自分でデザインしたノートを使ってみたいと思ったことありませんか?
人とは違うオリジナルを持って「ウキウキ」する満足感を得たい人に向けて、作って印刷してみた感想や実際の紙の素材感などをお伝えします。
リングノートなんて自分で作れるとは思っていなかったけれど、Canvaならオリジナルノートが1冊から作れます!
 タック
タック1冊から作れるなんてすごすぎる!
探してみたら「リングノート」を作れる業者はたくさんありましたが、1冊から作れて中身も160Pと豊富。そして1冊2,645円(送料込み)は最安でした。
この記事を読むとcanvaでオリジナルノートを作る様子がわかります。



テンプレート山ほどあるからすぐできる!
作った素材はダウンロードできるようにデータ置きます。よろしければ使ってくださいね。
\今すぐ無料登録してCanva Proを試そう!/
印刷に Canva を使用する理由


デジタル印刷の普及
PCの発達、スマホの普及により、自宅で印刷物を作り、デジタル印刷ができるようになりました。
印刷するときに気になるのが「ロット」(ロット:発注単位)です。通常印刷物は最低ロットが100部以上なので、個人で少しだけ作りたい人には縁のないものでした。
独身時代、年賀状の印刷を製版屋さんに頼んでましたが、実際必要なのは50枚くらいなのに最低ロットが多くて相当数処分していました。



500枚単位だった
記憶がある
それがインターネットの発達とPC所有数・発達などに伴って様々な印刷物が「個人でも発注しやすく」なっています。
実際、子供の卒業イベントで式次第を作った時も製版することで、カラーコピーより格安で格段に綺麗な仕上がりになり大満足!
デジタル印刷は費用対効果が非常に高く便利で身近な存在になりました。
Canvaでの印刷
自分の作った作品を印刷することがとても「楽」で「安価」にできるようになった2022年。
いろいろなサービスがありますが、Canva は、無料の使いやすいデザイン ツールです。特別なスキルが必要なく、名刺、チラシ、ポスターなどのさまざまなテンプレートがあります。
普通のノートなら家のプリンターを駆使してホッチキスで作ることもできますが、ロルバーンの様なリングノートを自作するのは流石に無理があるため印刷まで発注してみました。
Canvaでリングノートを印刷する様子と、どのような感じに仕上がったかをレビューします。
作り方実演【動画】
テンプレートを使わず、自分の素材で作った様子を動画で紹介します♪
まずはデザインを作成しよう
オリジナルノートを作るときに、テンプレートを使うか、自分の思う通りに作りたいかによって始め方が異なりますので、それぞれの場合の作り方を解説していきます。
テンプレートから作る場合
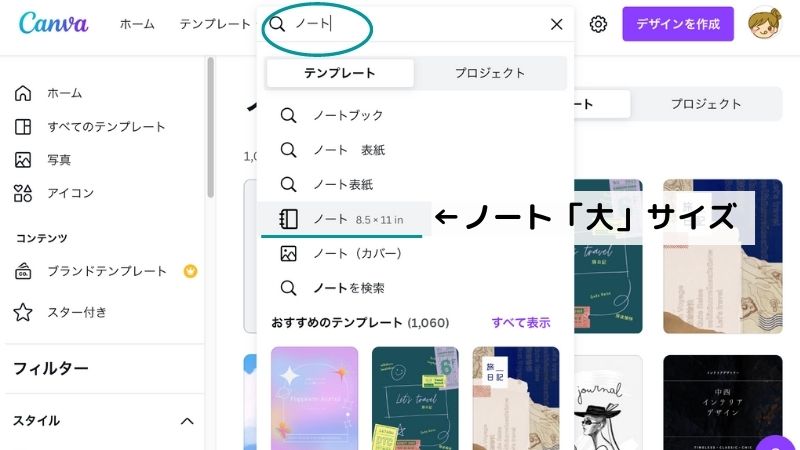
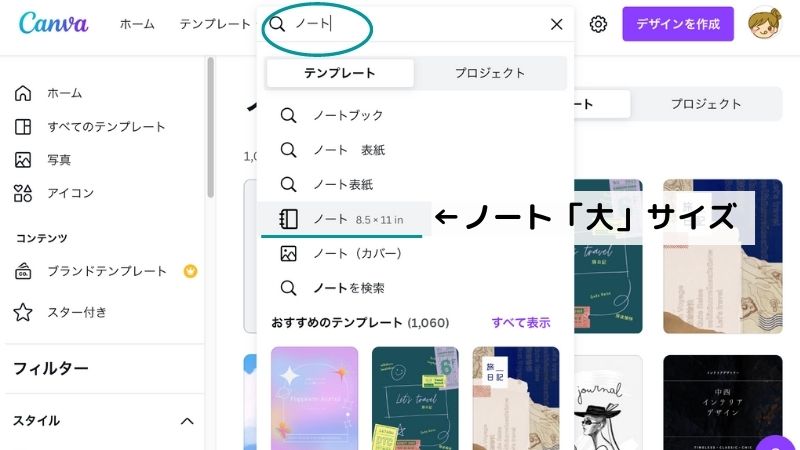
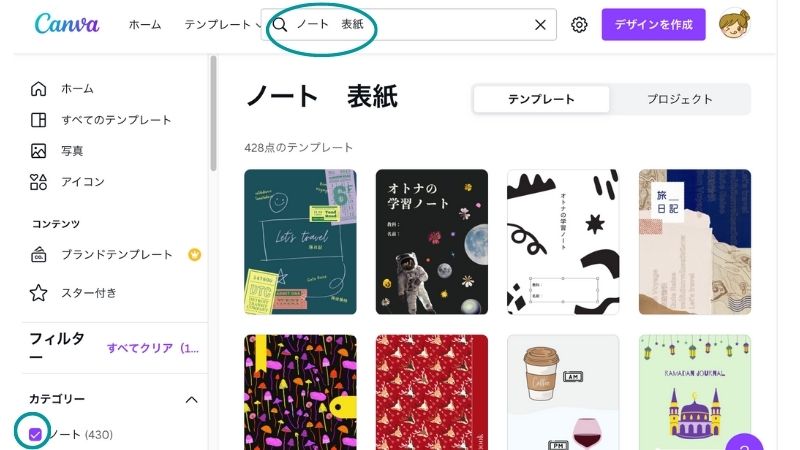
テンプレートから作るときは、上部にある検索窓に「ノート」や「ノート 表紙」と入力します。


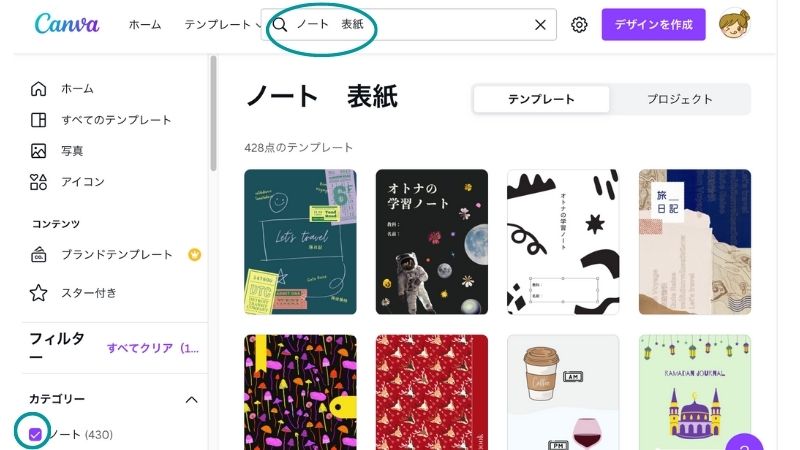
左の「カテゴリー」の「ノート」にチェックをすると、ノート表紙の様々なテンプレートを呼び出すことができます。


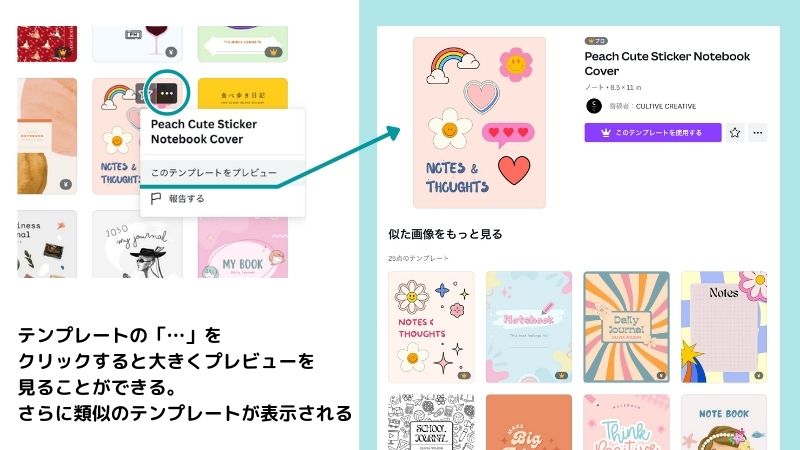
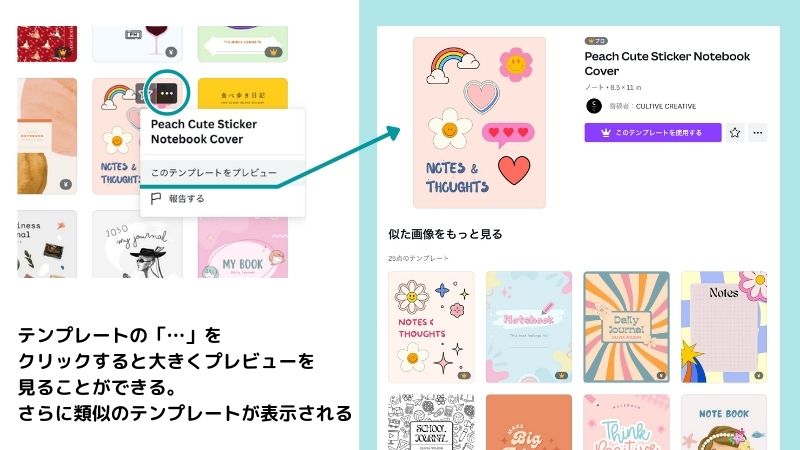
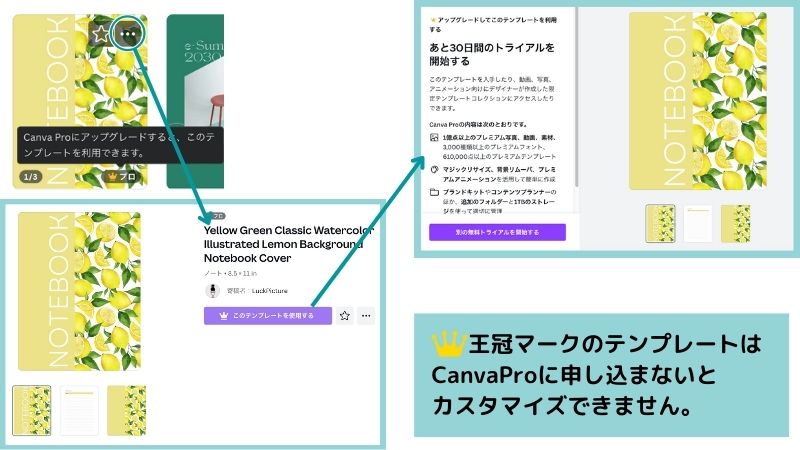
気に入ったテンプレートがあった場合、サムネール右上にある「…」をクリックすることで拡大して見ることができます。(プレビュー)
プレビューをすると、そのテンプレートと似たテイストの他のテンプレートも見ることができます。


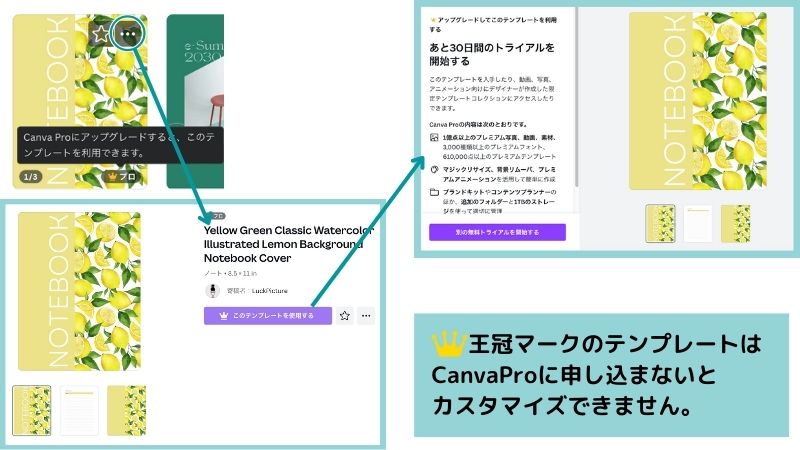
王冠マークの付いているテンプレートは有料のため、Canva Proに申し込む必要があります。
30日間トライアル無料なので、トライアル期間に印刷までしてしまえば無料でお気に入りのテンプレートを使うことができます。


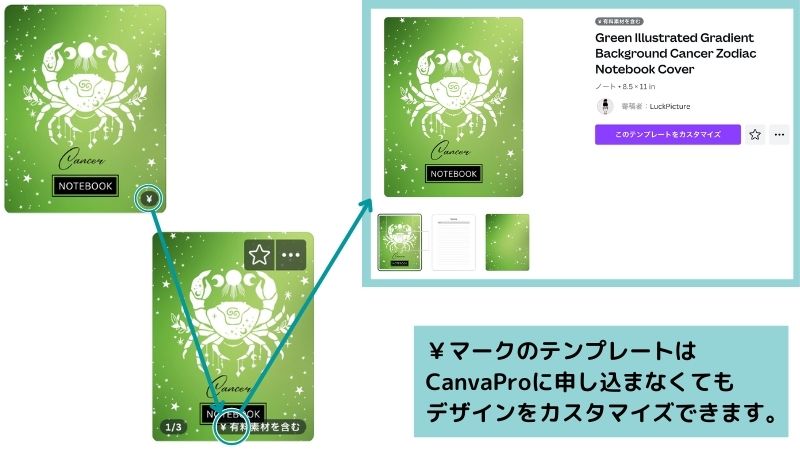
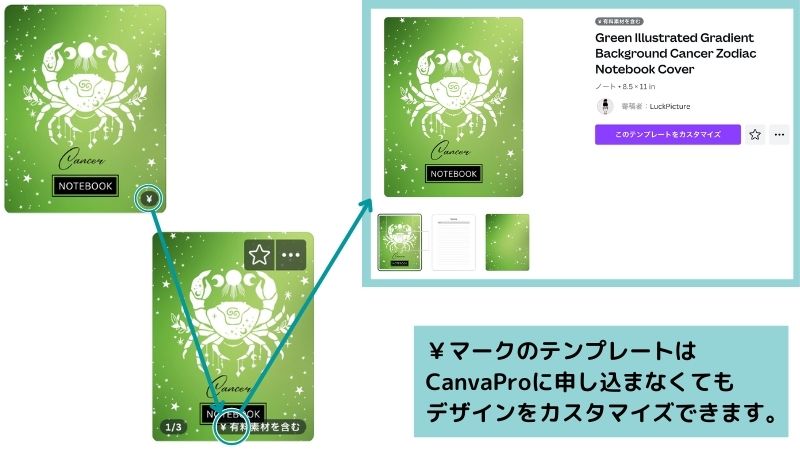
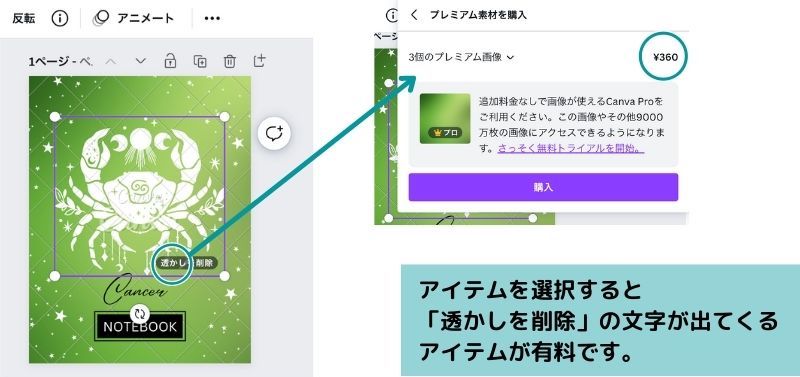
¥マークのついたテンプレートは一部有料素材が使われているのでその分の料金を支払えばテンプレート自体はCanva Proに申し込んでいなくても利用可能です。


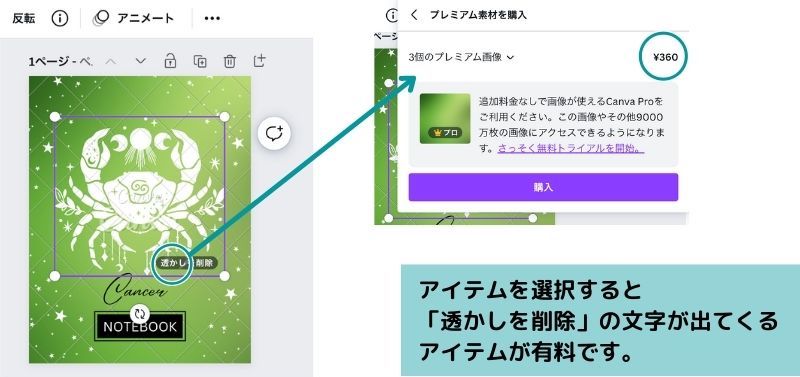
アイテムを選択することで、有料素材の点数と金額がわかります。


注意点として、気に入ったテンプレートがあれば必ず「★マーク」にチェックをつけてお気に入りにしてください。後日同じものを探そうとしても中々見つからない場合があります。



気に入ったら
★チェック必須!
テンプレートを使わず作る場合
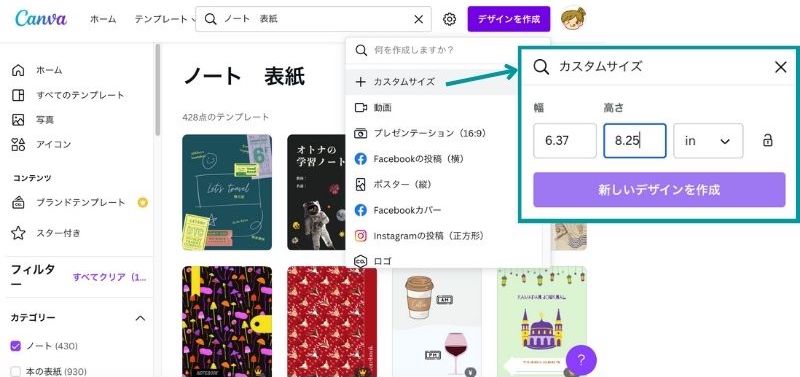
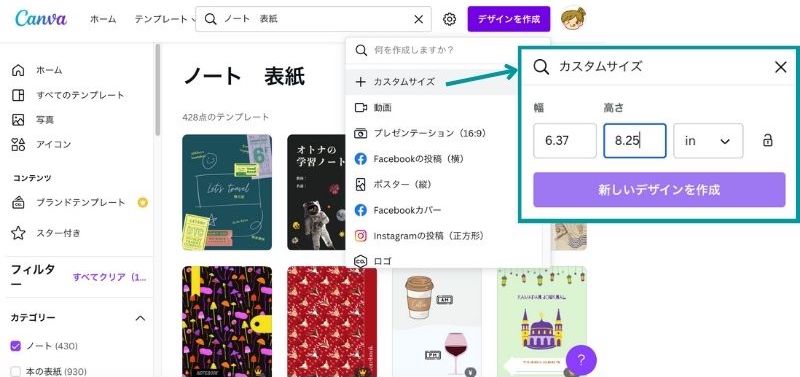
1から作りたい場合は「デザインを作成」から「カスタムサイズ」を選び、サイズを入力します。
今回はノートの小サイズを作るので「6.37×8.25 inch」を入力しました。


作り方【画像】で解説!(テンプレート)
今回は無料アカウントでも作ることができる「¥マーク」のついたテンプレートを使用しました。


そのまま使っても素敵なテンプレートですが、ちょっと変えてみたい場合を解説します。
「テンプレートを使った作り方」をみると
- メインイラストの変更
- 文字と書体の変更
- 背景の色の変更
がわかります。


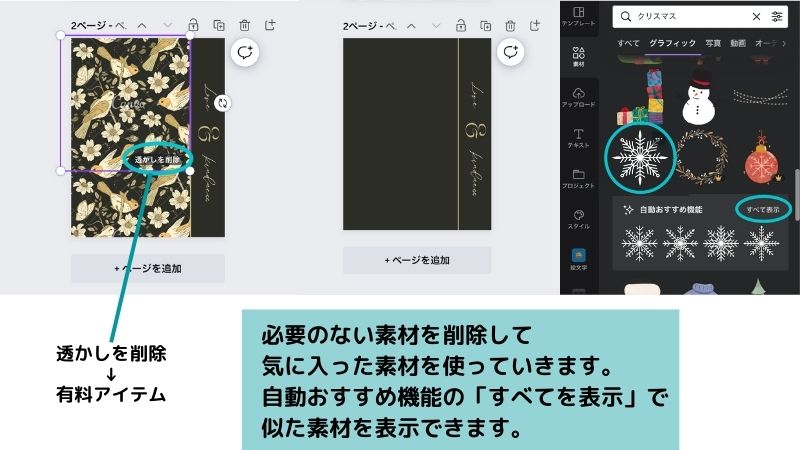
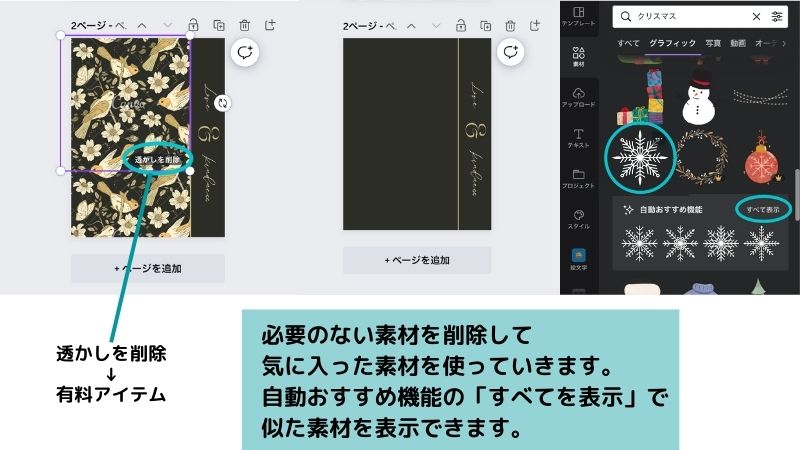
まず、削除したいアイテムを選択します。今回削除するのは選択すると「透かしを削除」という文字が現れる「有料素材」です。デリートキーで削除できます。
その代わりに、素材の中にある雪の結晶が素敵だったのでこの結晶を使ってメインビジュアルと作ってみます。(これは無料アイテムです)
素材のアイテムは選択すると「自動おすすめ機能」という便利な機能が付いていて、選択したアイテムを作った作者と同じ人のイラストや、同様テイストのアイテムが表示されます。
「すべてを表示」をクリックすることで似たアイテムがたくさん表示されます。


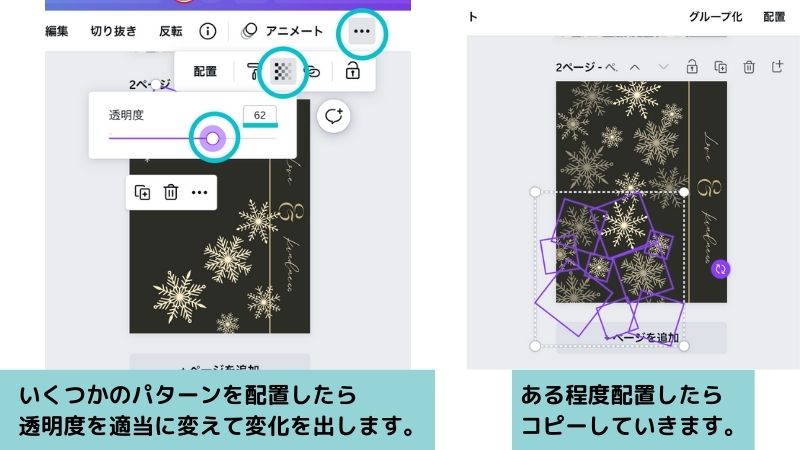
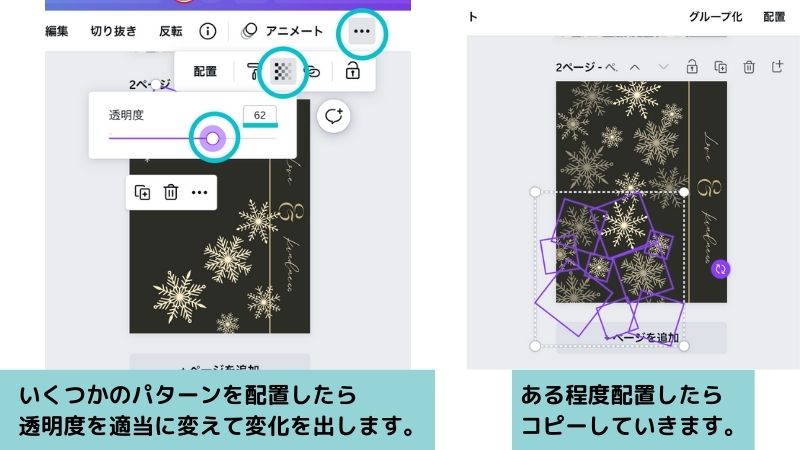
文字と同じベージュにして「透明度」で濃淡を出していきました。単色だけだと重たくなりすぎますが、透明度だけ変更するとゴチャつかずにすっきりしたデザインを作れます。
今回は透明度は50%〜100%、拡大縮小して雪が舞っているようにデザインしていきます。
5〜8個のパターンの集合体ができたらそれをコピーしていき、隙間を調整して自分の好みに作っていけばメインビジュアルは完成。




メインコピー(表紙のタイトル)を決めていきます。
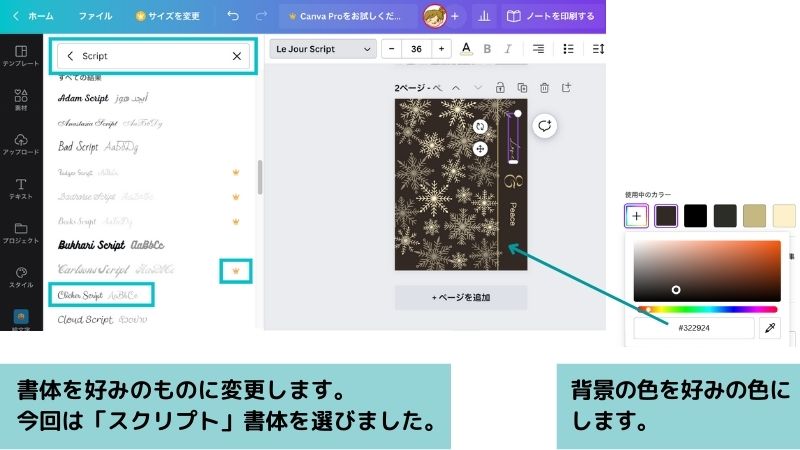
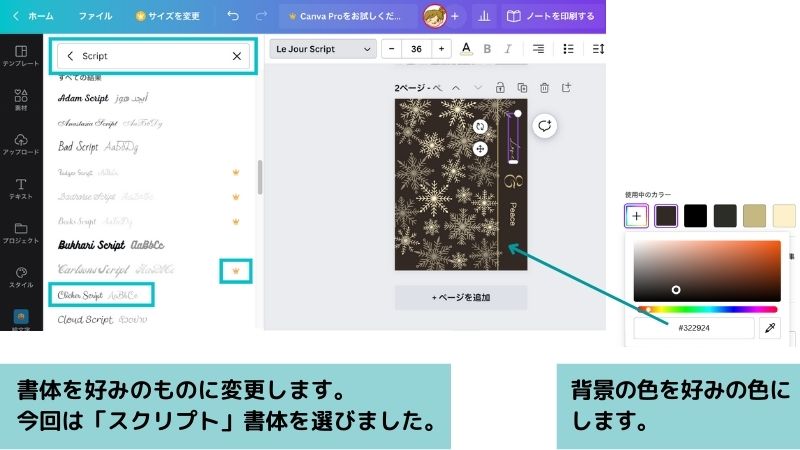
テンプレートのような「スクリプト」書体が合いそうなので、書体の検索画面に「script」と入力して検索していきます。Canvaでは書体名がその書体で表記されるので、自分の好みの書体を探しやすい!



スクリプト書体は筆記体。
動きのある書体がたくさんあります!
今回はクセが強すぎない「Clicker Script」を選びました。書体も王冠マークがついているものは有料アイテムになりますのでフリープランの場合は別途料金がかかります。
背景を変更したい場合は、背景部分を選択してカラーピッカーで色を変更していきます。決まった色に変更したい場合は16進数を入力していきます。


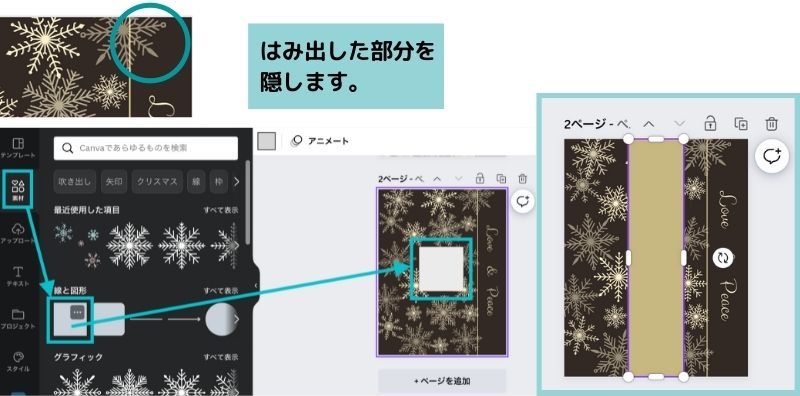
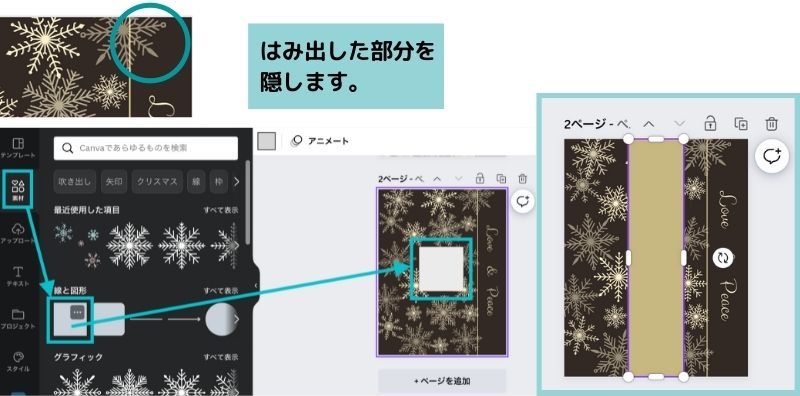
はみ出したパターンを簡単に隠していきます。素材から四角を選んで隠したいサイズに調整。


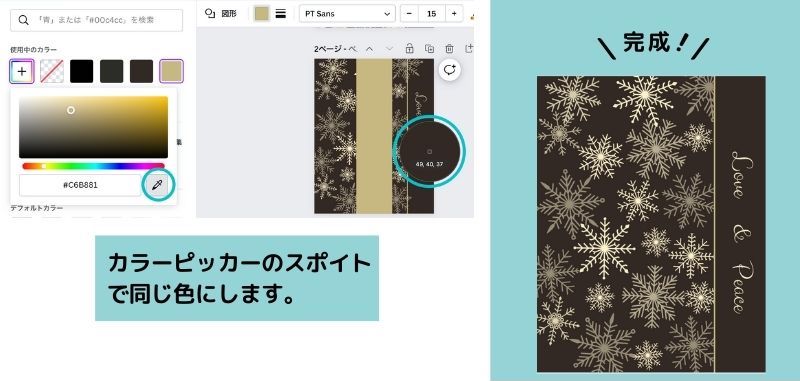
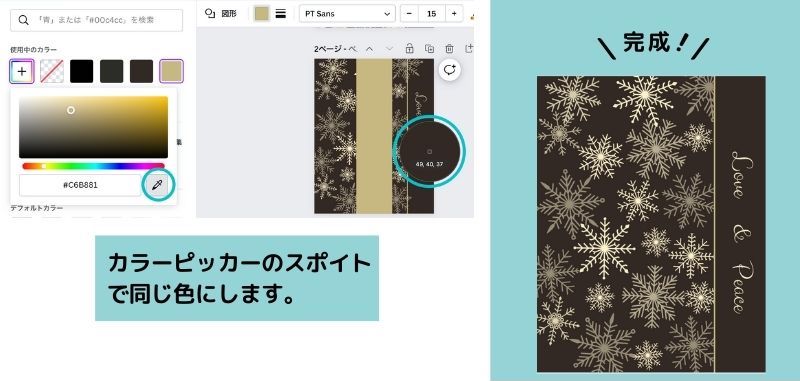
色をそろえます。カラーピッカーのスポイトマークで同じ色にしたい部分を選択。(MacのSafariではスポイトは使えません。CanvaはGoogle Chromeで利用してください)


作り方【画像】で解説!(テンプレート以外)
動画解説は記事上部からご覧ください。
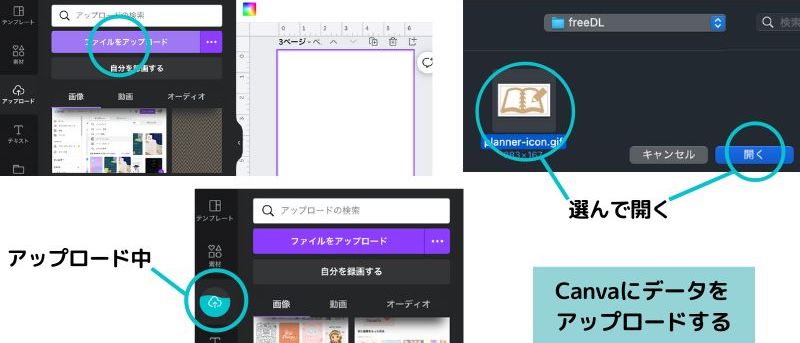
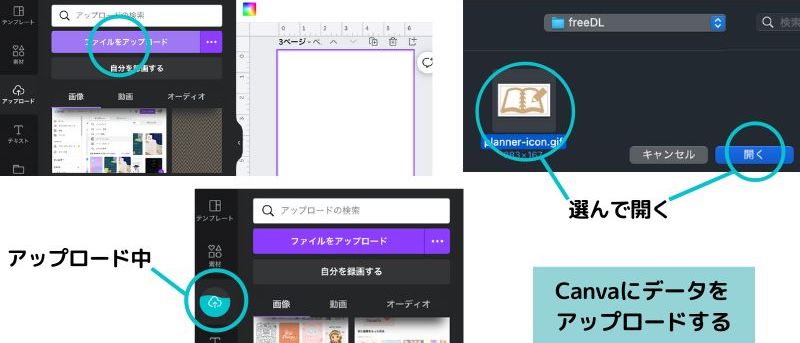
利用する素材をアップロードしていきます。左の「アップロード」から「ファイルをアップロード」を押して、保存しているフォルダから素材を選んで「開く」をクリック。
アップロード中は左の「アップロード」が波のように動いてアップロードが進みます。


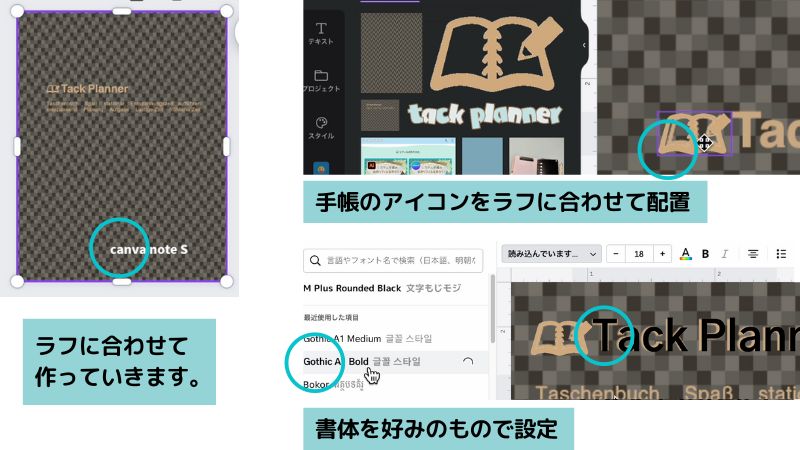
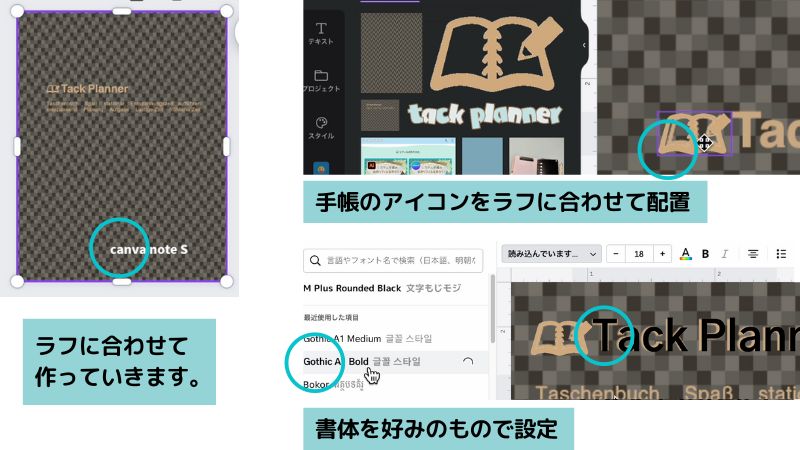
今回はモザイクパターンを作る時、他のソフトでラフも作っていたのでそのラフに合わせてCanvaでノートの表紙を作っていきました。ラフに合わせて素材、文字を配置していきます。
文字入力したい時は、キーボードの「T」を押すと文字入力のボックスが出てきます。



ラフは手書きでOK!


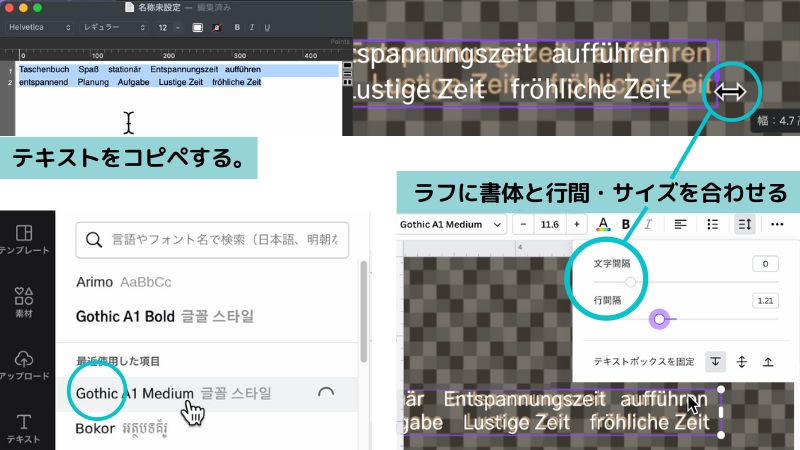
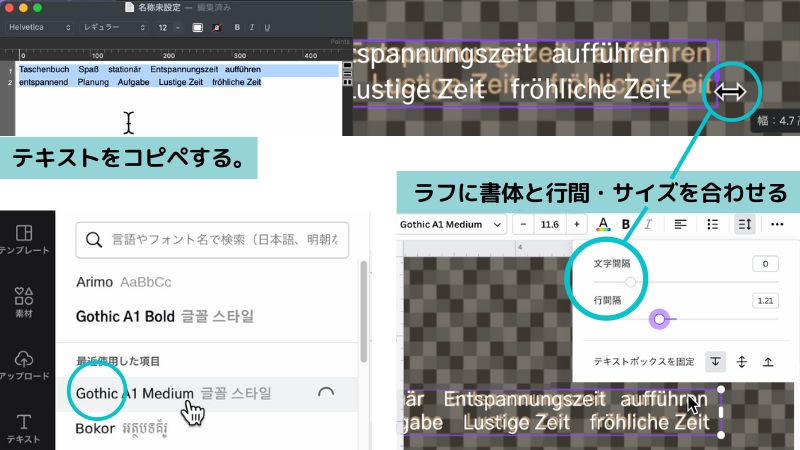
別のファイルに打ち込んである文字をコピペでCanvaに持ってきます。書体を変更したらラフのサイズに合わせて大きさや行間を調整していきます。


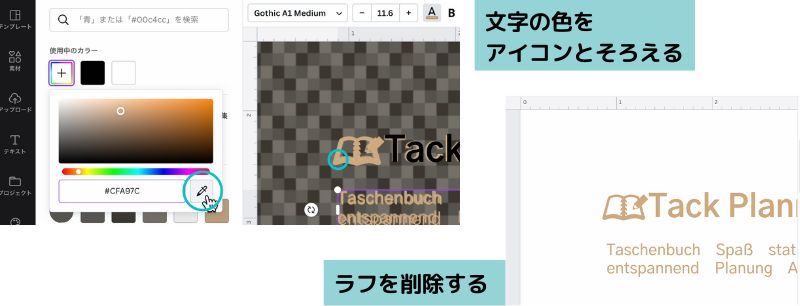
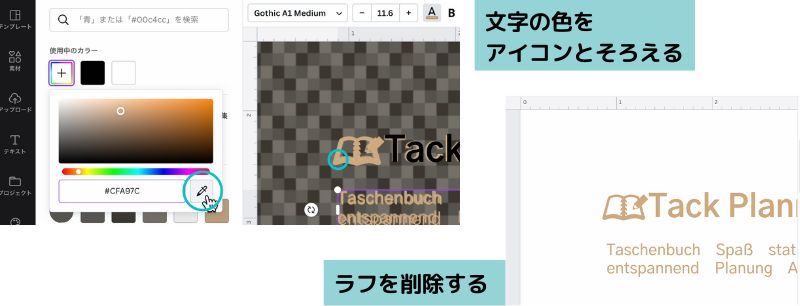
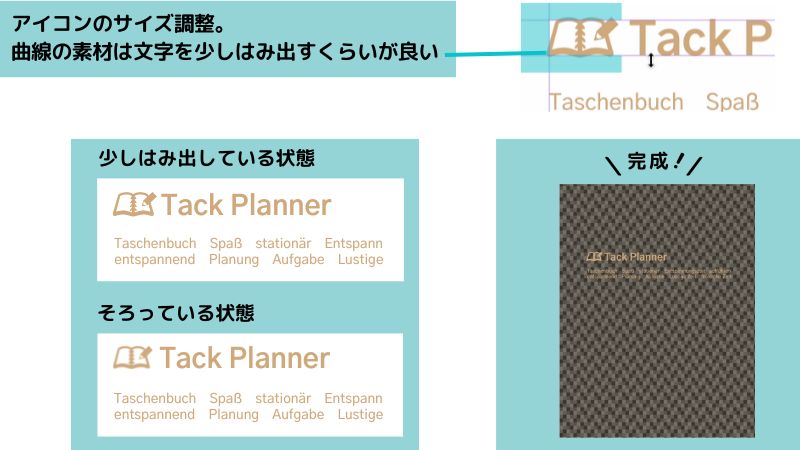
文字の色をアイコンとそろえる。スポイトツールを使うと同じ色にできます。文字の調整が終わったらラフを削除していきます。


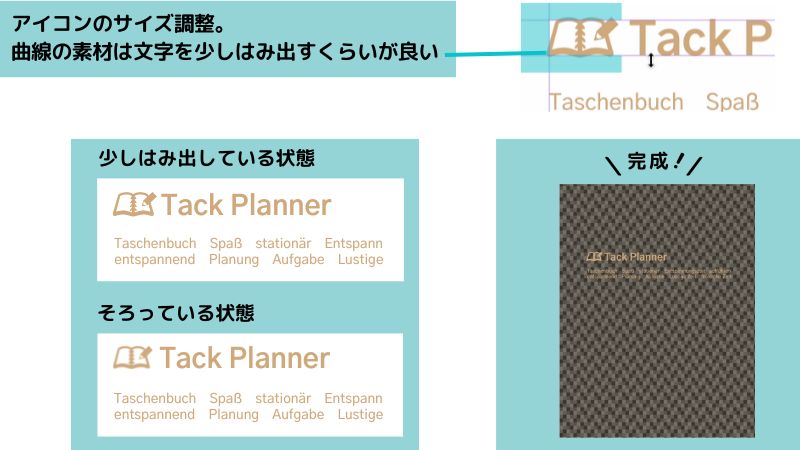
アイコンのサイズを調整します。曲線の素材はまっすぐな素材(今回は文字)より少し大きくしてあると同じくらいの大きさに見えます。
背景を配置して【完成】です!





はみ出しててもそろってても
あまり変わらないね



細かすぎるところに
こだわる悪いクセ…
Canvaにないフォントを追加する方法
Canva Proに申し込むとCanvaにない自分のPCに入っている書体をアップロードして使うことができます。今思うとHelveticaを入れて作ればよかった。



この記事書きながら
思い出しました。
この記事ではフリープランでもできることをなるべく書いていますが、せっかくなので、Proアカウントでできる「フォントの追加方法」を解説していきます。
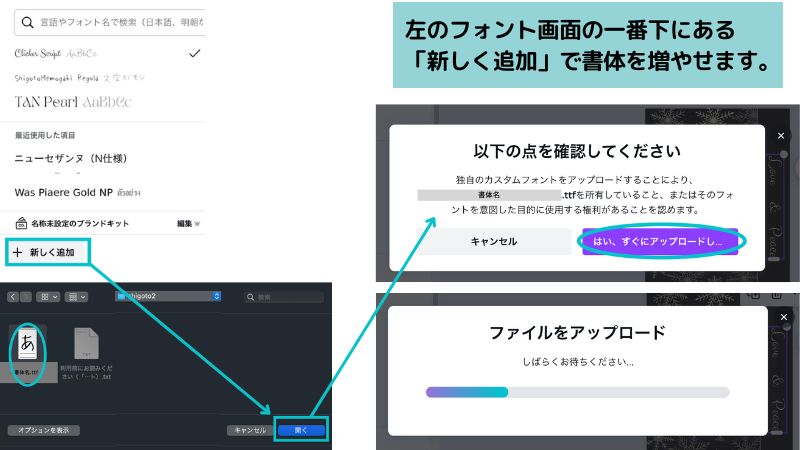
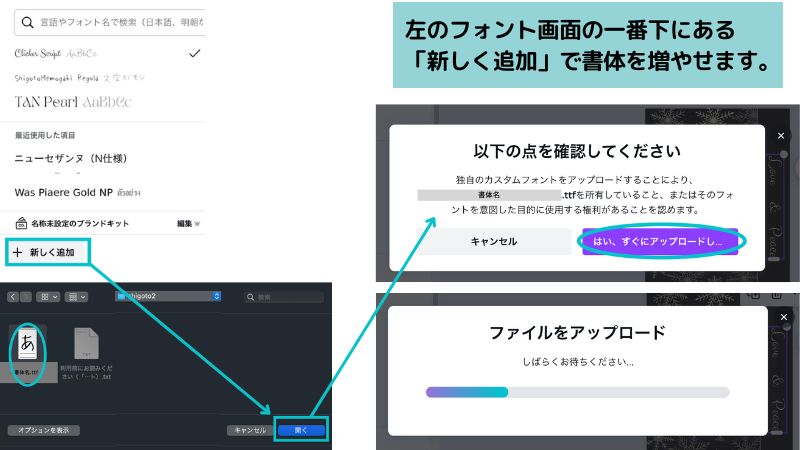
フォントを選ぶと左に出てくる「フォント一覧」一番下にある「+新しく追加」をクリックします。
PCに保存してあるフォントを選ぶことができるので、Canvaに登録したいフォントを選び、そのフォントの拡張子「ttf」を選択して「開く」をクリックすることでアップロードができます。
ttf拡張子のファイルはアイコンがその書体の文字デザインになっています。使いたい書体は、購入したりネットからダウンロードしたりすることでPCに保存することができます。


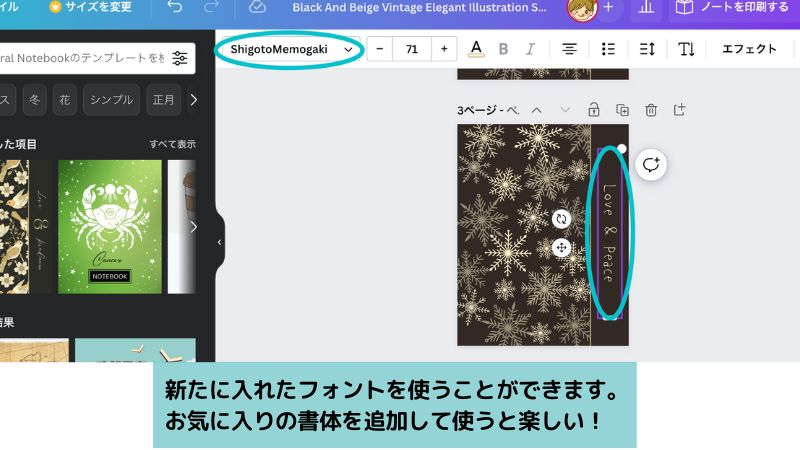
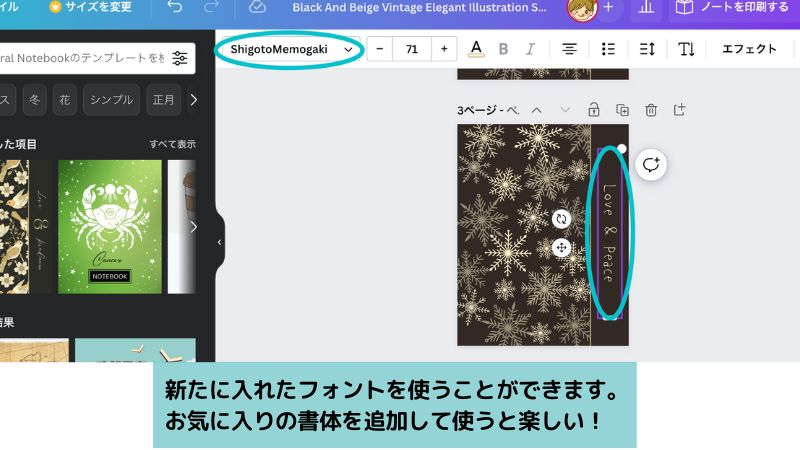
私の大好きな「仕事メモ書きフォント」を追加しました。(すももじさんのサイトでダウンロードできます)


印刷発注をしていこう!
デザインができたら印刷をします!
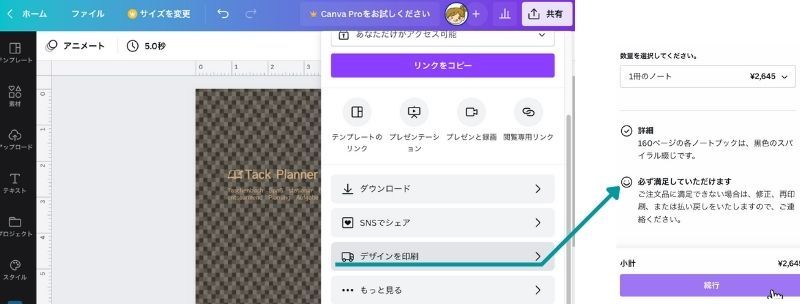
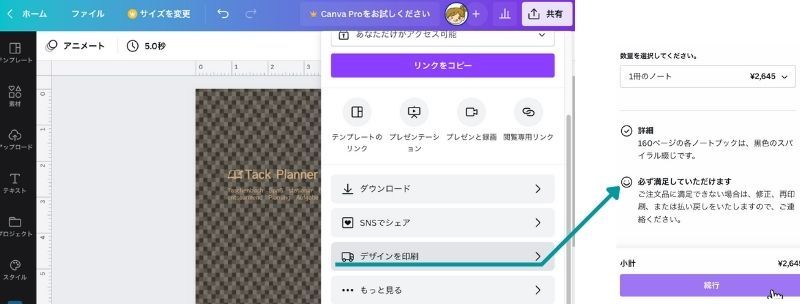
右上の「共有」から「デザインを印刷」をクリック


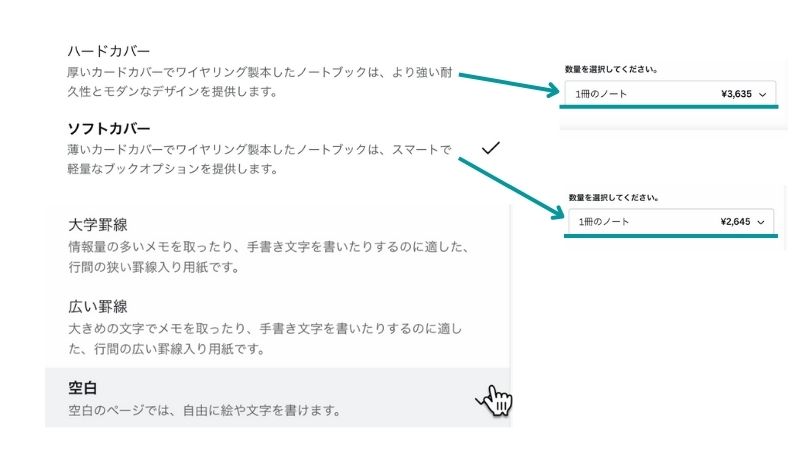
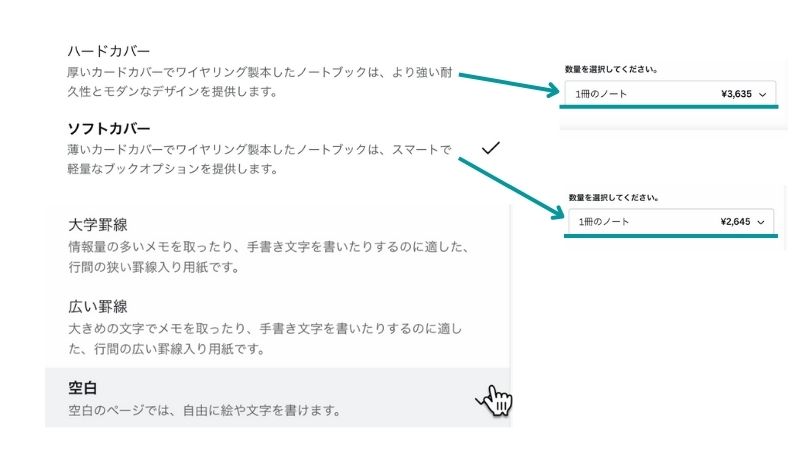
印刷するノートを設定していきます。表紙は「ハードカバー」と「ソフトカバー」を選択できて、今回はソフトカバーを選びました。



ハードにすればよかったかな
でも1,000円高くなるし悩む…
\Canvaノート:価格/
- ソフトカバー:2,645円
- ハードカバー:3,635円
ノートの中身も3種類「大学罫線」「広い罫線」「空白」から選べます。今回「広い罫線」を選びました。


\Canvaノート:中身の種類/
- 大学罫線:行間のせまい罫線
- 広い罫線:行間の広い罫線(9mm)
- 空白:空白ページ


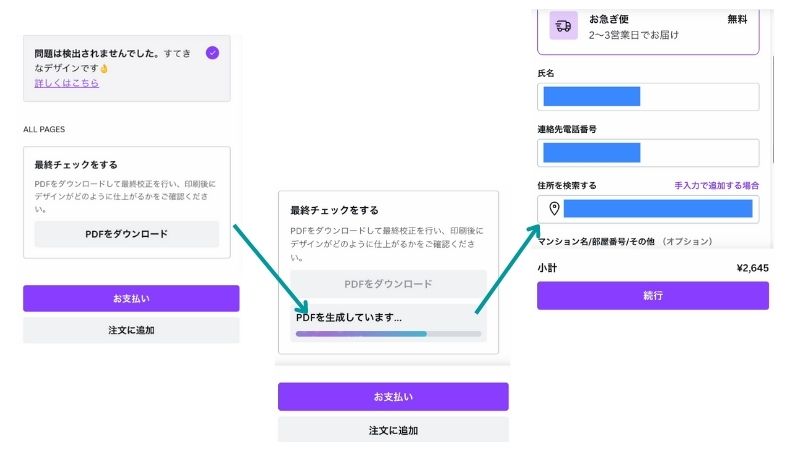
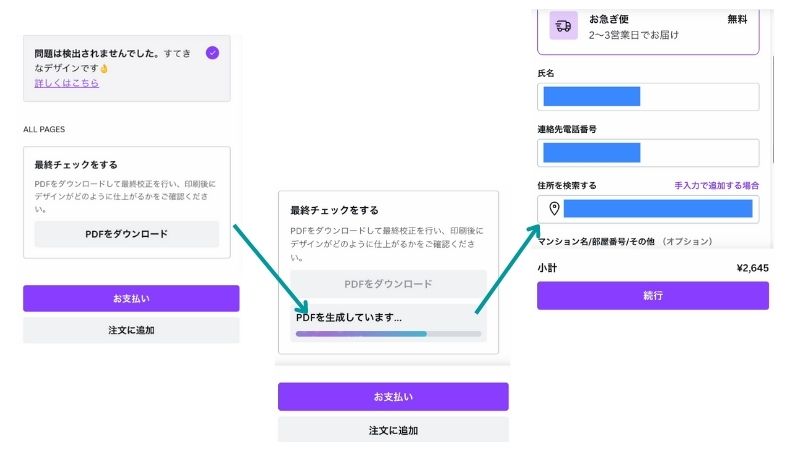
入力を進めていくと、印刷状態の最終チェックができます。
Canvaの有料素材を使った時のような透かしが入ったpdfで印刷状態をチェックできます。


自分で作らなくても自動で印刷用の余白(塗り足し部分)が生成されるため、トンボなどデータ入稿の知識がない人にも安心です。
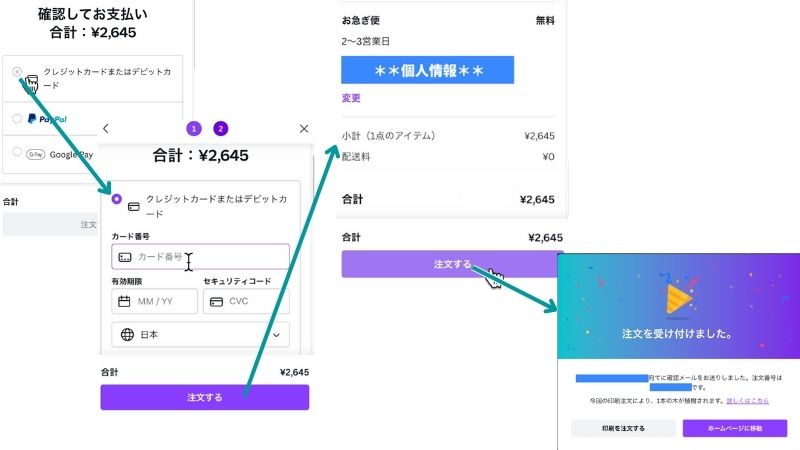
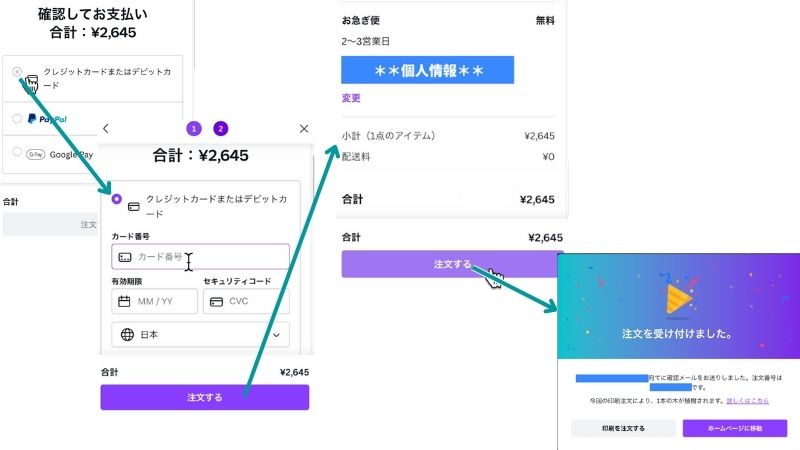
最終チェックがOKであれば支払い情報を入力していきます。クレジットカードの情報を入力。(Paypal、GooglePayでも支払い可能)入力情報が正しければ「注文する」をクリックすると注文完了。
チェック時間、モタモタとしたカードの入力時間も含めて5分ほどで印刷依頼ができました。


出来上がり【リングノート】
お急ぎ便2〜3営業日(無料)で印刷をお願いした結果
発注:2022年11月30日(水)
到着:2022年12月7日(水)



発注から到着までは
ちょうど1週間でした
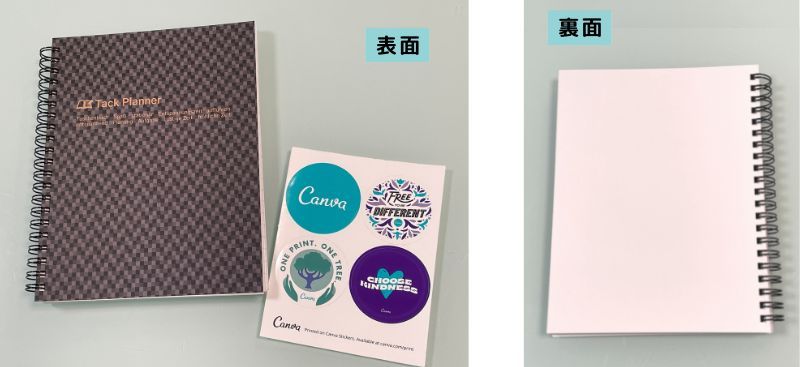
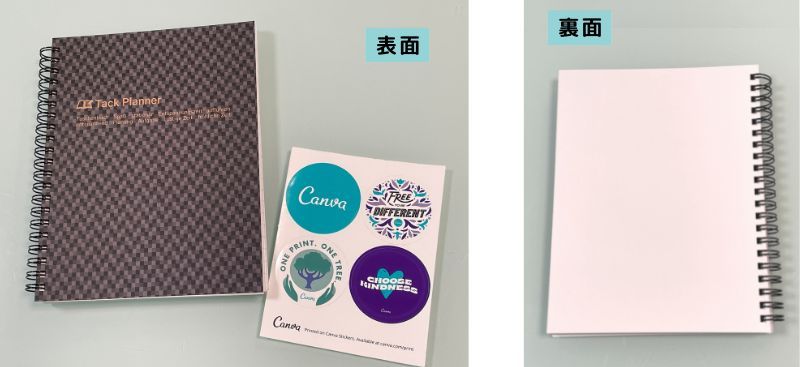
佐川急便のお兄さんから受け取り、Canvaのロゴにウキウキ!中に紙袋に入ったノートとおまけのステッカーシールが入っていました。


表だけ印刷しました。裏も印刷すればよかったかは悩むところです。


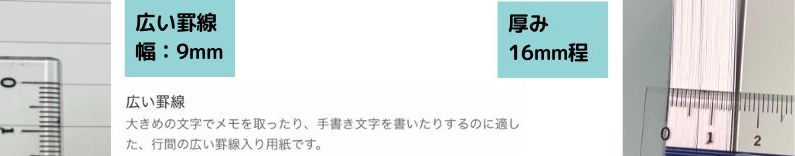
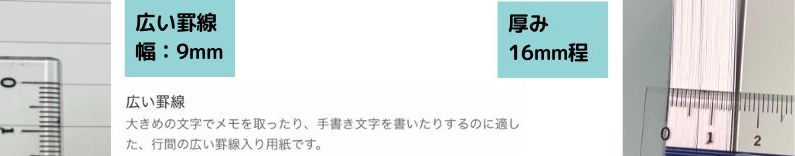
中身は「広い罫線:幅9mm」を選びました。ゆとりある行間なので、書きやすい!
160P(80枚)で厚みは約16mm。紙はコピー用紙よりやや厚いものです。


160ページもあるので、しっかり大きめのリングを使用されています。表紙はソフトカバーにしました。写真のような感じの柔らかさです。
ハードカバーだと1,000円アップするのでちょっとケチってしまいましたが、ツルッと手触りの良い表紙に満足しています。


オリジナルノートの価格表
いくつかの会社を比較しました。
【統一設定】
サイズ:A5
デザイン:表紙全面
表紙:厚み130kg〜180kg位(ハガキほどの厚み)
本文:厚み70kg位(コピー用紙ほどの厚み)
ページ数:各サイトの表記で記載
| 会社名 | Canva | 冊子印刷 ふぁくとりー | ノート本舗 | プリント パック | 東京カラー 印刷通販 | 印刷マルシェ | おたクラブ | 印刷通販 graphic | 書きま帳 | 緑陽社 |
| ノートの種類 | リング | リング | 中綴じ | 中綴じ | 中綴じ | リング | リング | リング | リング | 中綴じ |
| 最小部数 | 1 | 1 | 5 | 5 | 5 | 10 | 10 | 50 | 50 | 100 |
| ページ数 | 160P | 100P | 40P | 16枚 | 28P | 40枚 (80P) | 60P | 52P | 50P | 36P |
| 最小ロット 価格 | 2,645円 | 3,300円 | 2,690円 | 3,920円 | 1,800円 | 19,438円 | 4,000円 | 11,402円 | 11,550円 | 31,700円 |
| 詳細ページ | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る |
【表の見方】
※種類 リング:○
※部数 1部:◎
※ページ数 1位:◎、2位:○
※金額 〜2,999円:◎、3,000円台:○
リングノート1冊作るなら Canvaが最安。10冊ほど作るであれば「おたクラブ」が安く印刷できます。
中綴じノート(ホッチキスで止めているノート)を作るのなら「東京カラー印刷通販」が一番格安に印刷できます。(ページ数との兼ね合いもありますが単純に「支払額」で判定)
【Canvaで印刷】オリジナルノートの作り方・まとめ


豊富なテンプレートから選んでデザインする方法と自作の素材を使ってデザインする方法をご紹介しました。
一番時間のかかるのは「どのデザインで作るか選ぶこと」。選んでしまえばあとの作業はあっという間です。テンプレートのままなら「作り込み」の時間はほとんどかからず、印刷発注も、モタモタやりながらでも5分で終了。
注意点としては、もし気に入ったテンプレートがあったら絶対に「★マーク」にチェックをしてお気に入りにしておいてくださいね。今回、気に入ったテンプレートを後日探したのですが、見つけられませんでした。
\Canva Proの機能で自信を持ってデザインしよう!/
おまけ1
今回私が使用したノート背景のチャコールグレーモザイクとノートのアイコンのgif画像をダウンロードできるようにしました。
ご自由にお使いいただいて構いませんが、著作権は放棄していませんので、商用利用はお控えください。
- canvaノート小サイズのモザイク
- canvaノート大サイズのモザイク
- ノートアイコン


※全て画像形式は「gif」になっています。ノートアイコンは透過されているので、黒ベタではありません。
おまけ2
前回お試しで印刷してみたマグカップがコチラです。


2021年11月末に印刷した時もおまけでシールが付いてきました。手帳に貼っています♪


1年経って今でもお気に入りのマグカップです。
オリジナルのものを持つと生活がちょっとウキウキするので、Canvaのテンプレートで簡単にデザインしてぜひ印刷にトライしてみてください♪
\自分で作る楽しさを!30日のお試しあり/