色の表し方でCMYKやRGBというものがあります。
これをwebブラウザーで設定するときに使うのが16進数(HEX)という表記
 お悩みさん
お悩みさん何が何やらわからないよ〜



知らなくてもいいことだけど、
基本を知っておくって
役に立つと思うよ♪
若い頃、グラフィックデザイナーをしていて色にはちょっとこだわりあるけれど、PCスキルはさほどない私が割と「PC詳しいね」って言ってもらうことが多いので(実際は全然知らないことが多いのに)
知ってるだけでちょこっとすごいねって思ってもらうことができる
webカラーについて誰にでもわかるように解説します!
ブロガー:文字や囲みの色を自由に変えるときの色の基本がわかる。
絵師:色のことをより深く学ぶことができる。
WEBデザイナー:webの色について基本が理解できる。
その他の人:周りからIT詳しいって思ってもらえる。
今はPCやスマホがとても性能が良くて色もとても綺麗に表現できるようになりましたが、昔(20年くらい前)はここまで綺麗にパソコンで色の表現はできませんでした。



スマホもなかったしね
そんなときにwebで使用されていたwebセーフカラーについてもおまけで解説します
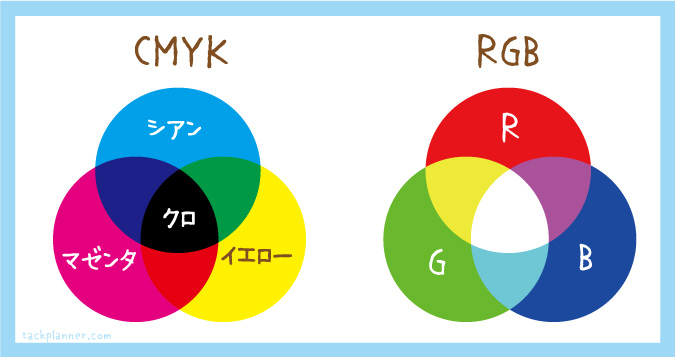
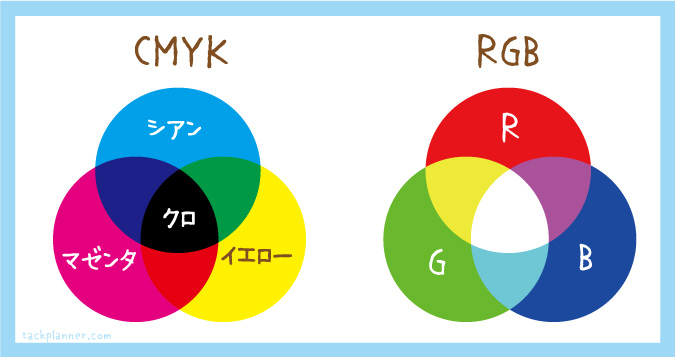
CMYK→足すと濃くなる(絵の具)
RGB→増えると白くなる(光量)
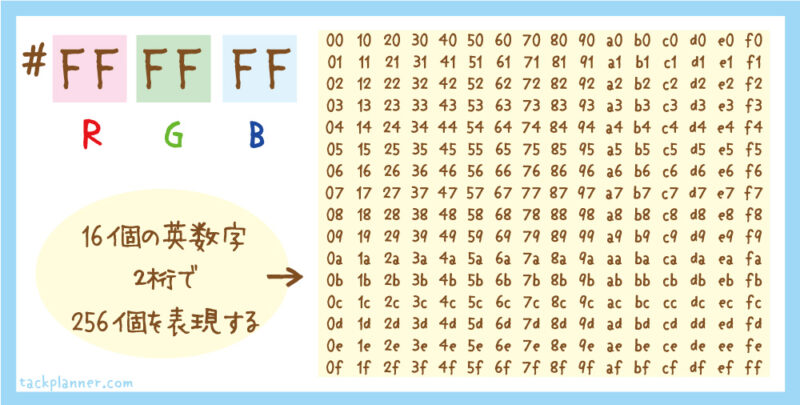
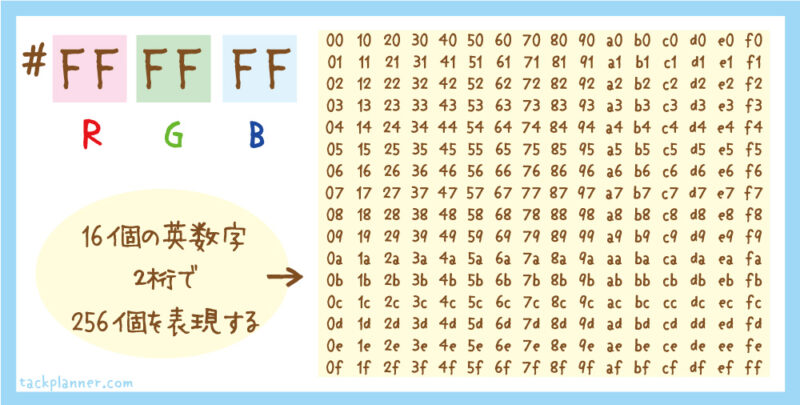
HEX:16進数→RGBを6桁で表現
プリンターで見たことがある【CMYK】って何?


CMYKというのは色の名前です。
C(シアン):濃い水色●
M(マゼンタ):濃いピンク●
Y(イエロー):黄色●
K(ブラック):黒●
CMYKはそれぞれを0%(色なし)〜100%(濃い)「%」で表記します。
家庭用のカラープリンターならこの4色は必ず使われているので、目にしたことがある人も多いかもしれません。
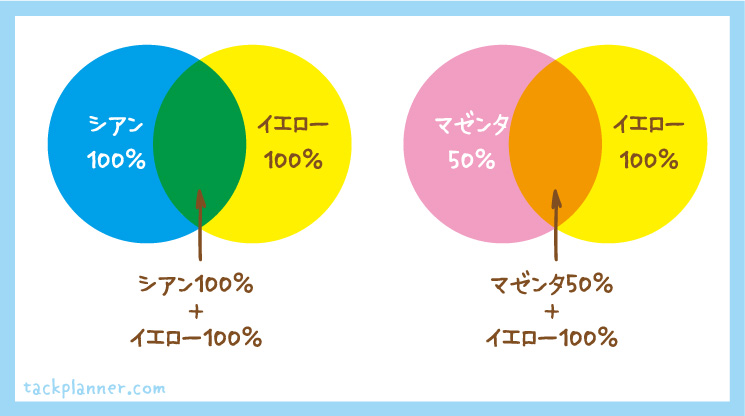
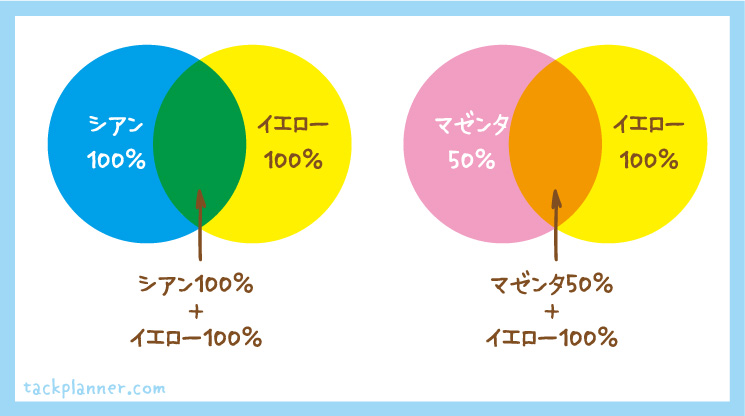
このCMYKで表現されているのは「足していくと濃くなる」絵の具のようなもので
C100%●+Y100%●なら、緑●になるし、
M50%●+Y100%●なら、オレンジ●になります。


生活している上で見かけるポスターや書籍の表紙、カレンダーなど
印刷物のほとんどの色がこのCMYKで構成されていています。
(一部CMYKで表現できない金銀など特別な色は「特色インク」というものを使用しています)



世の中の印刷物は
「足すこと」で色を表現してます
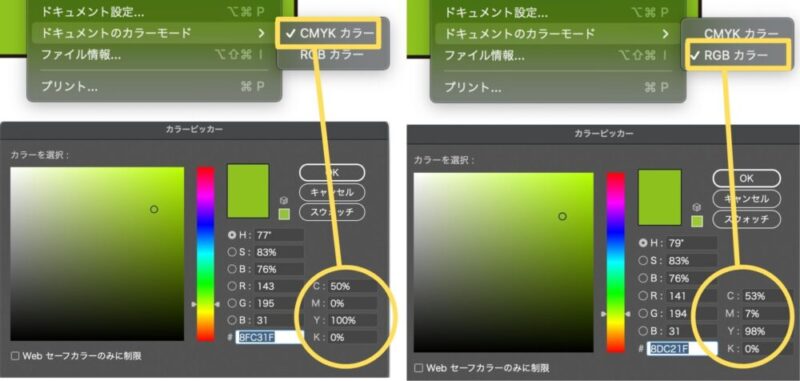
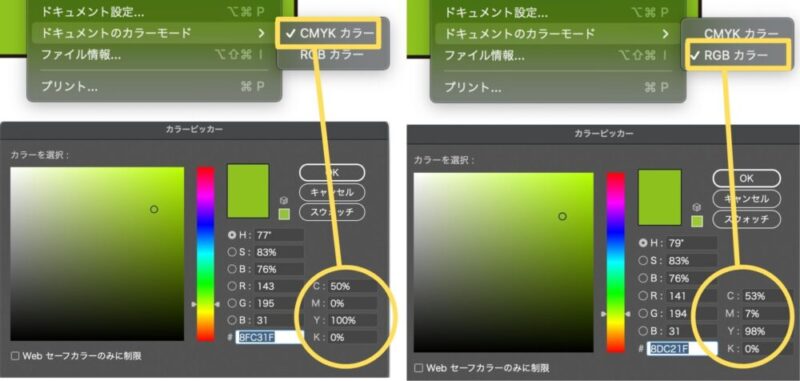
イラストを描く方ならこのCMYKをおさえておけば大丈夫。
webイラストも多いとは思いますが、最終的に印刷をする可能性のあるイラストのカラー設定は「CMYK」にする方が良いでしょう。
色を変更しなくても書類のカラーモードを変更するだけで色が自動で変わることもあるので注意してくださいね♪


※Adobe Illustratorの画面
【RGB】って何?【CMYK】と何が違うの?





CMYKってインクや絵の具と同じってことね!



そうそう♪



ところでRGBっていうのもあるけれど、
何が違うの?



RGBは
テレビやパソコンの色表記だよ
CMYKは印刷物で使われますが、テレビやパソコンなど「電気を使って画面を映し出すもの」は絵の具のように足すことで濃くなっていくという原理を使うことができません。
RGBは光をたくさん当てればより白く(薄く)なっていきます。


RGBは0〜255までの256の値で表現をします。
R(レッド):赤●
G(グリーン):緑●
B(ブルー):濃い青●
光量が0である「R0、G0、B0」は●黒
光量が最大値の255である「R255、G255、B255」は◯白になります。



数値が小さければ小さいほど
光が少ないから、
色が濃くなる
【16進数】って何?CMYKやRGBと違うものなの?





#の後に数字がついているのって何?
色みたいだけど
CMYKとRGBとは違うの?
16進数で色を表記する方法があるのをご存知でしょうか?
絵師さんにはあまり関係ないですが、
ブログを書いていたりwebに関わることに関心があるのなら知っておいたほうがいい16進数について説明していきますね。
#ffffffってどういう意味?
上記でRGBはテレビやパソコンなど電力を使うもので使用する色表現方法と説明をしました。
#ffffffとはこのRGBを16進数で表現したものです。



意味わからん
十六進記数法とは、十六を底とする位取り記数法である。(中略)ここ数十年は一般には、0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F の計十六個の文字を数字として用い(後述略)
https://ja.wikipedia.org/wiki/進数
引用に書かれているように、16進数とは0〜Fまでの16桁で表す数の体系になります。
パソコンやテレビで使われるRGBはそれぞれの色を0〜255(256個の値)で表しますが、
16進数を使えば2桁で256の値を表すことができます。
(16×16=256)
3色あるので16進数の2桁×3色=6桁で表すことができます。





パソコンは2進数だから
2の倍数がよく出てくるよ
スマホの容量でよく見る
64や128も2の倍数♪
2進数は2、4、8、16、32、64…という2の倍数。実は2の倍数が大好きな私。(理系じゃないけど2の倍数、というか因数分解してスッキリ2だけになる数字って大好き)
これ、ドン引きされるから人に言わないんだけど、ある時娘に言ったら



わかる!
と理解してもらえてめちゃ嬉しかった。というエピソードあり。
唯一2の倍数ではない「24」も大好きな数字。
因数分解すると3が入るけれど、2と4で構成されているって形がイイ!
これも娘も理解してくれて、この世にこの話に乗ってくれる人が自分以外いた事実にビックリ。(しかも家族。そして根っからの文系娘)
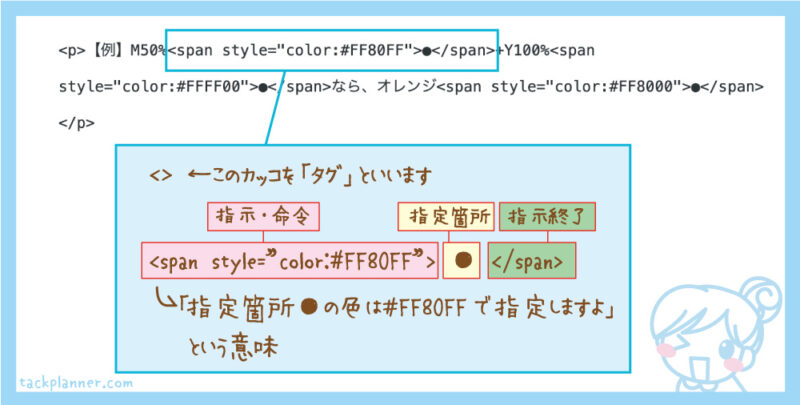
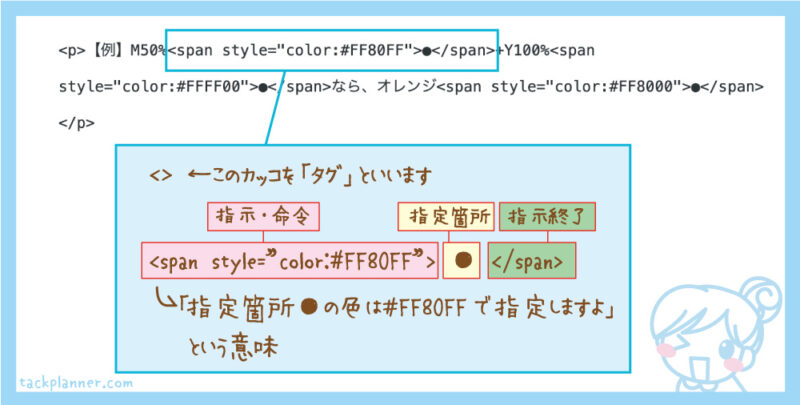
16進数(Hex)の使い方
【例】M50%●+Y100%●なら、オレンジ(M50%+Y100%)●
この例のようにwebで書くにはそれぞれの色の16進数(HEX)の表記を知る必要があります。
調べるときはカラー変換サイト(カラーサイト.comなど)を利用すれば調べられます♪
例に書かれた色の16進数表記は
M50%=#FF80FF
Y100%=#FFFF00
オレンジ=#FF8000
指定したい色の16進数表記(HEX)がわかったらタグで書きます。
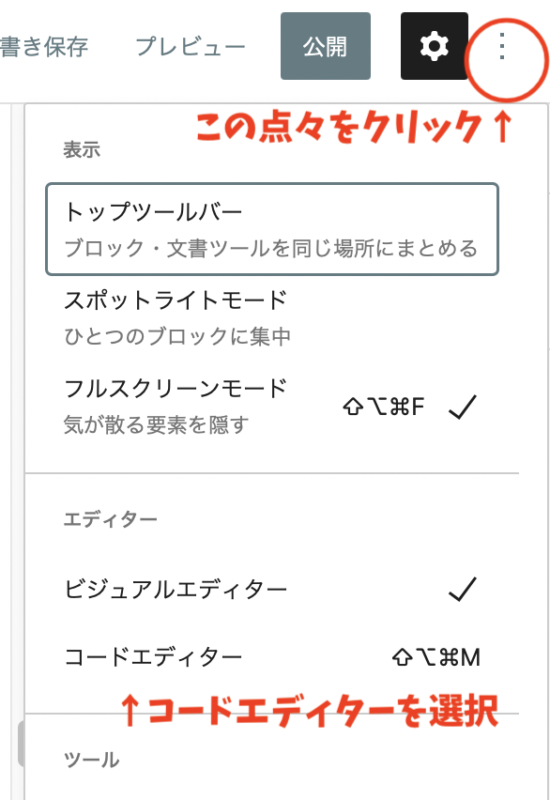
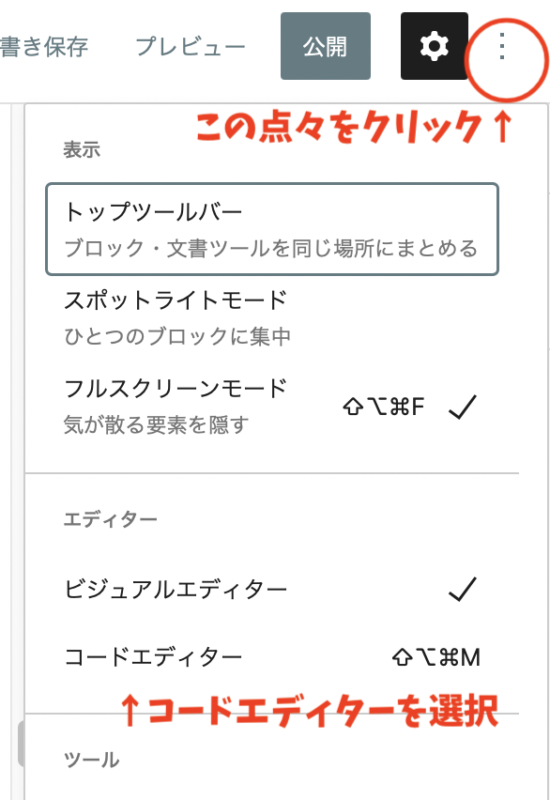
ワードプレスでタグを打ちたい場合は「コードエディター」を選べばタグで書くことができます。


コードエディターにすると、全て文字だけの表示になるので、どこに何が書かれているのか分かりづらいのですが、指定したい場所を見つけてタグを打ち込みます。
(見つけづらいなら1番上にしておくと探し回らずにすみます)
M50%● を M50%● のように書くためには
M50%の後に
<span style=”color:#FF80FF”>●</span>
と書き込めば●の色が変わります。


個別での色設定はゴチャつくので基本の色(赤青など)のみで良いと思いますが、
1か所だけこだわりの色に変えたいとき、この方法を知っていると便利です♪
※今回使ったspanタグを使わずfontタグでも書けますが、私がタグを打っていた20年前くらいでもfontタグはあまり使わない方がいいと言われていたのでspan(CSS)を使用する方が良いでしょう。
昔は気にした【webセーフカラー】
昔話を少し。
結婚して毎日深夜まで仕事をしていた生活から18時で帰宅する契約社員になった私は
旦那さんが仕事で遅くなる日の夜の時間が暇すぎて趣味でホームページを作っていました。




イラストのようなiMac(写真がないので昔作ったイラストシールで代用)をクーラーのない部屋で汗だくになりながらJedit駆使してHTMLと格闘してホームページ作ってこの羊ちゃんみたいなあみぐるみを売ってました。自分でECサイト構築してたってことですね。
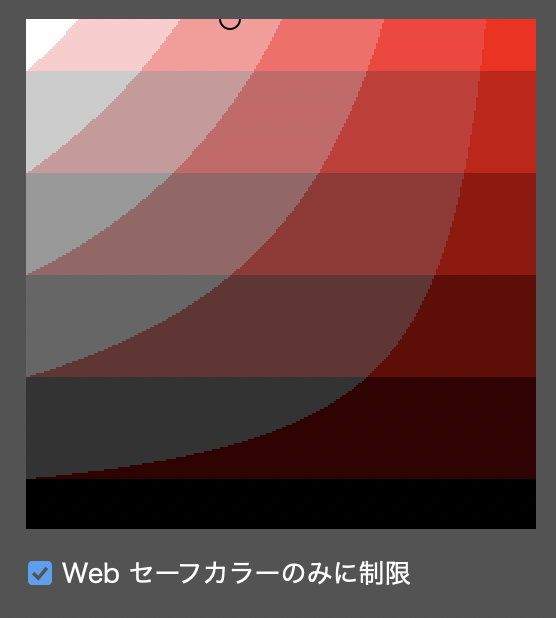
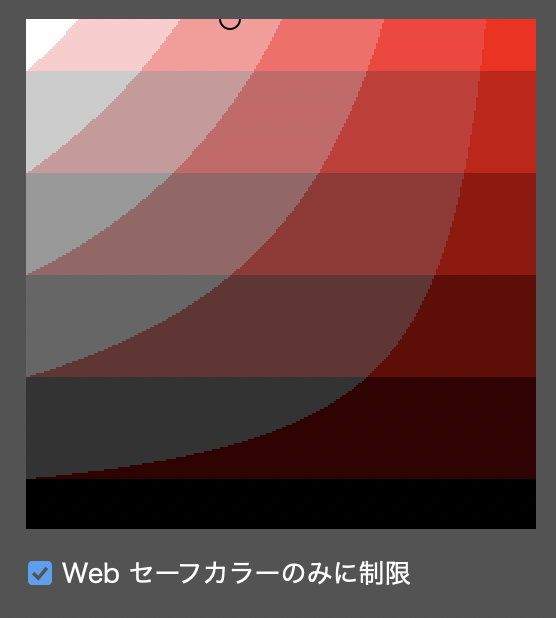
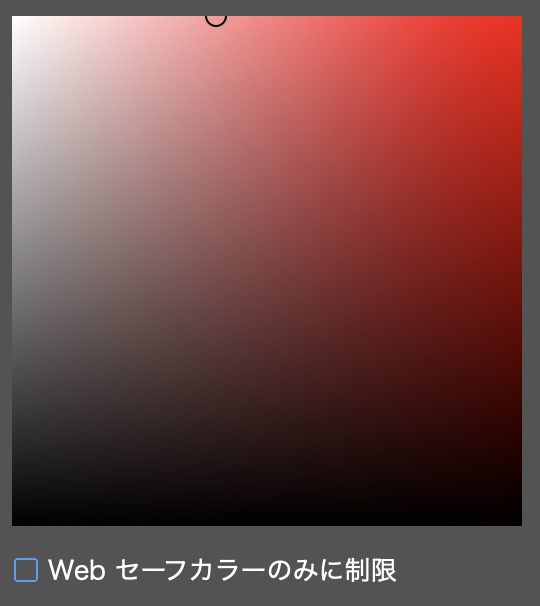
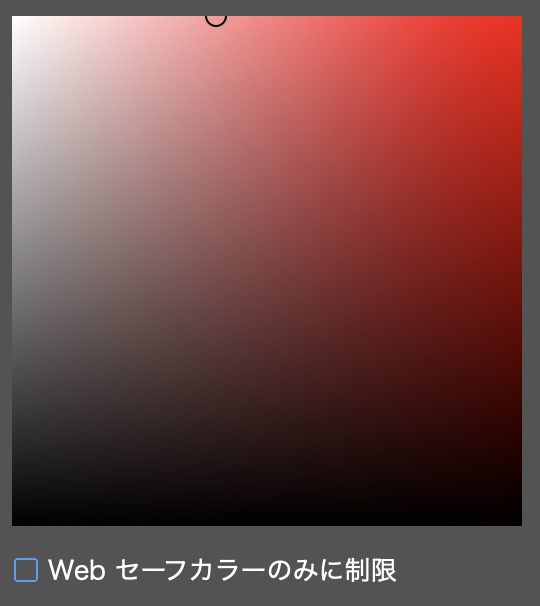
このくらい昔は自分の思い描く色をネットの先にいるブラウザで見ている方にきちんと表示できる訳ではなく、表示が保証されている言われているのはwebセーフカラーと呼ばれる256色のみでした。
1990年代半ばに使われていたパーソナルコンピュータの〜(中略)〜フルカラーの約1600万色のうちから選んだ256色のみしか同時には表示できない、というものも多かった。
https://ja.wikipedia.org/wiki/%E3%82%A6%E3%82%A7%E3%83%96%E3%82%AB%E3%83%A9%E3%83%BC




通常のチャートの方が細かな色まで表現できているのがわかるかな?と思います。
256色しかない中、細かな色は表現できない、でもしたい!とセーフカラーにできるだけ寄せて色の設定をしていた記憶があります。
今はスマホやPCの環境が違っていても色味の大幅な違いが出ないので、デザインをする人たちは自分の思い描いた色を表現できる。とてもいい時代だなと思います。
色についての参考書籍
カラーチャート これがあるととても便利!私は昔仕事で使っていた時のものをそのまま今も使っています。
色々な色 色の名前が書いてある本。色の名前ってほんと素敵で3000円くらいしたのですが、一目惚れで購入した覚えがあります。
今買うなら「配色アイデア手帖」こちらはAmazonで「webカラー」検索でベストセラー✨になっていた本。
18Pのサンプル見れますが、すごくいいです!
上記2冊の要素を兼ね備えた本になっていて、かなりオススメ
【まとめ】CMYKとRGBを完全解説!16進数って何?


以前書いた記事の補足説明として「色」についてのお話を書いてみました。
「色」についての話は普通に生活をしているとここまで知らないのかな?と思い記事にしてみました。
CMYKは絵の具のように足していくと黒くなる
RGBは光が強くなるほど白くなっていく


こんなことを知っているだけで「なんか色のことよくわかってる人」と思ってもらえるはず!
WEBデザインをしたい人にもお役に立つかと思います。



お役に立てれば幸いです♪