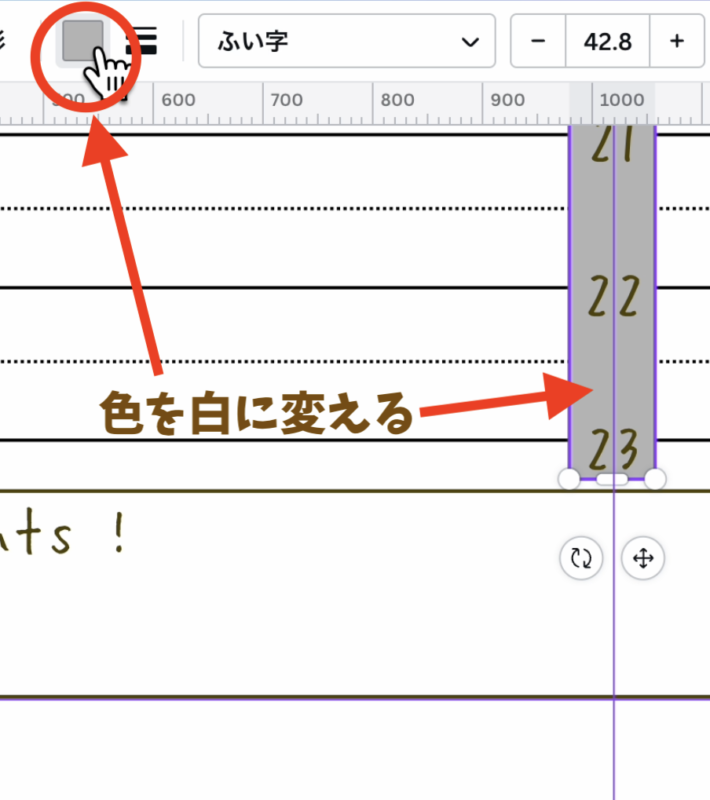
文字をはっきり見えるようにする


素材から色ベタの四角を出す。


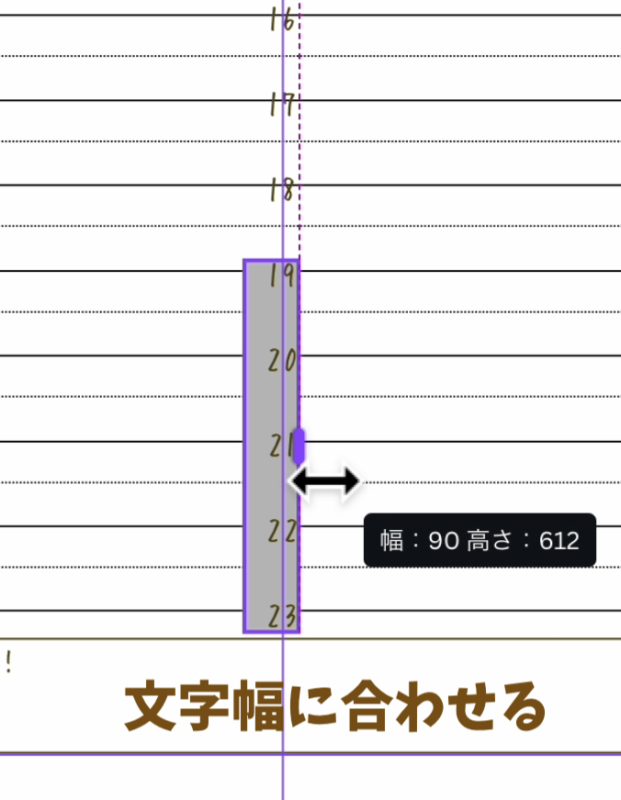
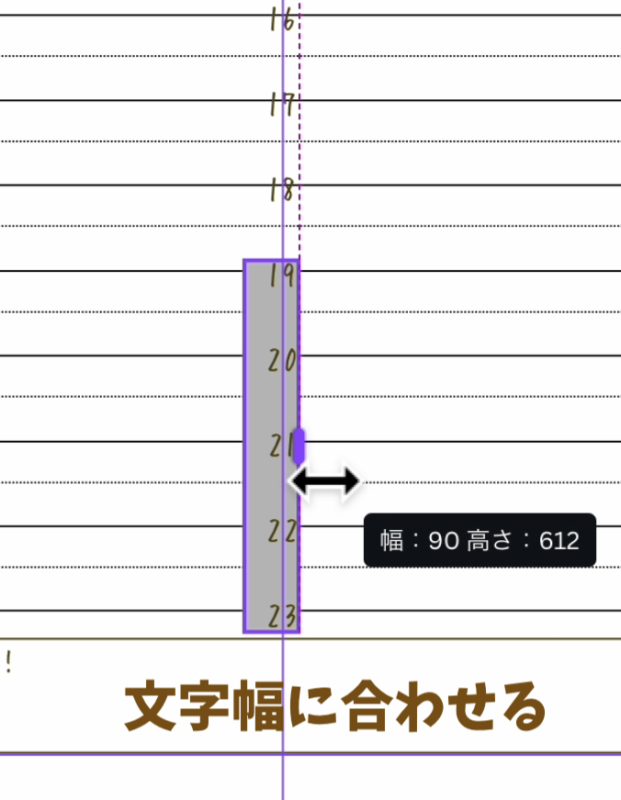
見た目でいいので視覚の幅を数字に合わせる


四角の色を白に変える


タイムラインの文字がかなりみやすくなりました♪
ダウンロードする


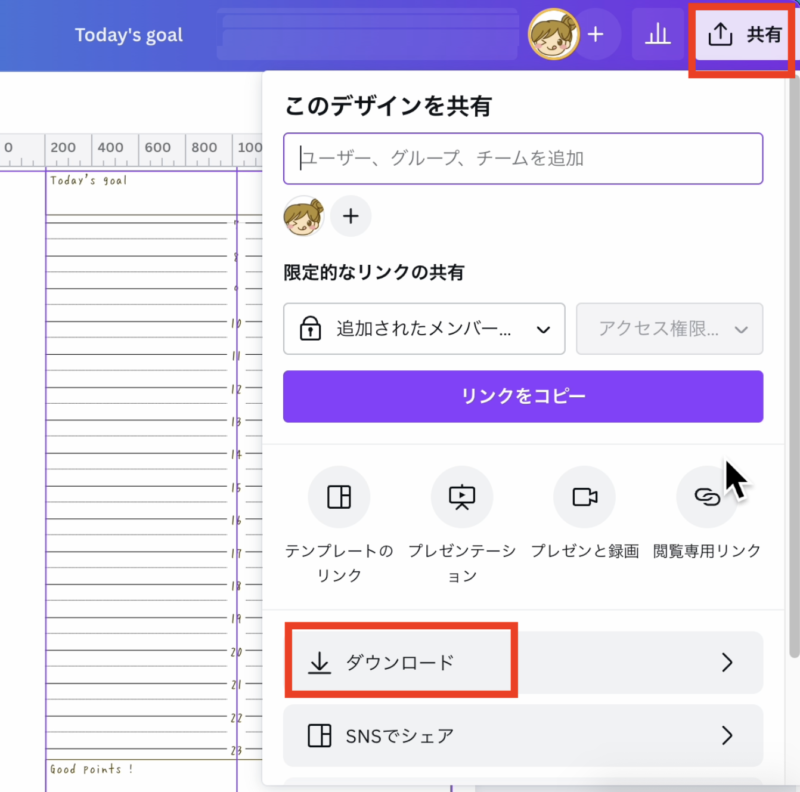
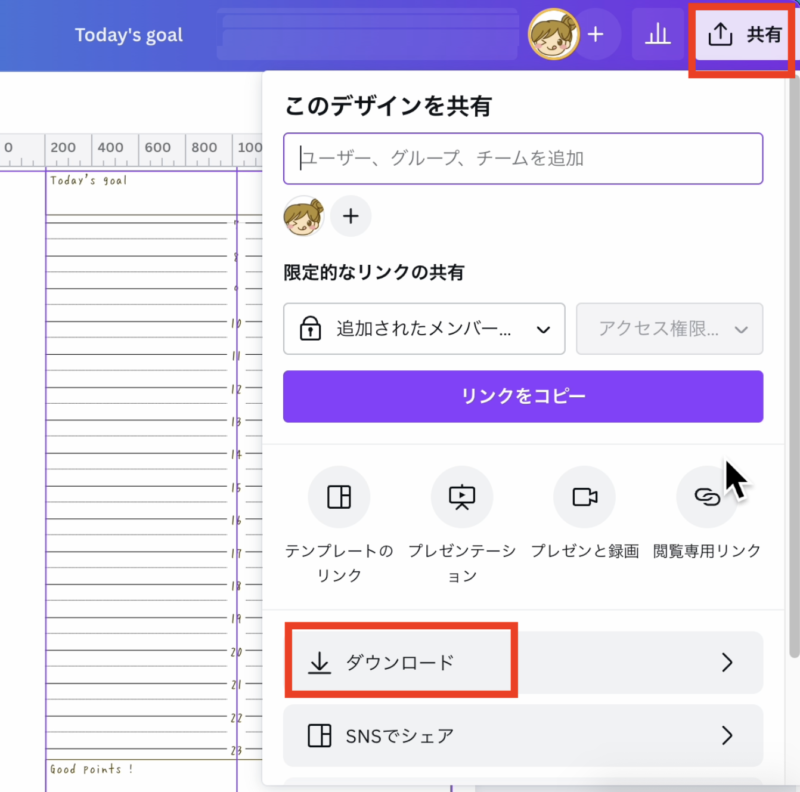
画面の右上「共有」からダウンロードを選ぶ。


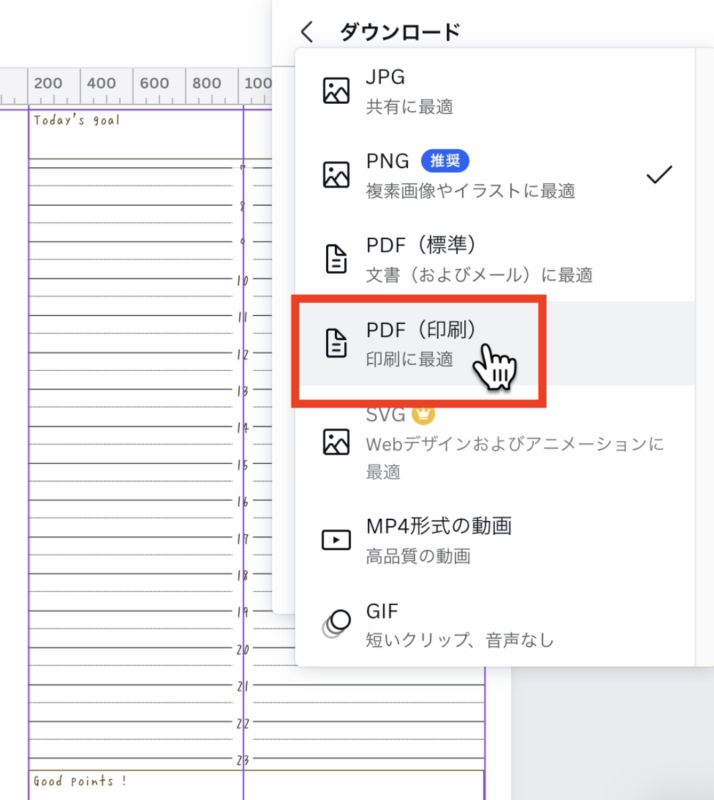
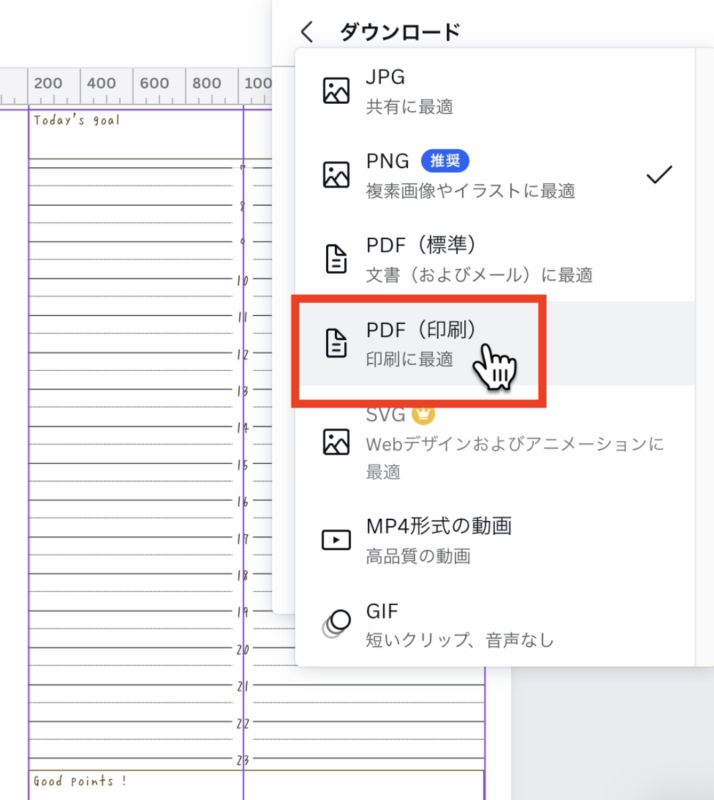
保存形式は「PDF(印刷)」を選ぶ。
ダウンロードした書類はパソコンの「ダウンロードフォルダ」に入っています。
PDFをお家のプリンターで印刷してください。(手差し設定で用紙サイズはA5)
リフィルの作り方を動画で解説(パソコンCanva)
BGMあり(音が出ます)
Canva(PC)で自作リフィルを作る【まとめ】


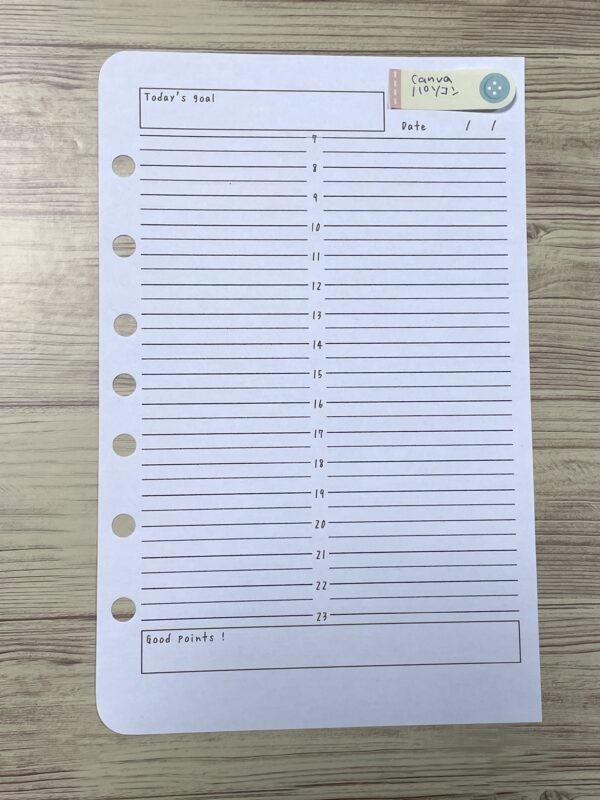
正確に均等に作るとなると、ラインガイドが出るとはいえ少し「しんどい」感じのあるCanvaではありますが、
なんと言っても無料でこのくらいのリフィルが作れるって本当にすごいです!
今回頑張ってラインガイド使いまくり精密ではないとはいえ、かなり正確で「満足のできるリフィル」が出来上がりました!
以前Canvaのセミナーに出たときに「対抗ソフトとしてIllustratorを考えている」とおっしゃっていたのですが、アマチュアからセミプロが使うソフトとして本当に優れたソフトだと思います。
セミプロは配布プリントやリーフレット・web画像を自社内で作るあたりをイメージしていて、プロとセミプロの違いは広告代理店を通しているかどうかを想定しています。
代理店を通しているならかなり高額の予算があるし、駅貼りポスターのような大きなものを作るのにも0.1mmの位置どりに悩んだりするくらい細かいです(実際やってた)



ただ、プロ仕様なだけに
イラレは高性能だけど高価すぎる
無料から安価(チームを組めば1か月200円とかですみ、学生なら無料で全て使える)なCanvaは本当にすごいソフトだなと思います。
手帳を使っている人って書いたり作ったりが割と苦にならないタイプの人が多いと思うので、是非自分で好きなリフィルを作って趣味を楽しんでもらいたいです!
\Canvaで自分で作る楽しさを!30日お試しあり/



でもやっぱり作るのはしんどいよ
それでもやっぱり作るのは大変だよ〜と思われるそんな方にはAdobe Illustratorでしっかり作った同様のリフィルをダウンロードできるようにしてあります。



よければ使ってみてください♪