Canvaを使ったことがない人
システム手帳のリフィルが作ってみたい人
こんな方々にぜひおすすめしたいアプリ【Canva】のスマホで使う方法を動画と画像で解説しています♪
パソコンでのCanva歴約1年の私が初めてスマホで作ったのが今回の1日1ページのリフィル。
パソコンとスマホでは若干使い方が異なるので少し調べ物しながらでも約25分。
 タック
タック実質10〜15分位で
作れました!
使ったことがある方も、そうではない方も是非canva使ってみてください!
この作り方をマルっと真似すればサクッと作れますよ~♪
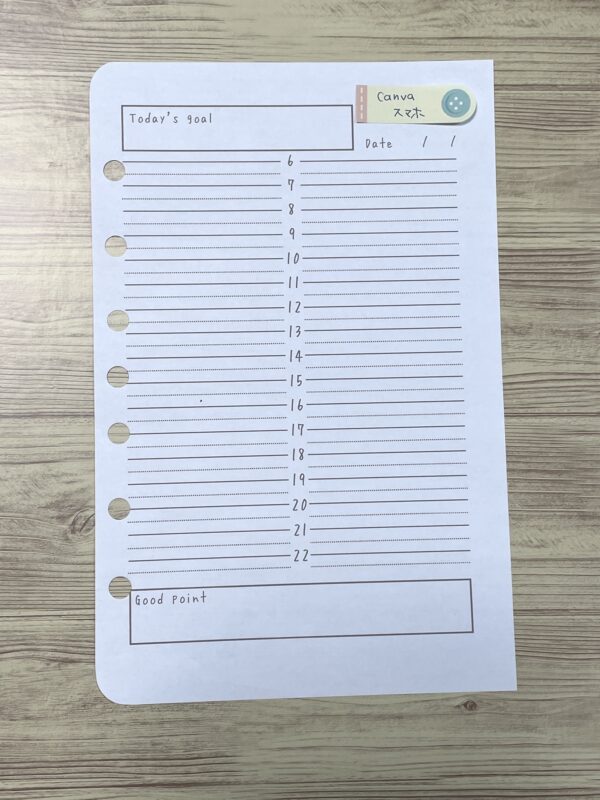
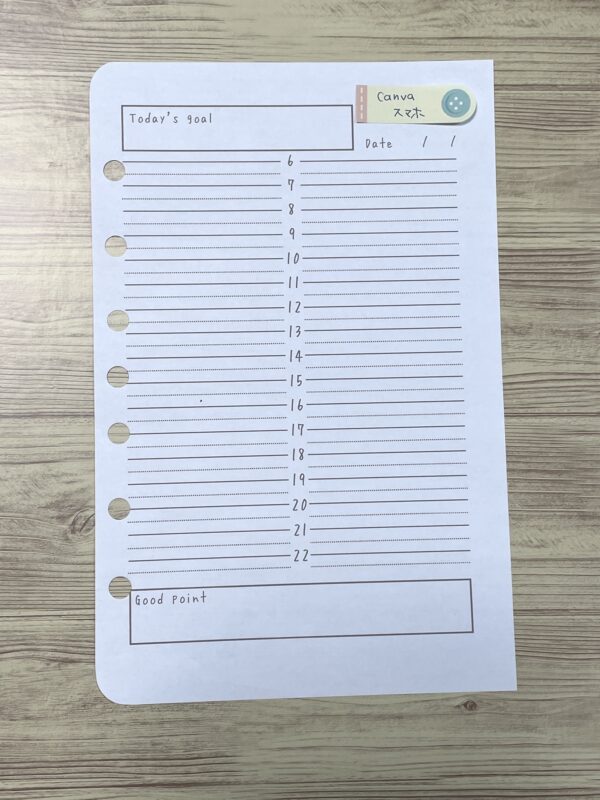
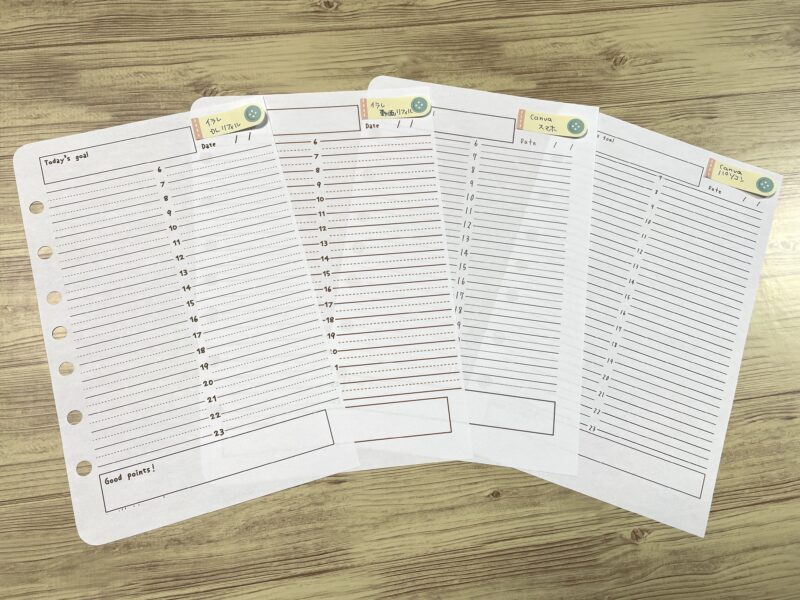
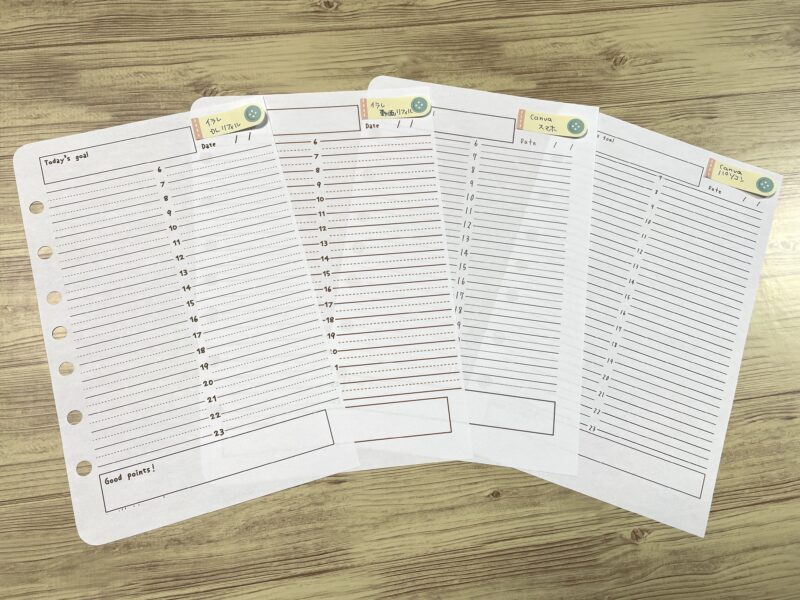
\こんなの作れるよ/


\30日間お試し無料/
Canvaを開く
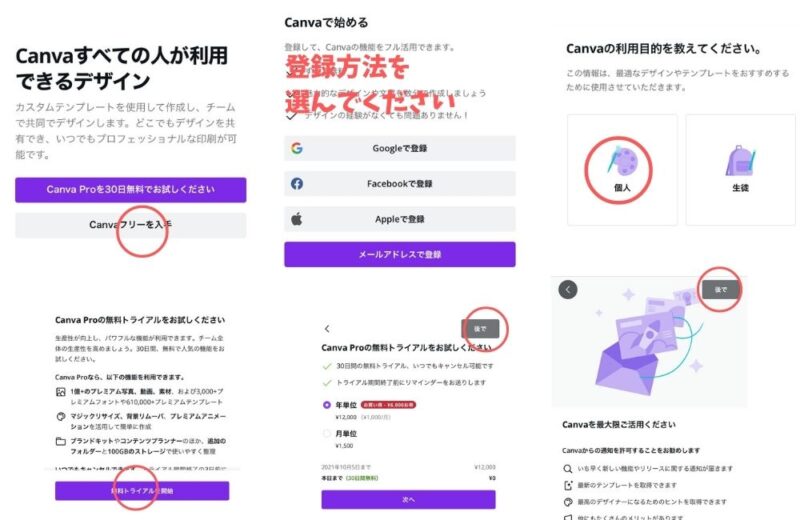
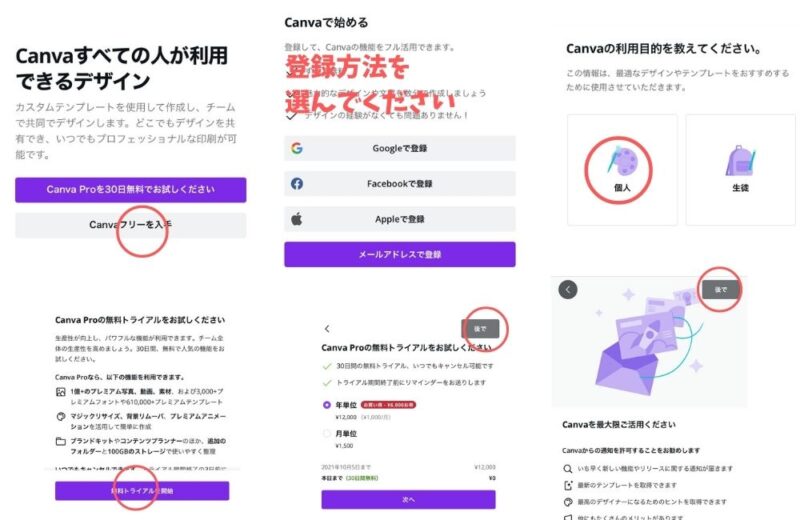
Canvaにログインする
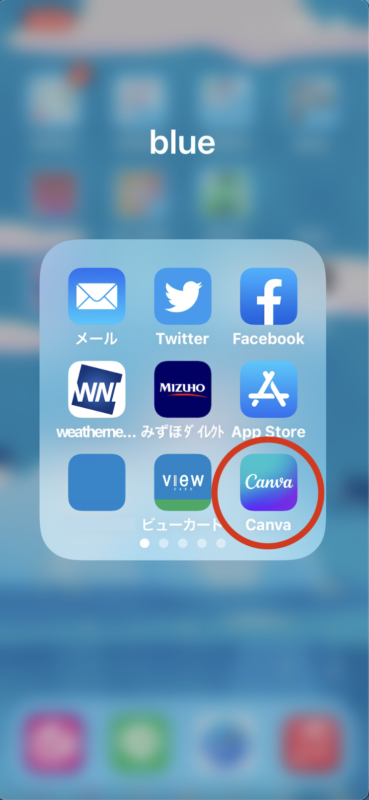
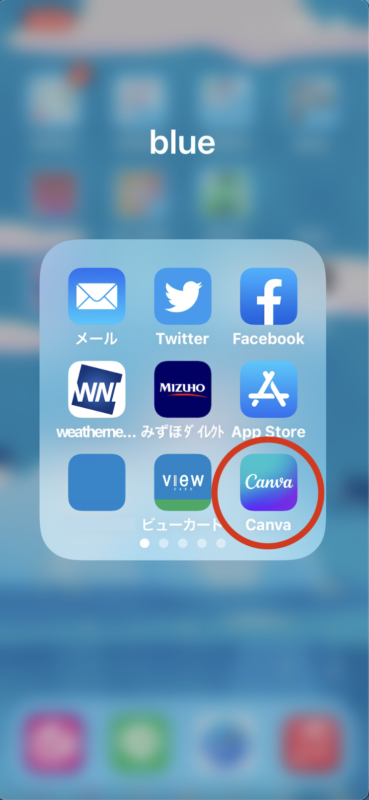
アプリかブラウザ(Google Chrome)でCanvaを開きます。



アプリは色でフォルダ分けしてます♪




アカウントがないようならまずは登録してくださいね。


30日間は無料なのでProトライアル(お試し)を使ってみてもいいですが、
「Canvaフリーを入手」で登録すると無料でCanvaを使い始めることができます。
(学生さんは無料なので是非Proを使ってください)



今回無料アカウントで作っています
無料(フリー)で使いたい場合は「Proの無料トライアルをお試しください。」と何度か聞かれても、
「後で」を選択していけば無料(フリー)のまま使うことができますよ。
登録方法を選んでくださいと言われたらご自身のお好きなもので登録してください。(Google、Facebook、Appleアカウントもしくはメールアドレスを入力)
メールはたまに来ますが、「メールが届きすぎてイライラさせられる」といったことはありません。
お試し含めて「Proを解約する方法が知したい」と思った方はこちらをご覧ください。解約は簡単です!後腐れなし。
サイズを指定する




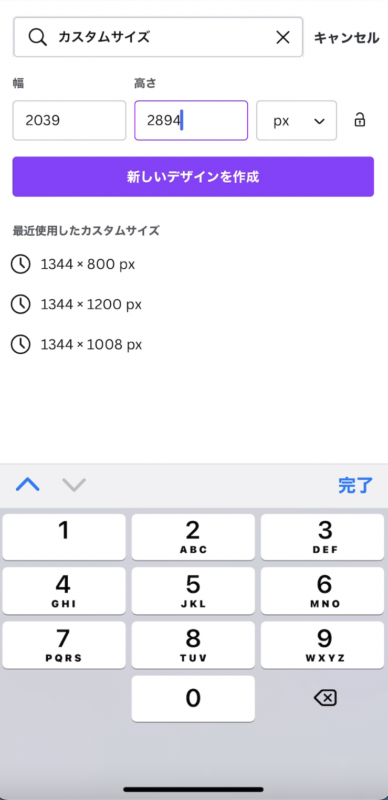
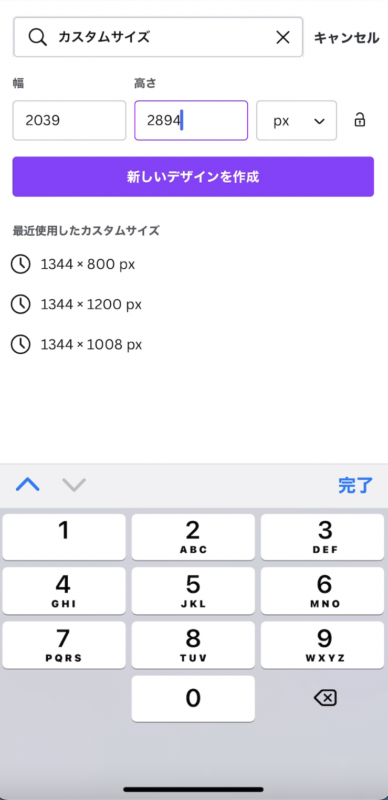
1番上のカスタムサイズを選ぶ。


今回A5のリフィルを作りますのでA5のピクセルサイズ【2039×2894】を入力します。
他リフィルサイズのピクセルサイズ対応表はコチラの記事をご覧下さい。
Canvaでリフィルを作っていく!


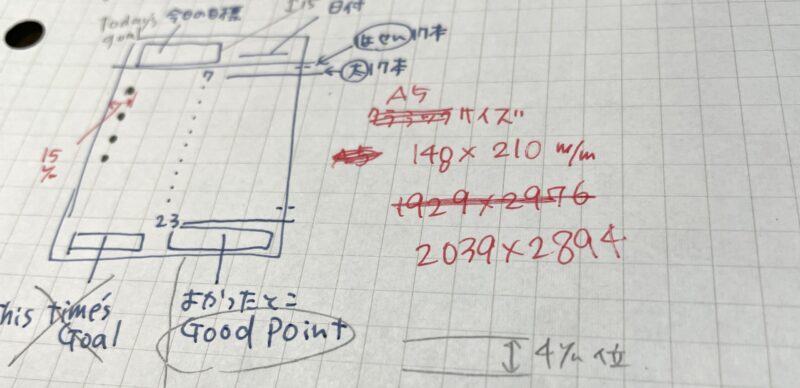
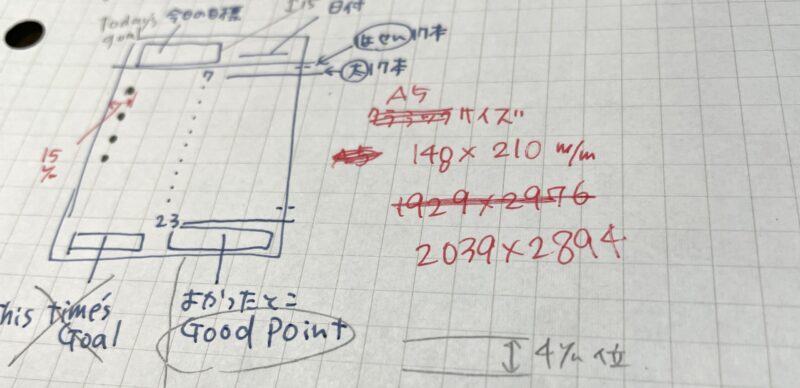
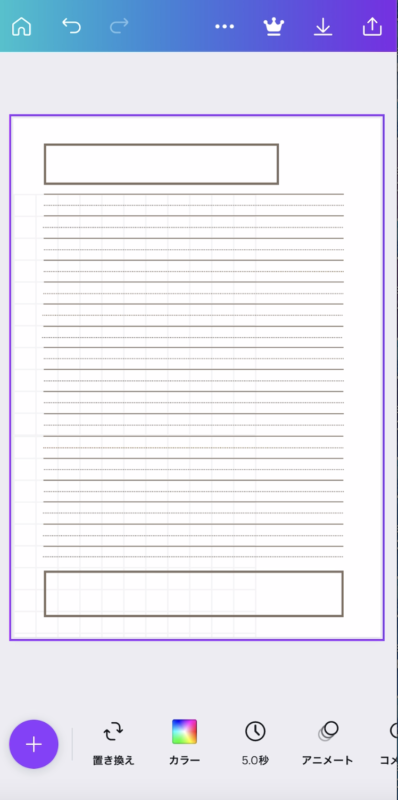
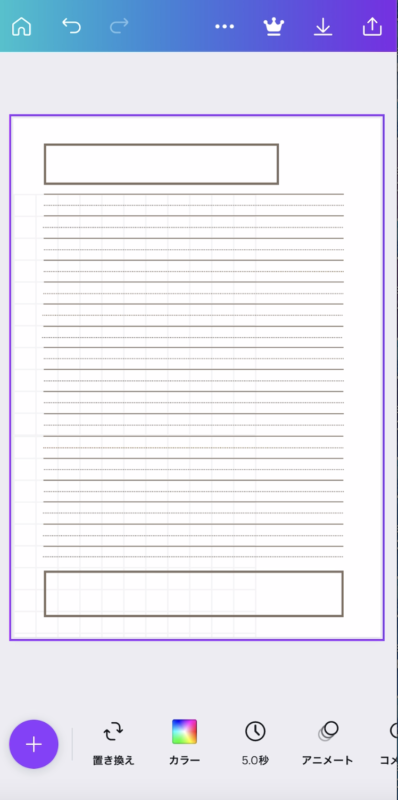
今回はこんな感じのリフィルを作っていこうと思います。
アタリを用意する
パソコン版Canvaには「ラインガイド」という印刷されない「アタリ用の線」が出せるのですが、スマホ版は調べたところ出せないようです。
今回は線を均等に配置させたいのでフリーハンドじゃ無理だなと思い「グリッド」のイラストを使うことにしました。
何か文字や図形をペンで書くときに位置などを綺麗に揃えるためにあらかじめ鉛筆で線を引いておいて、仕上がったら後でその鉛筆の線を消すといった経験をしたことありませんか?
その時の「鉛筆の線」のように大体の場所を示しておくことを「アタリ」と言います。
線だけでなく、イラスト書いてそのイラストを写真のアタリにすることもあります。


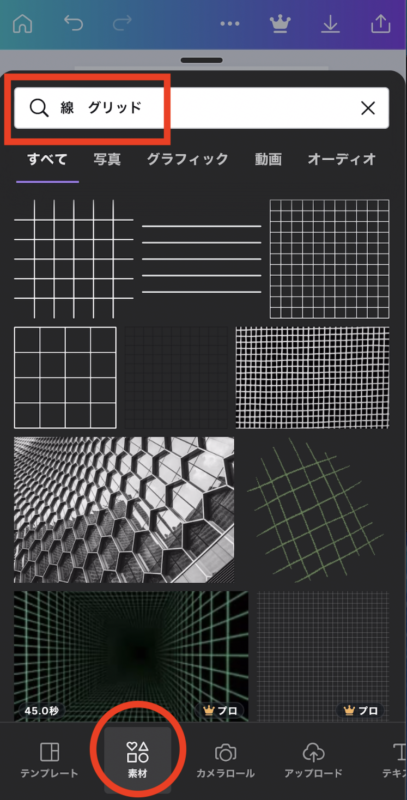
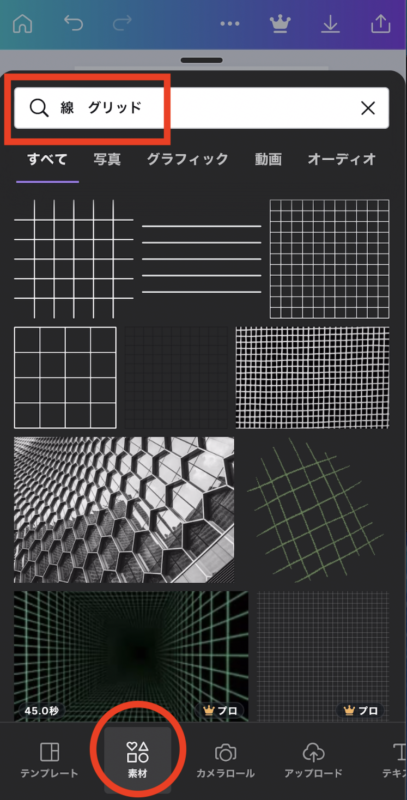
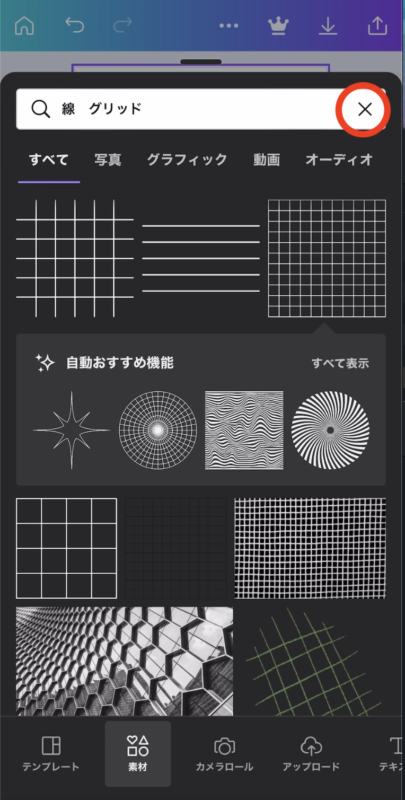
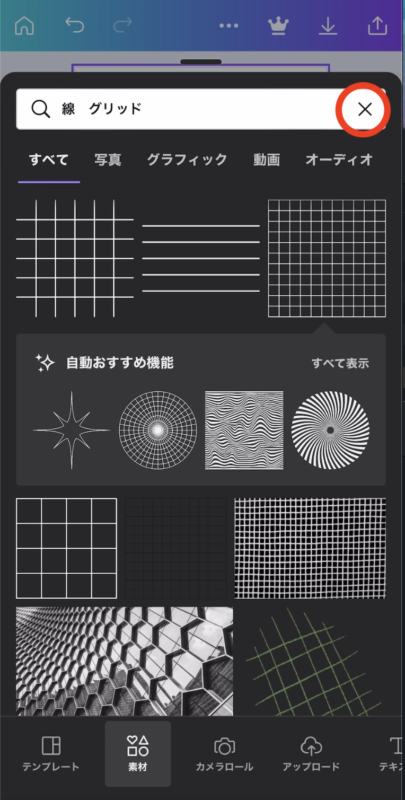
素材から「線 グリッド」を検索


使いたい画像を選ぶと画面中央に配置されます。


1つのグリッドが11マスだったので増やします。
今回、6時〜23時を目安にデイリーリフィルを作る予定なので、グリッドのラインは18必要になります。


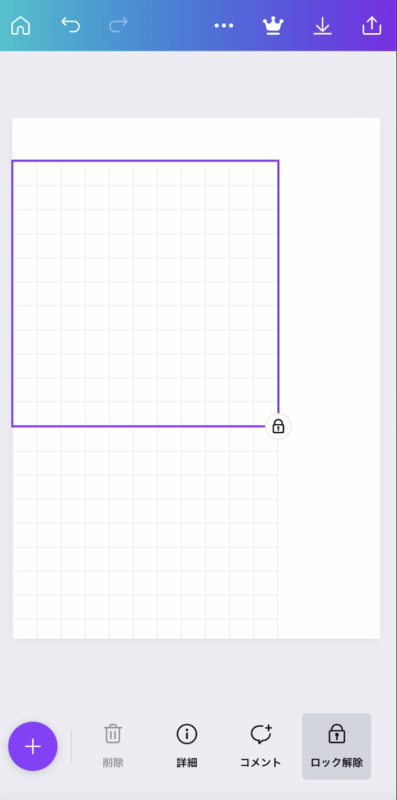
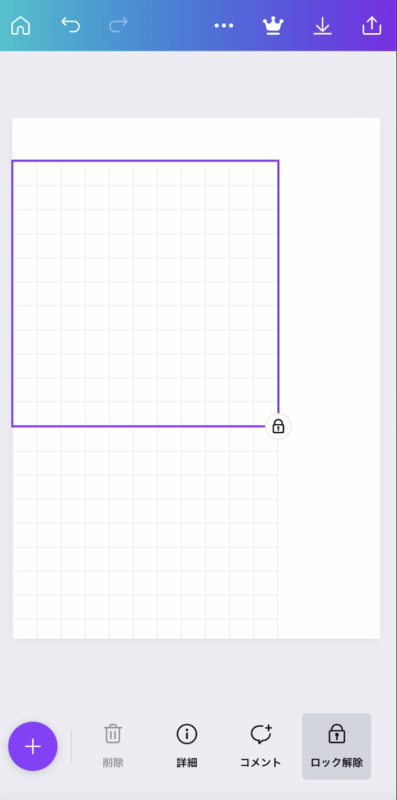
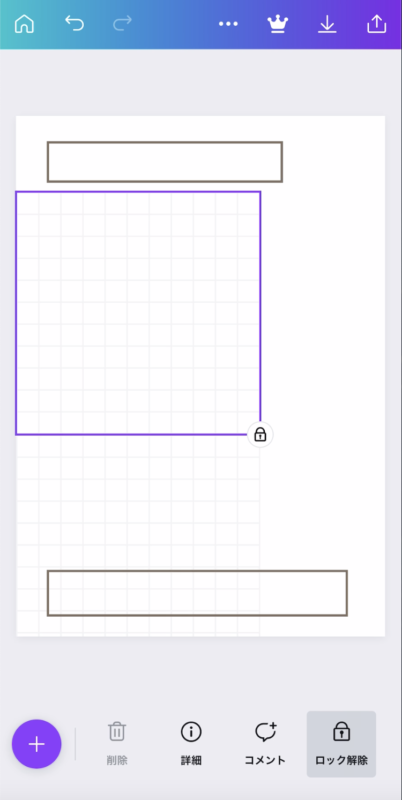
ひとまずグリッドは触って動かないようにロックをしておきます。
下のメニューの右の方に南京錠マークの「ロック」があるのでロックしておけば動かなくなります。
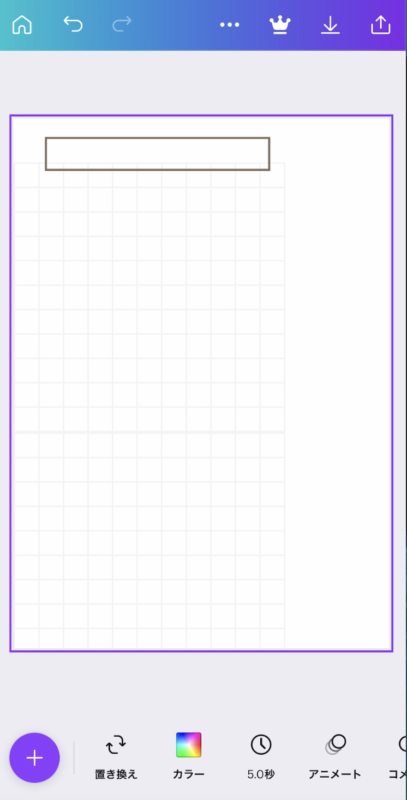
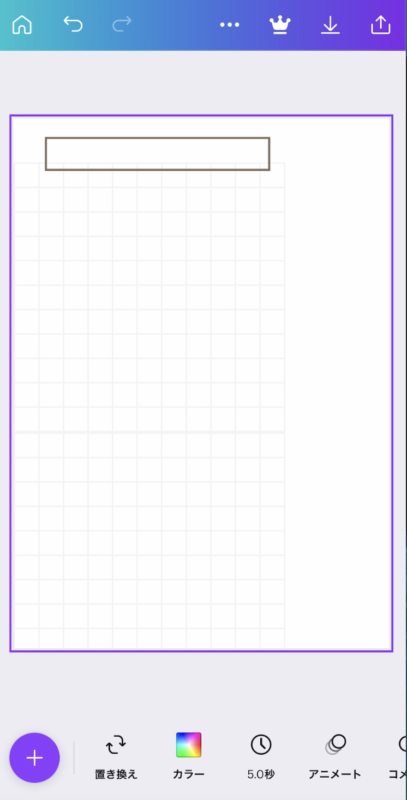
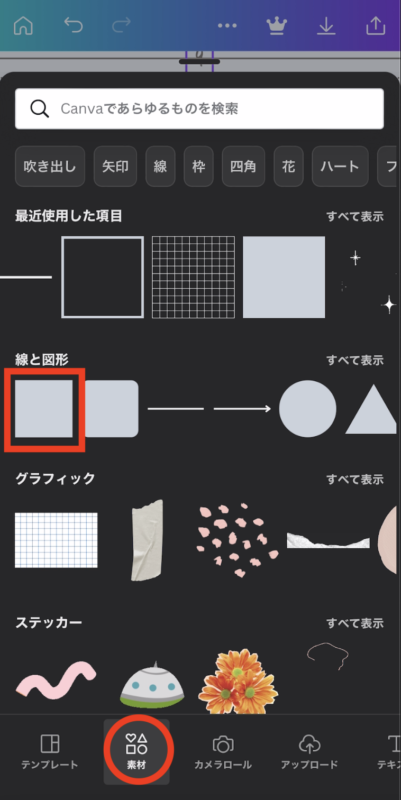
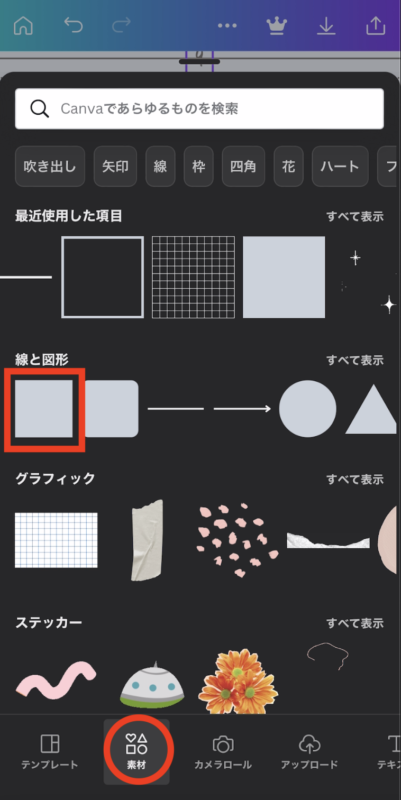
枠を配置する
枠を描いていくので「線と図形」の中から四角の枠を探します。






四角枠は「線と図形」の「すべてを表示」から見つけられます。



よく使う素材なら
「最近使用した項目」
から選べる






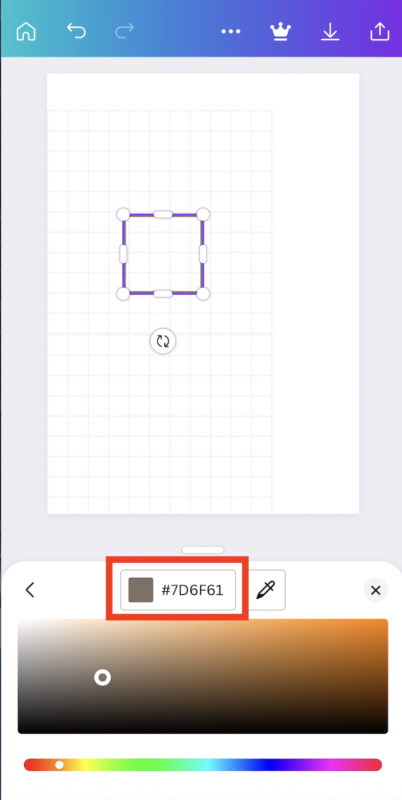
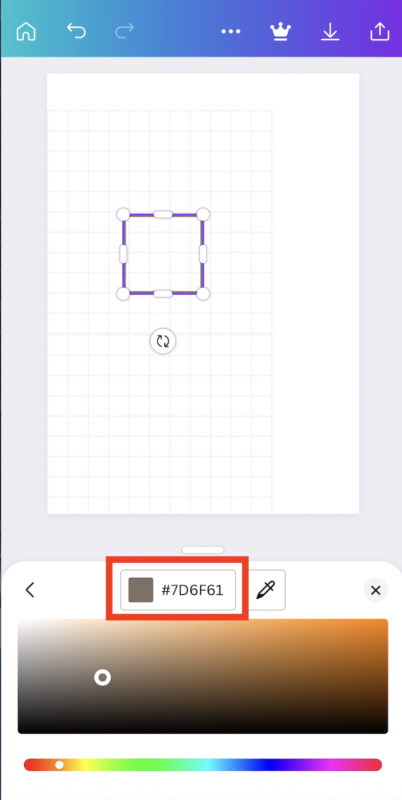
色はこげ茶(Hex:7D6F61)にしました。お好みでOKです。
この色はCMYKならC59%M67%Y62%K4%になります。
カラーについてはコチラの記事に詳しく書いてありますのでご興味あれば読んでみてください。
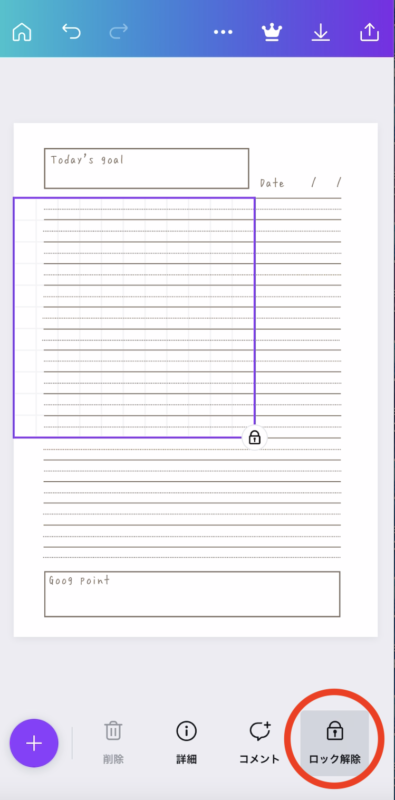
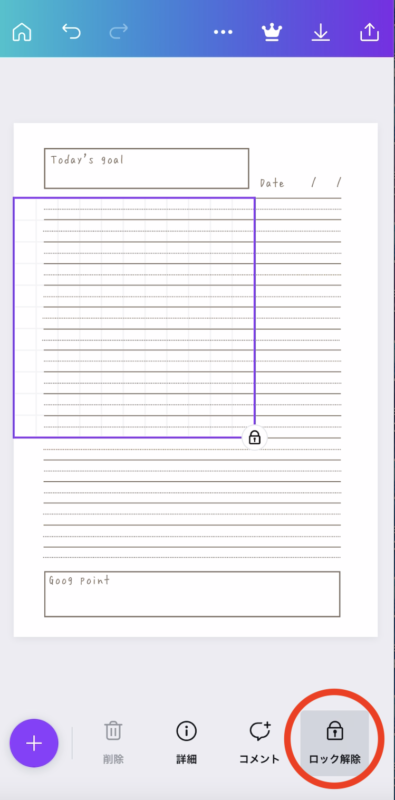
グリッドを調整




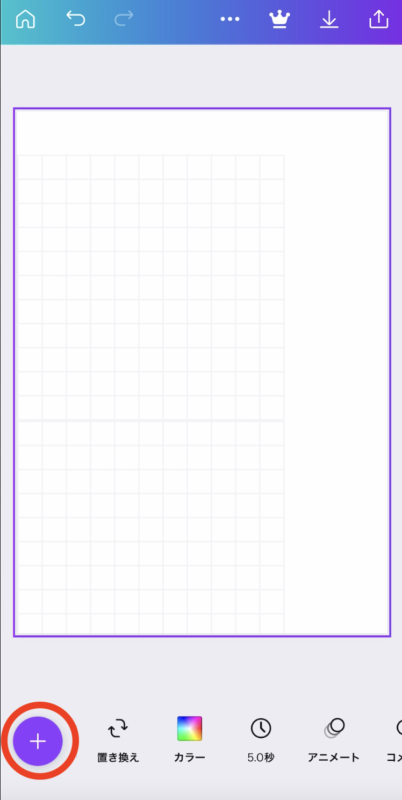
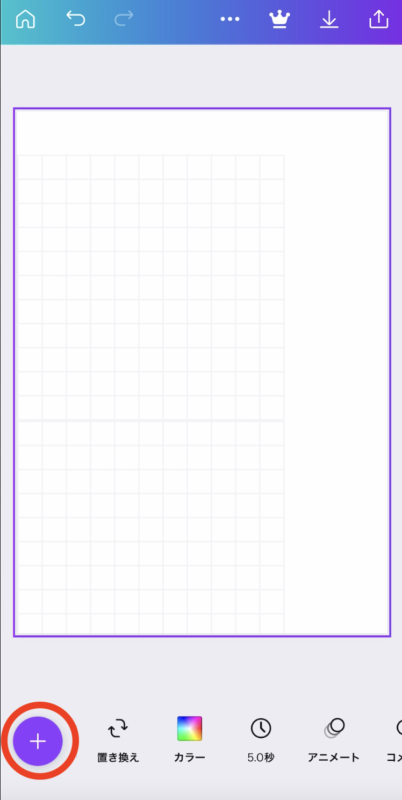
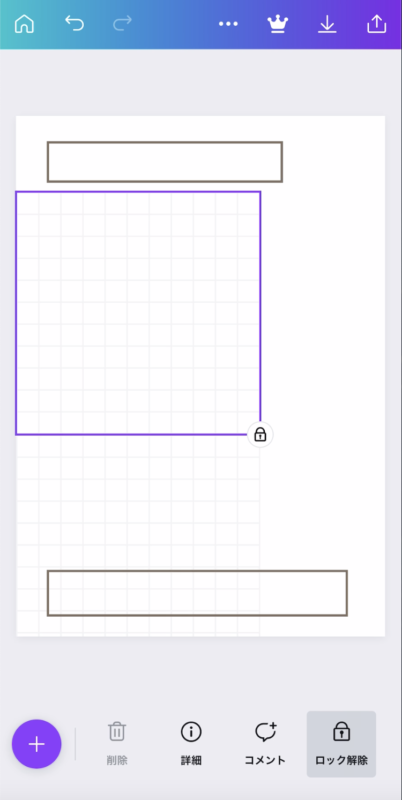
上下の枠が大体決まったら、一度グリッドのロックを解除して(下のメニュー右にあります)必要な線数があるかを確認。
今回は18本で作りましたが、お好きな数に(タイムラインの数)にしてください。
しっかり必要数を把握しておかないとミスにつながります。(後述しますが1本少なくて6〜22時の表になりました)
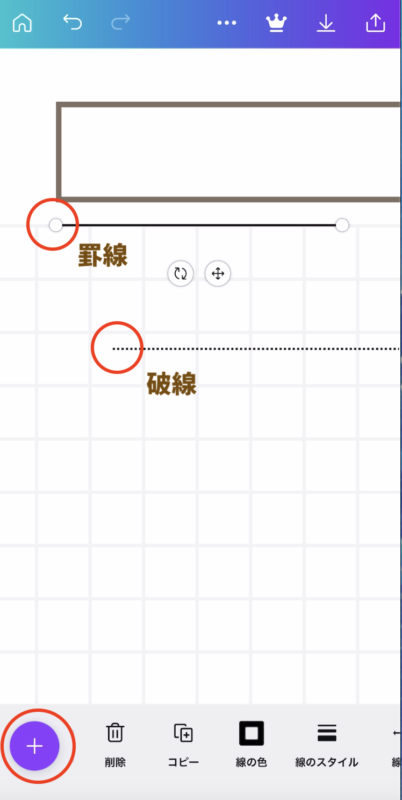
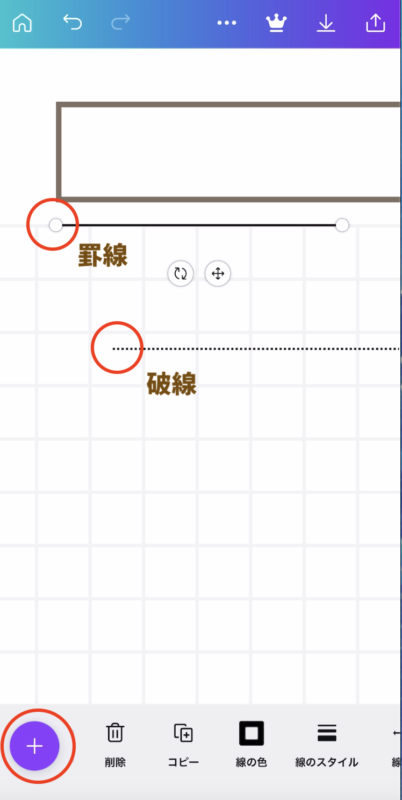
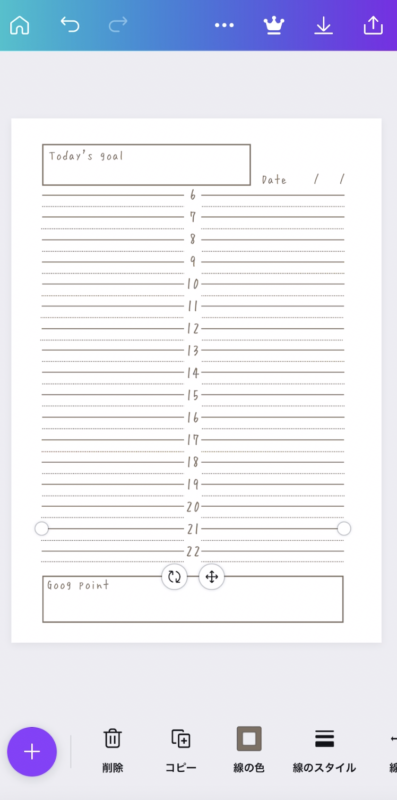
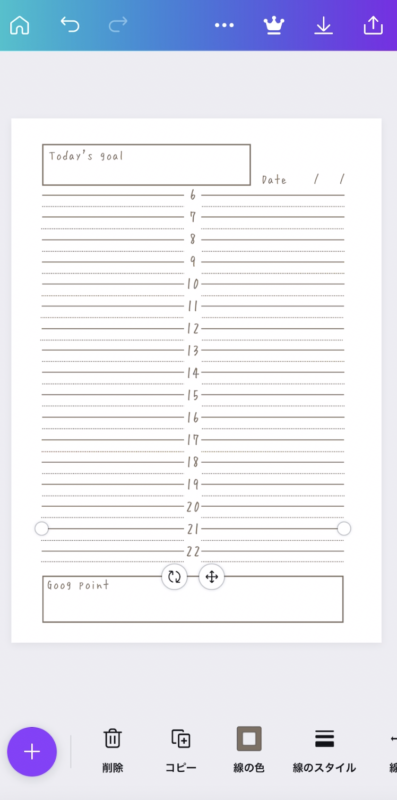
タイムラインの線を配置す
メニューの「+」から罫線と破線を選んで配置します。
どちらも「線と図形」の「すべてを表示」の中にあります。お好みのものを選んでください。太さは拡大縮小で変えることができます。


メニューの中から罫線と破線を配置する


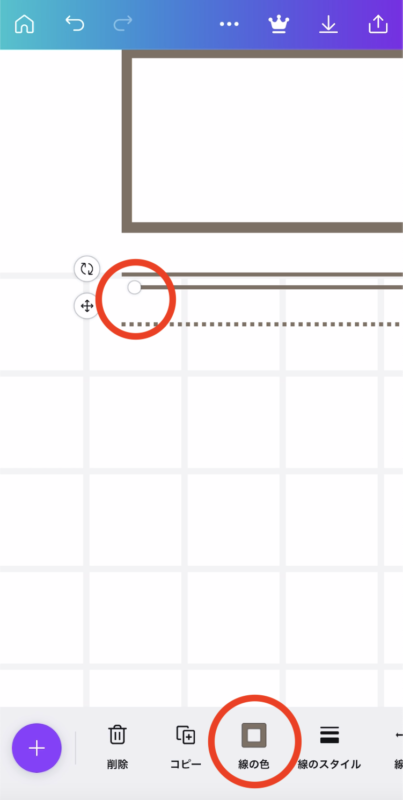
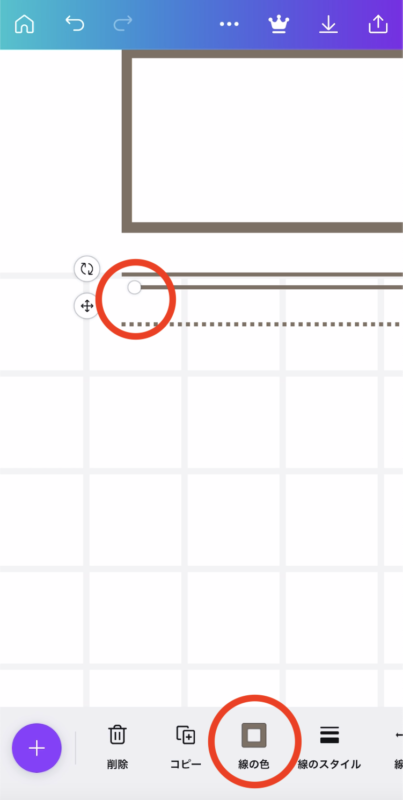
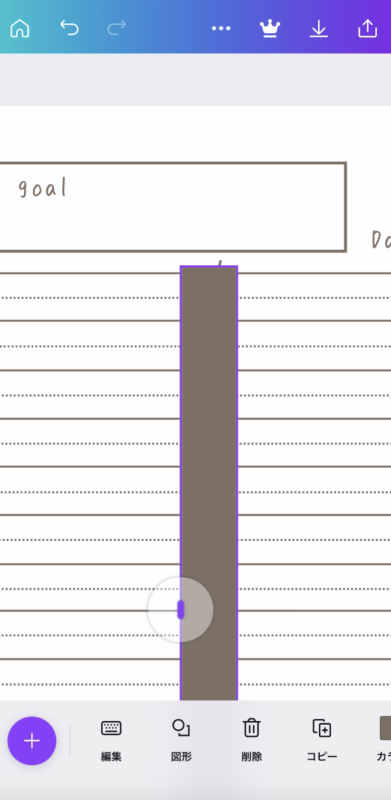
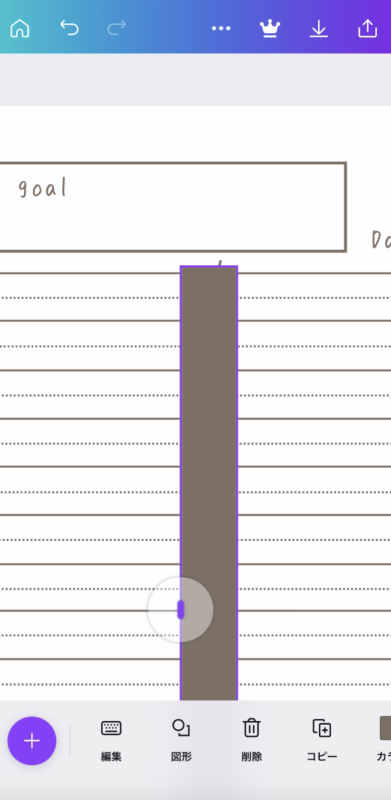
好きな色にする
四角の「線の色」を選ぶとさっき使用したこげ茶をすぐ選ぶことができます。


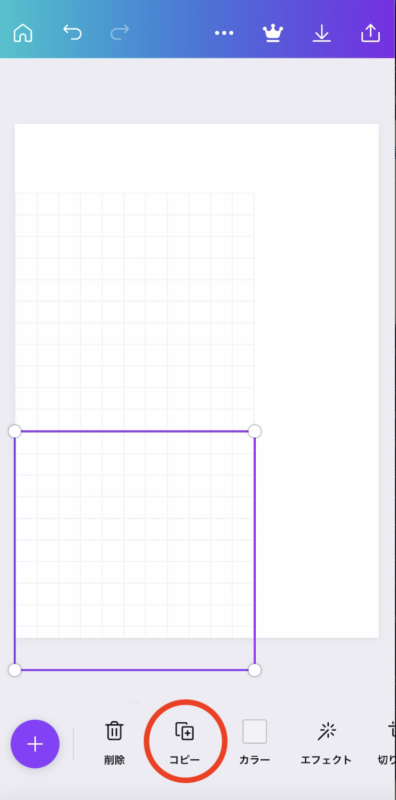
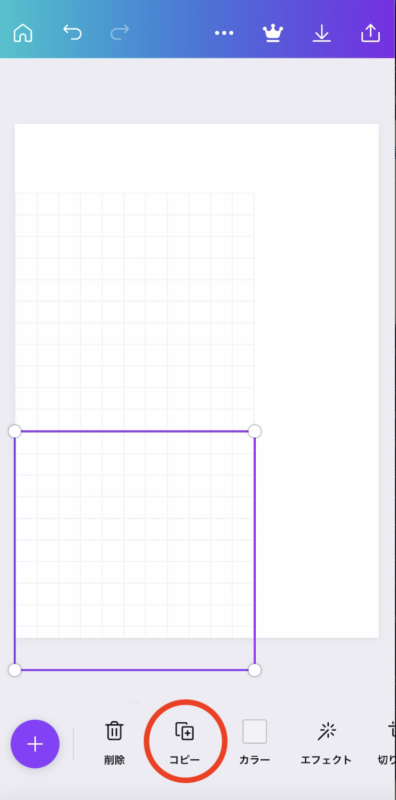
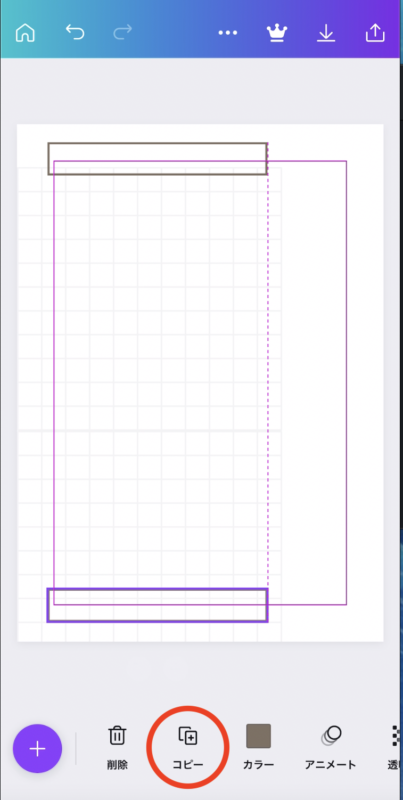
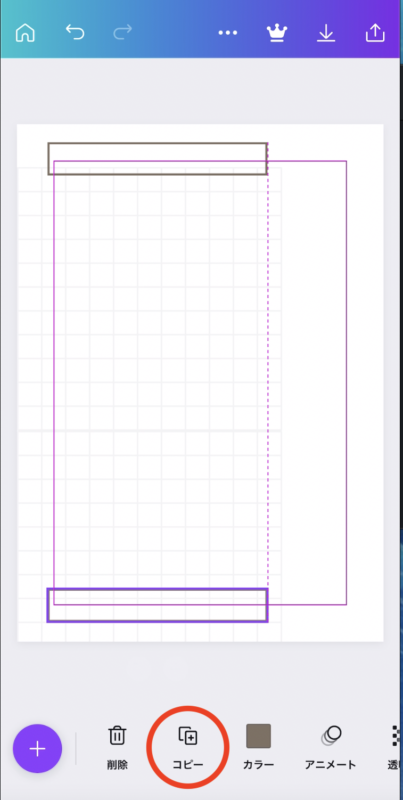
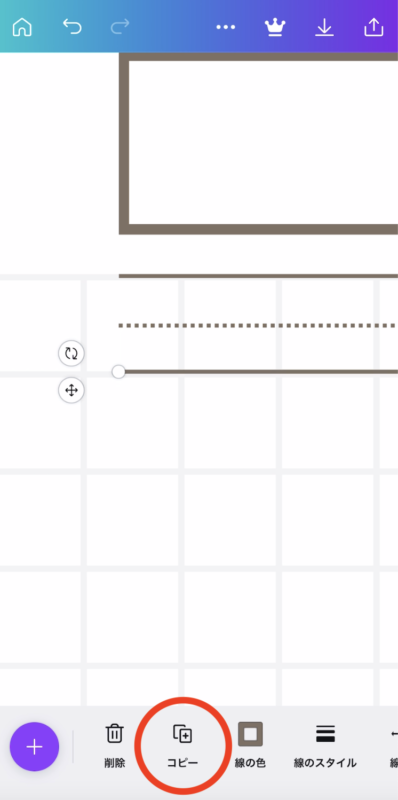
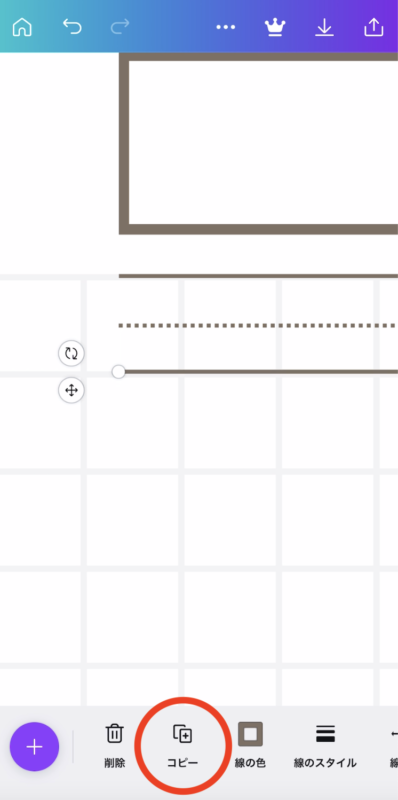
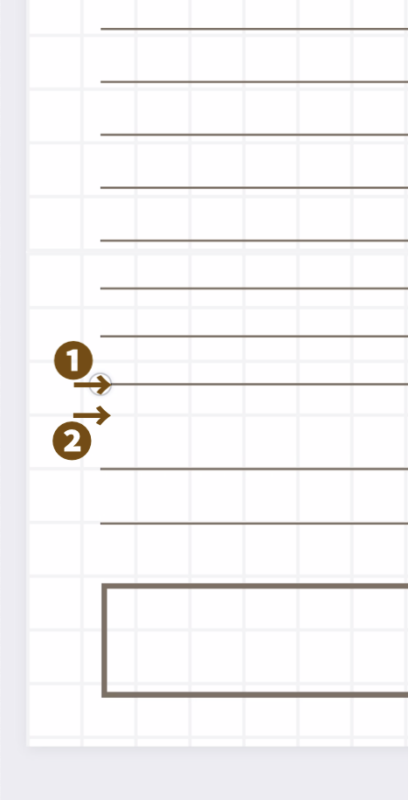
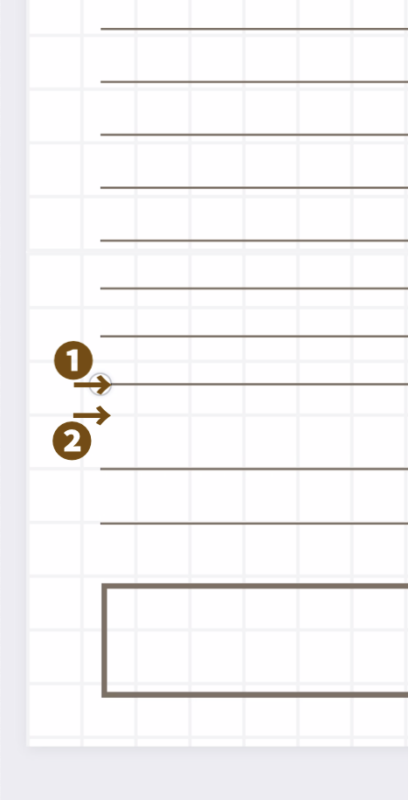
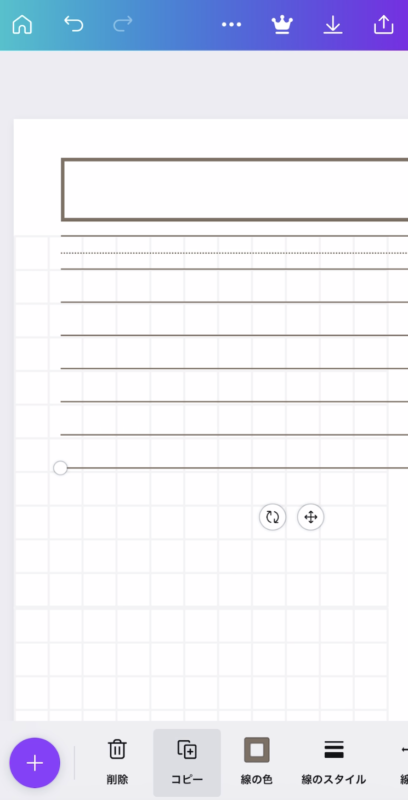
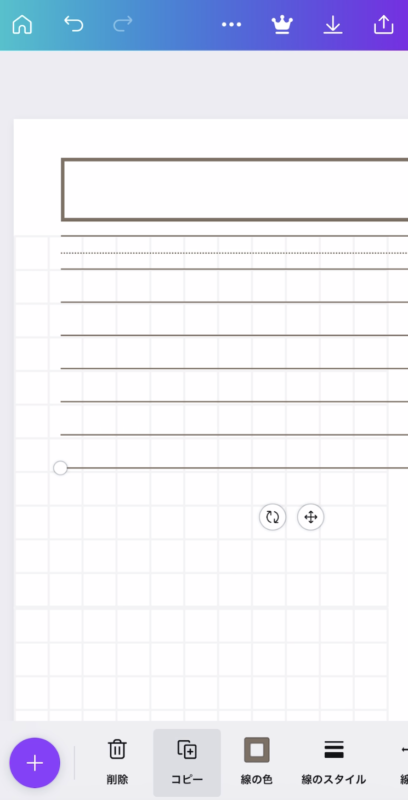
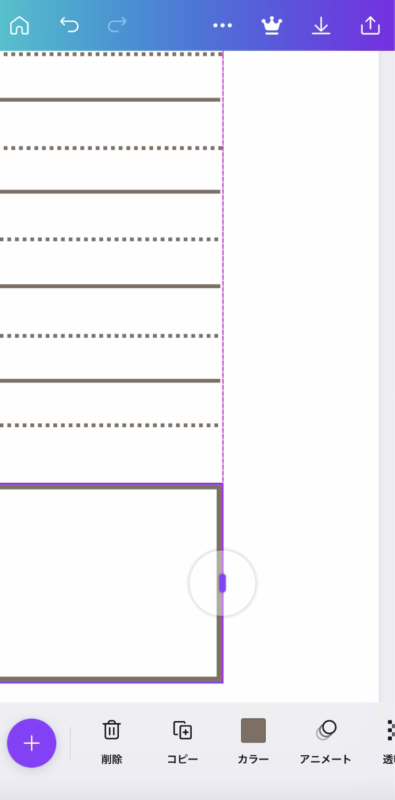
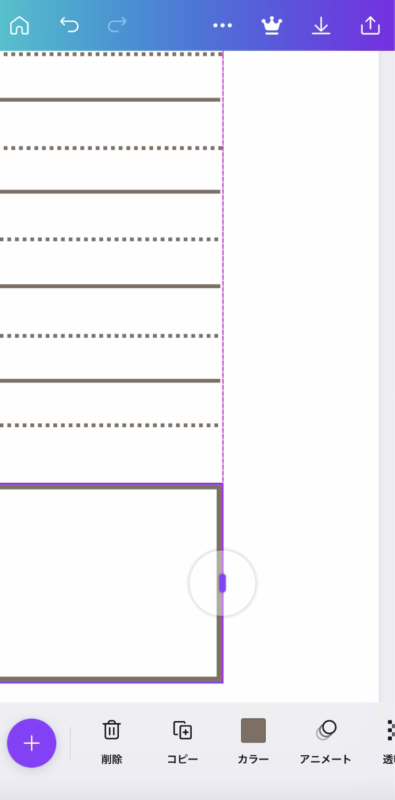
グリッドに合わせてコピーする


メニューのコピーを押すと同じような幅でコピーが繰り返される。
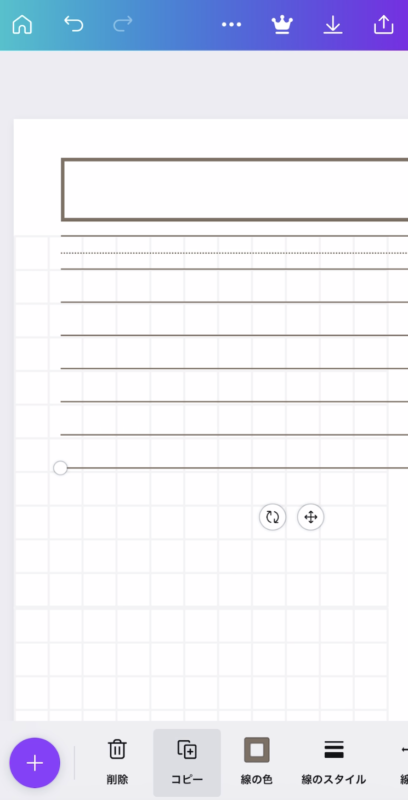
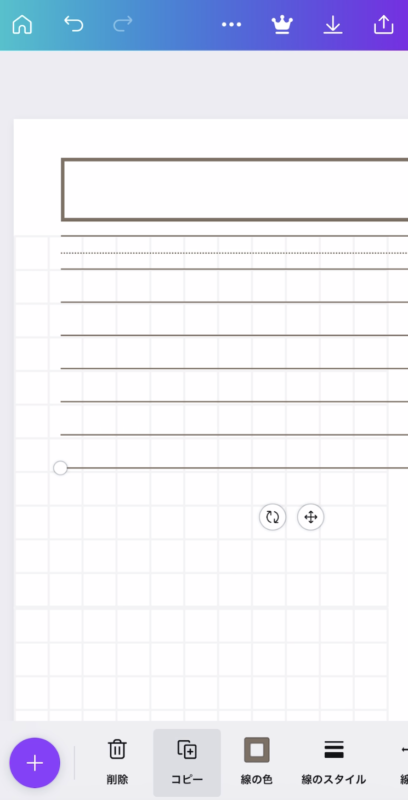
とりあえず必要数コピーしまくる。


コピーできたらグリッドを参考に微調整していく。(❶から❷のグリッドの位置に移動させる)


破線も同様にコピーしていく。





土台完成!
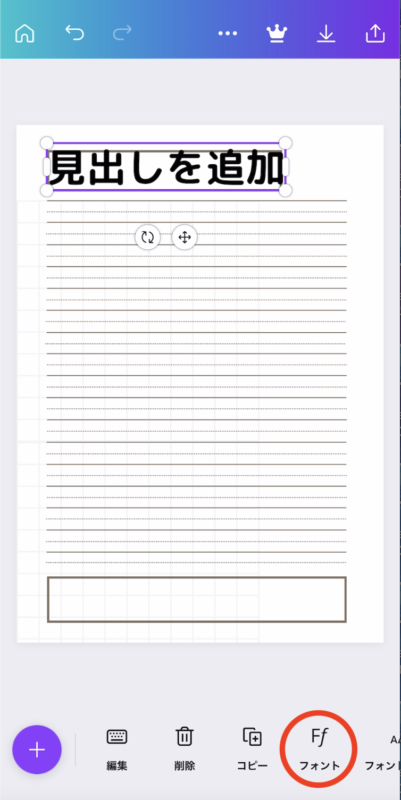
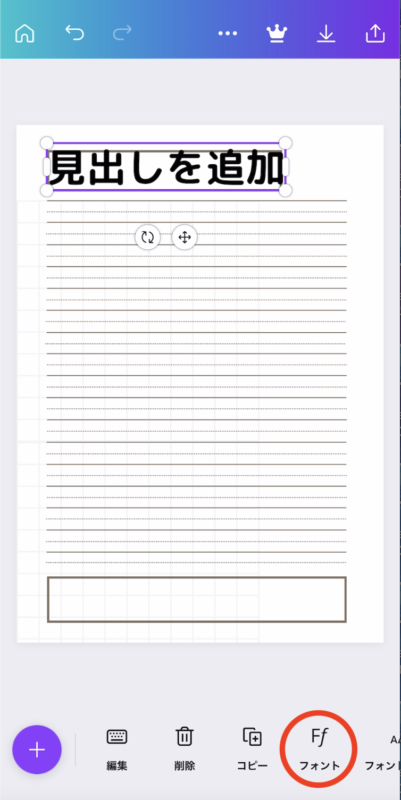
文字を入力していく
下のメニュー「+」から文字を入力していきます。






※王冠マークがついているのはPro用のフォントになります。
今回使ったのは無料でも使える「ふい字」です。手描きっぽくてかわいい!


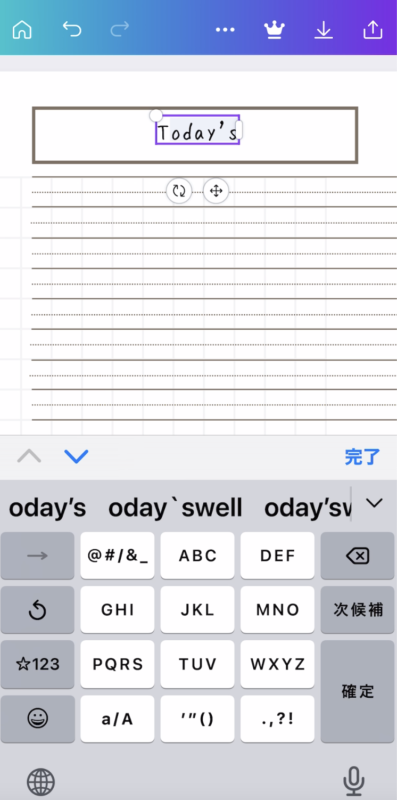
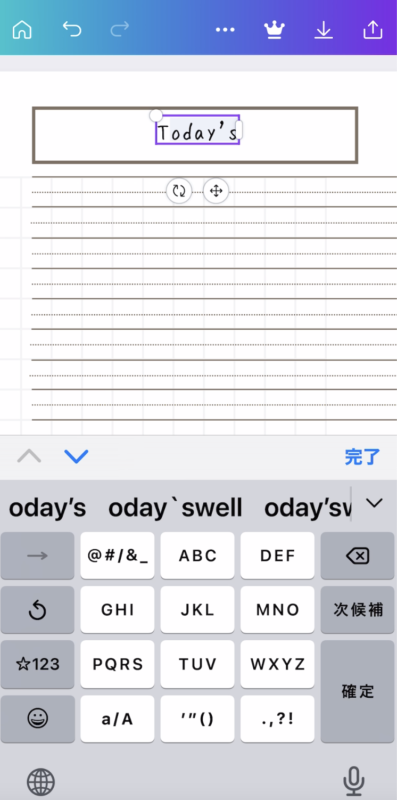
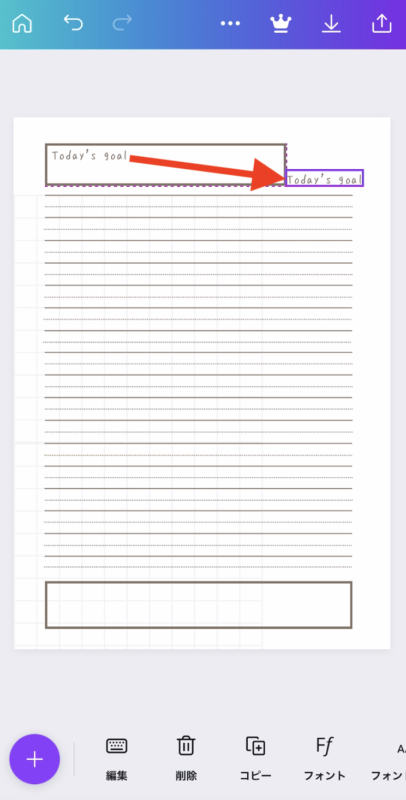
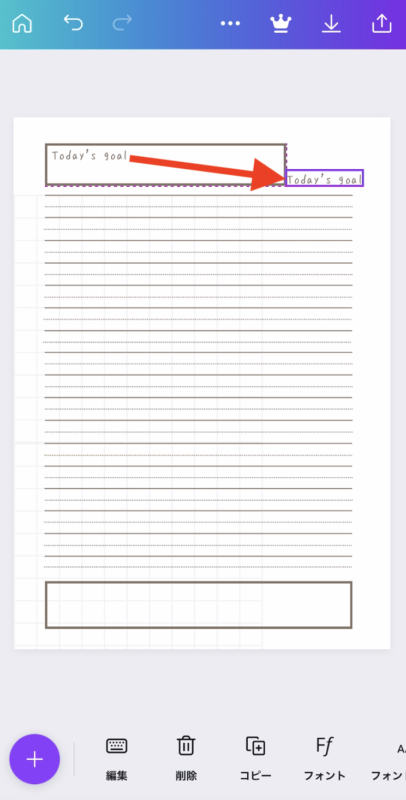
Today`s goal(今日の目標)を入力。
お好みの文字を入力してください。


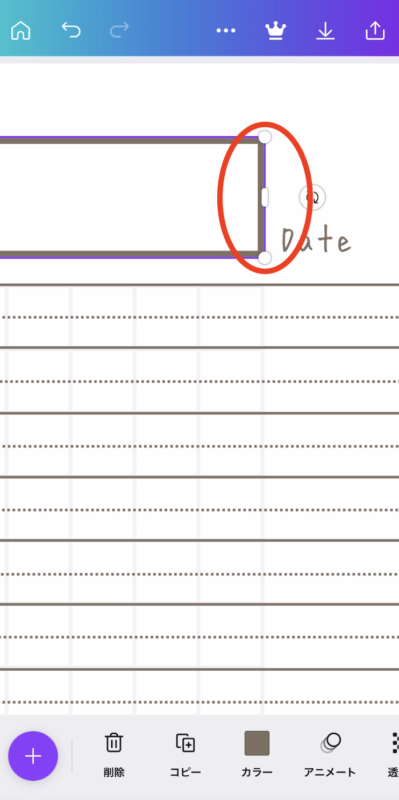
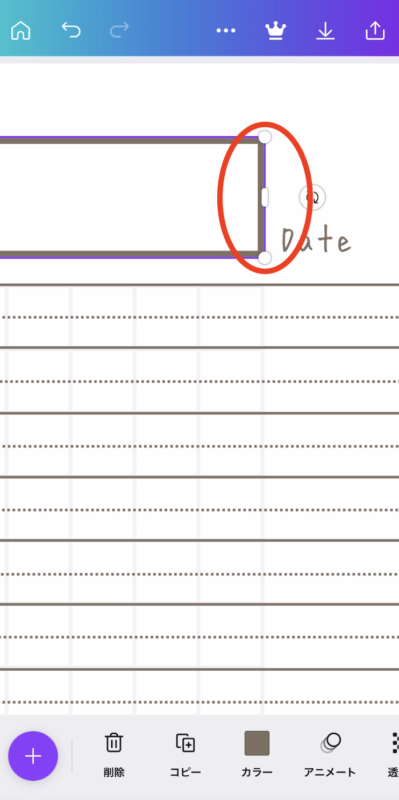
日付を書く欄を追加します。


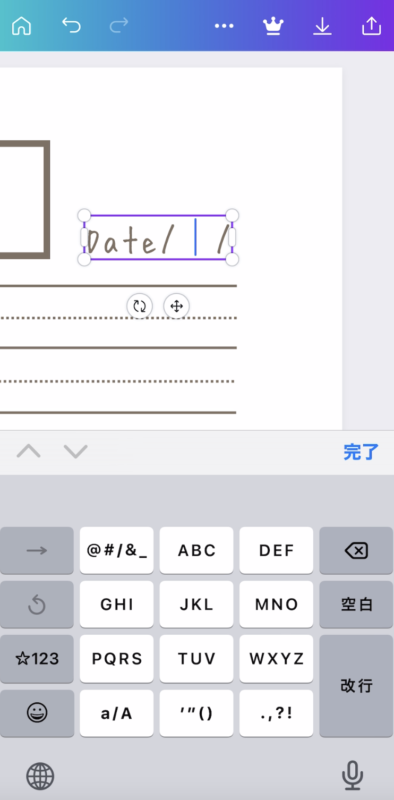
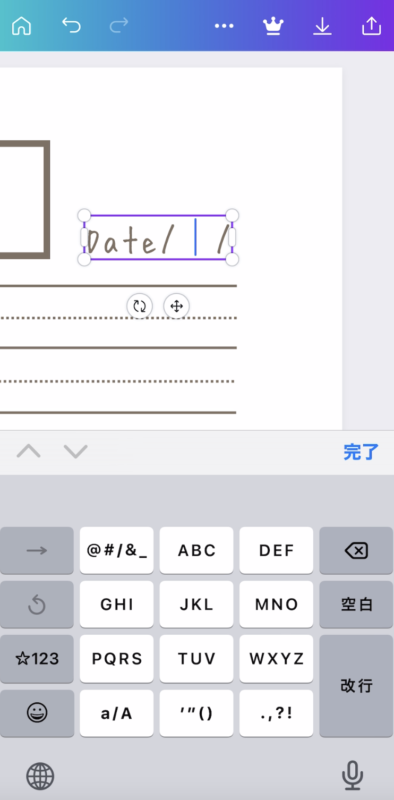
Date / / を入力。
文字の入力は普通にフリック入力すれば大丈夫です。




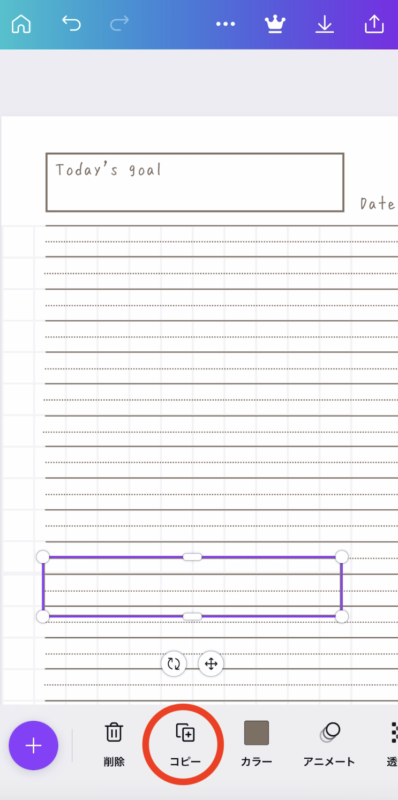
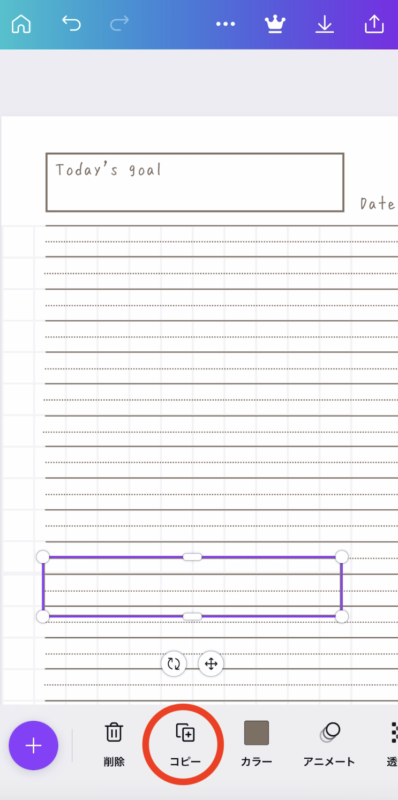
下にも枠を作りたいのでコピーして下に移動。


うっすら見えているラインガイドはCanvaの機能として整列させるガイドでこれは自動で見えます。


タイムラインの線の位置が決まったら
グリッドのロックを解除して削除します。


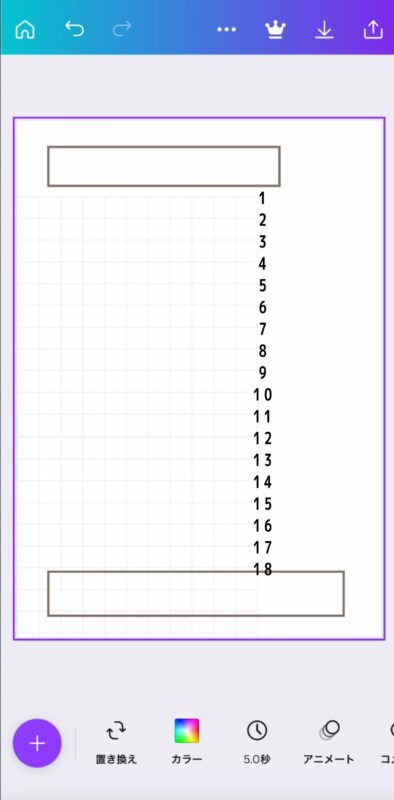
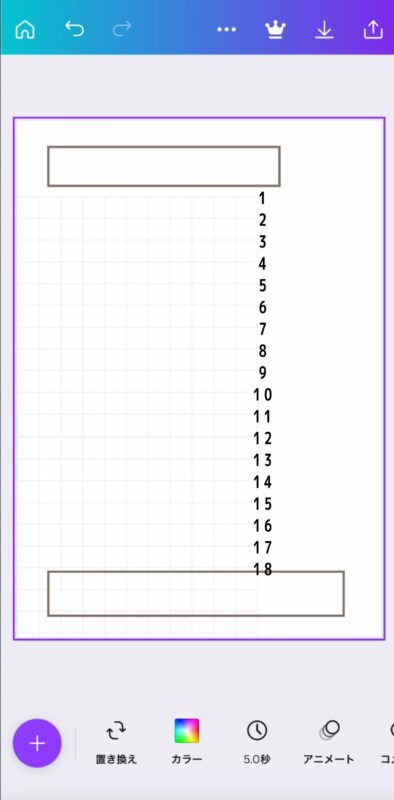
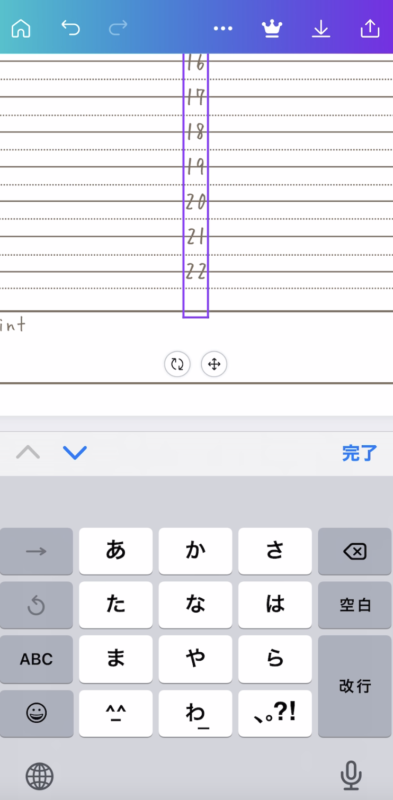
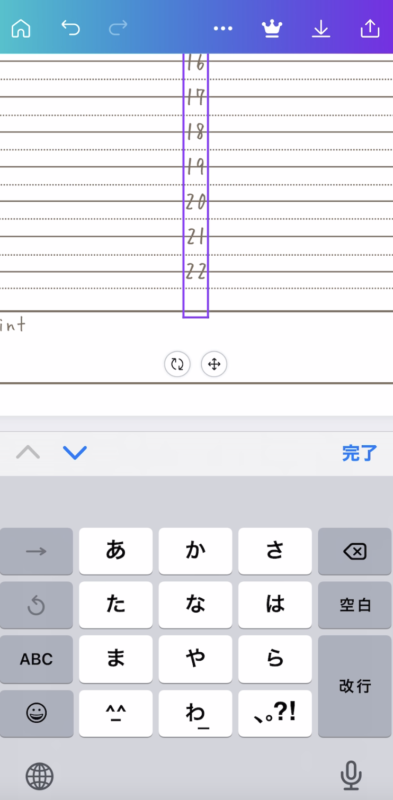
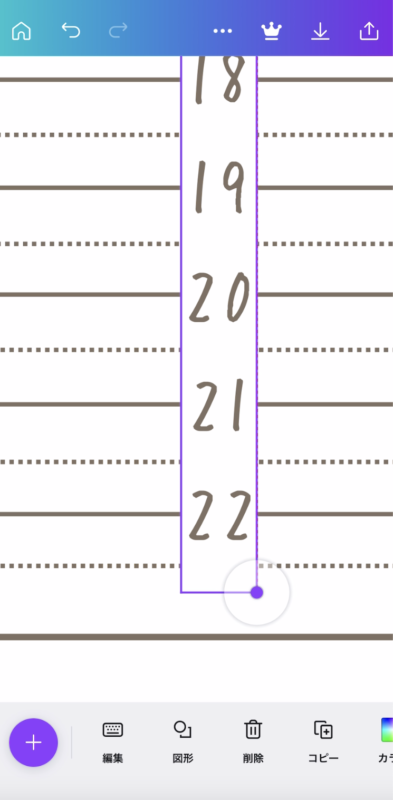
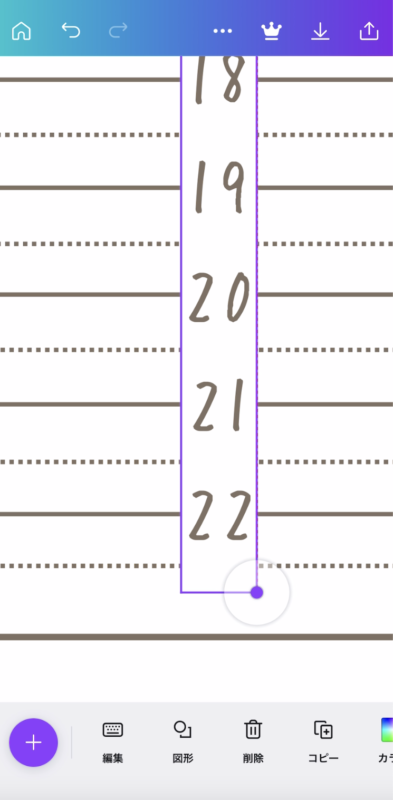
次にタイムライン用の時間を入力していきます。




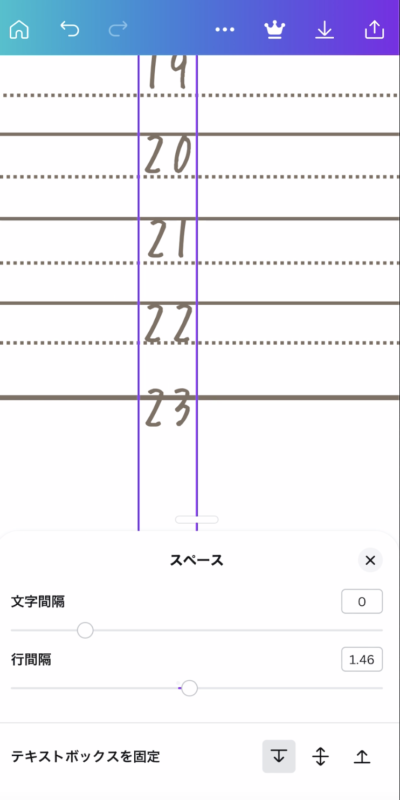
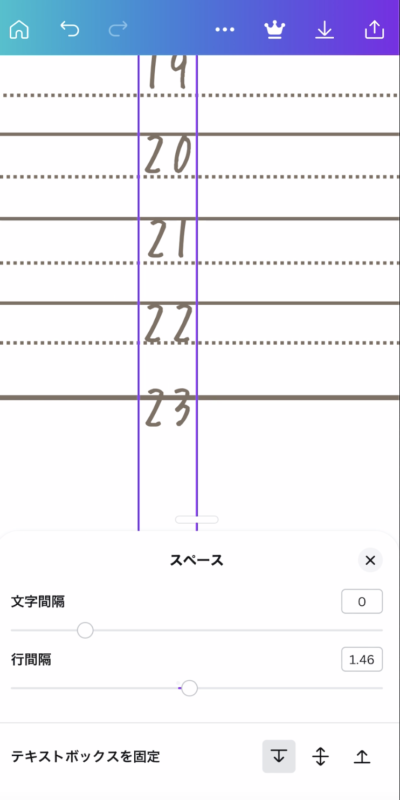
数値入力をすると細かい設定ができます。


23時までにしようと思ったら線が足りず22時までになってしまいました(汗


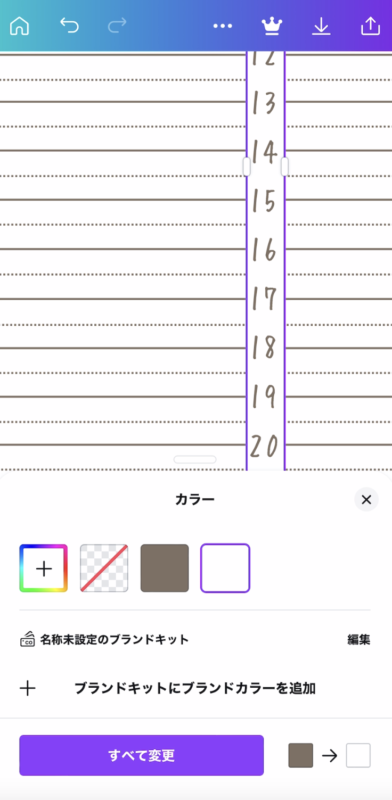
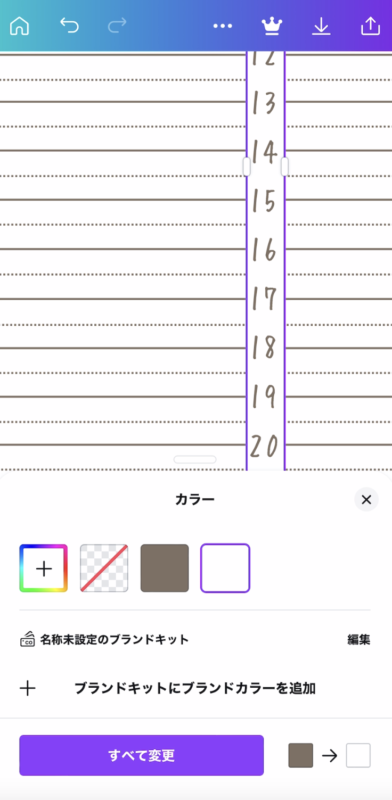
線と図形の1番最初にあるベタ塗りになる四角を選択。


時間の数字の位置の四角を作ります。


白にします。もし文字が見えなければ四角を選択して背面に移動します。


数字が線と重なって見えない部分がないように四角のサイズを調整。


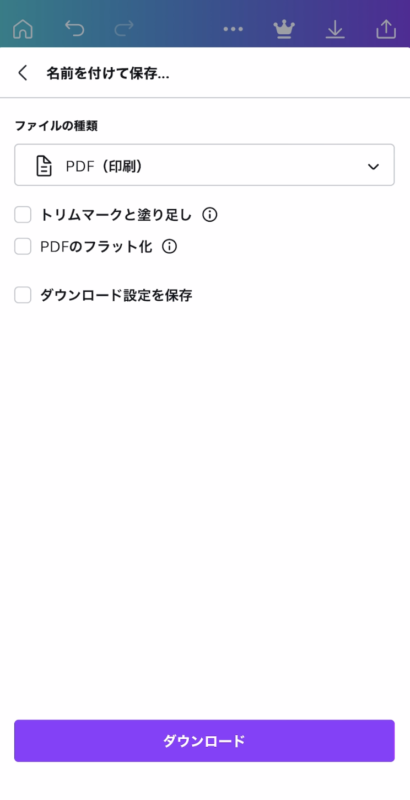
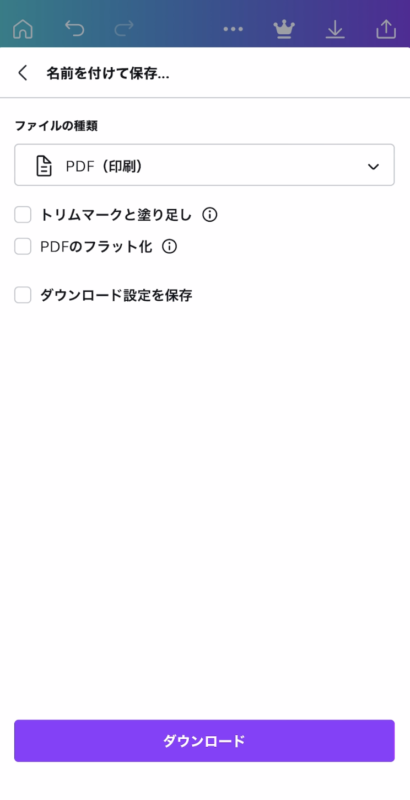
「PDF(印刷)」をダウンロード。


完成品です!!



お疲れ様でした!
これで完成です。
リフィルの作り方を動画で解説
サクッと作っているところを動画で撮りました。
※音が出ます。



誤植発覚


スマホCanvaで自作リフィルを作る【まとめ】


いつもパソコンでCanvaを使っているのですが、
試しにスマホでリフィルを作ってみました。
正直スマホでここまで作れれば「Canva、かなりアリだな。」という感想です!
実は、全く同じリフィルの作り方パソコン版Canvaと、Adobe Illustratorでも公開します。
もしお時間あればそちらもご覧ください♪(2022年8月下旬公開予定)
また、コチラに今回作ったリフィルのダウンロードデータがあります。(配布できるようにキチンと Illustratorで作ったものです)
作るのしんどいな〜と思った方はサクッとダウンロードして使ってください。



作ると色も自分の好きなのにできるので
是非トライしてみてください★
\30日間お試し無料/