かわいいリフィルを作ってみたい。でもデザインなんてやったことがない。オリジナルのものが作れる人が羨ましいな。
そんな風に思ったことありませんか?
 お悩みさん
お悩みさん作ってみたいけれど
デザインなんてやったことないよぉ
実は最近「ある」デザインソフトで
ブログやインスタの画像・YouTubeのサムネール、といった画像に加え、インスタのリールといったプチ動画を自分で作る人が増えています。



なぜなら無料でも利用できる
アプリがあるから!
しかもWindows・Mac(PC)の他にスマホやタブレットでも利用可能!
わたしはこのCanvaを使い始めて1年くらい経ちましたが、使用できる写真・イラスト・書体の豊富さに加えて
SNSなどネットで利用するアイテム
ハガキやチラシといった印刷物にも対応できるテンプレートもあり、どんな人にも満足できるなんてすごいアプリなんだって思っています。
この記事を読むと
・デザインに自信がない
・PC操作に自信がない
・スマホしか使っていない
と言う人でもご自身のPCやスマホを使って様々なテンプレートや素材から
好みのイラストや画像を使ってリフィルをプロっぽく作れる方法がわかります



めちゃ楽しいソフトだよ!


\ 30日間 有料版の無料お試しができる /
動画で解説★
文字と写真で解説したものを簡単に動画にしてみました。



動きで見て
イメージつかんでね
作り方★実演


実際に先日作ったリフィルの作り方です★
すべて無料素材で作ったので良ければ見ていってください♪
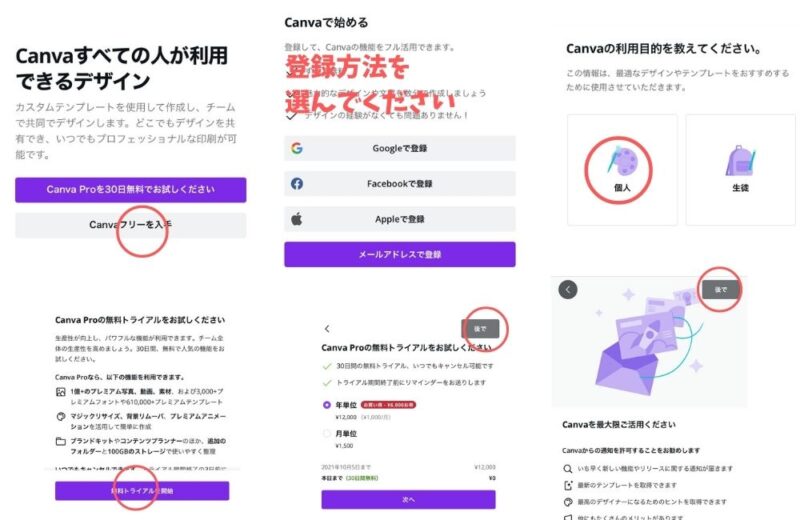
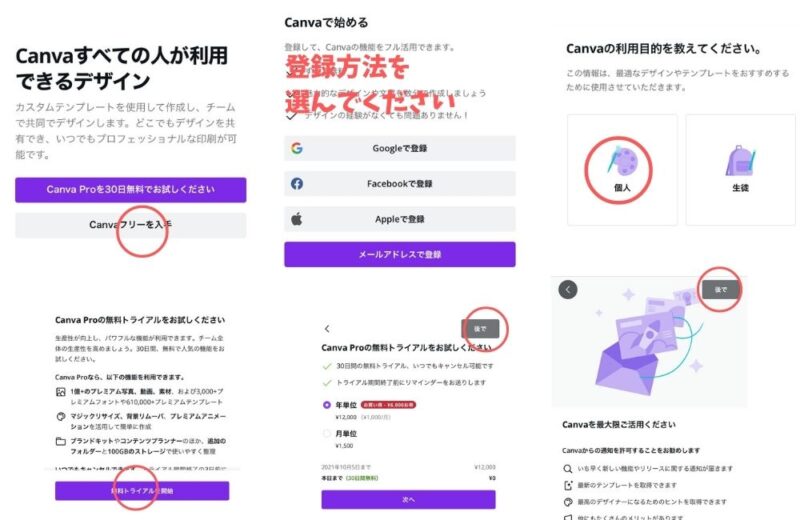
Canvaを開く


Canva Proからページにアクセス。
「フリーを入手」にすると無料で使えます。
無料のCanvaフリーを使いたい場合は、「Canvaフリー」を選択します。
登録方法はご自身のお好きなものにしてください。(Google、Facebook、Appleアカウントもしくはメールアドレスを入力)


「Proの無料トライアルをお試しください。」と何度か聞かれますが、
「後で」を選択していけば無料(フリー)のまま使うことができます♪
これで準備完了!
作業工程を動画で観たい方はコチラ→★動画で作り方確認★
トライアルを試してみたいけれど、無料に戻れるのか不安・・という方はコチラをお読みください。


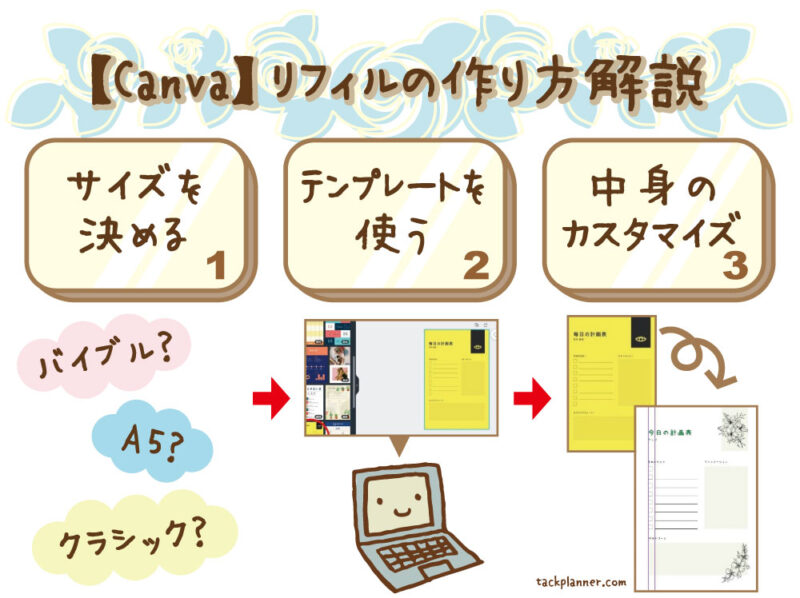
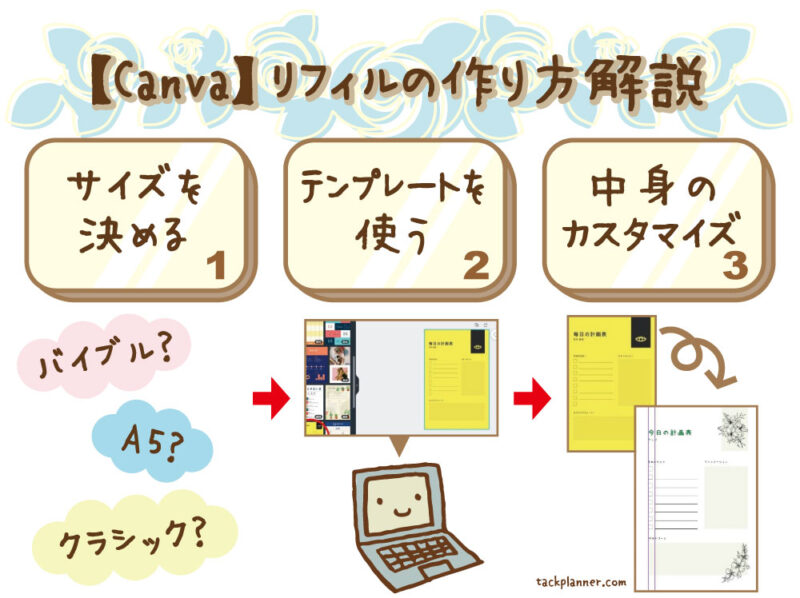
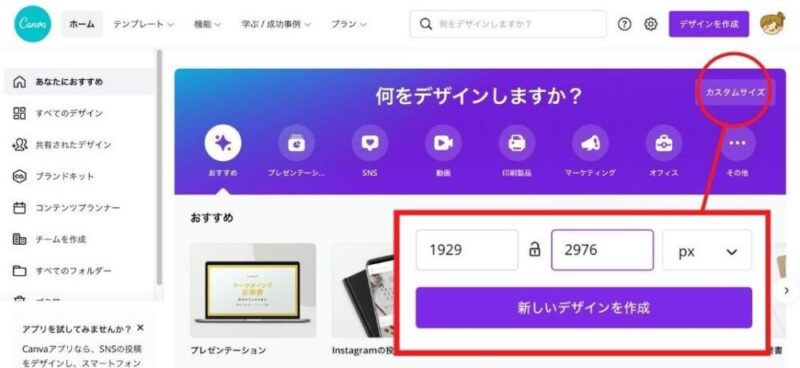
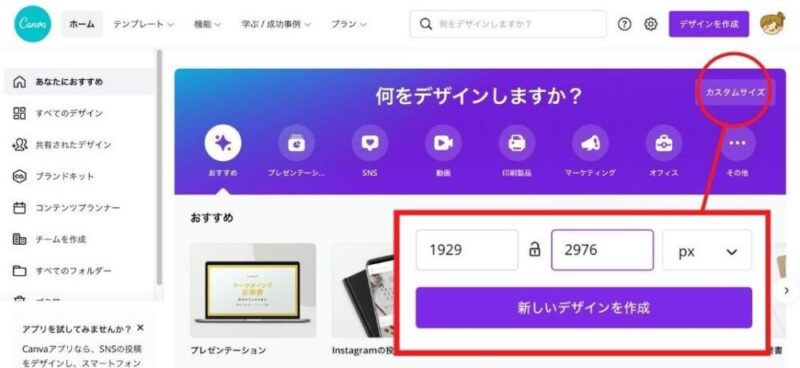
サイズを決める
作るサイズが決まっていて一覧の中になければ
「カスタムサイズ」をクリックするとサイズ入力ができます♪


サイズはピクセルで入力します
今回はクラシックサイズ(140×216mm)で作るので1926×2976にしてあります。
リフィル・用紙サイズは↓の記事に一覧があるのでご利用ください。
1日1ページリフィルをパソコン(Adobeイラストレーター)で作る方法
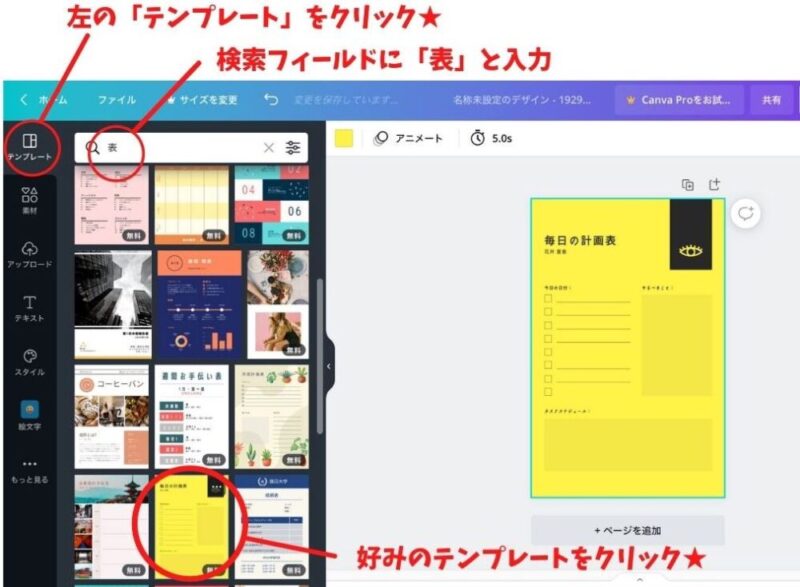
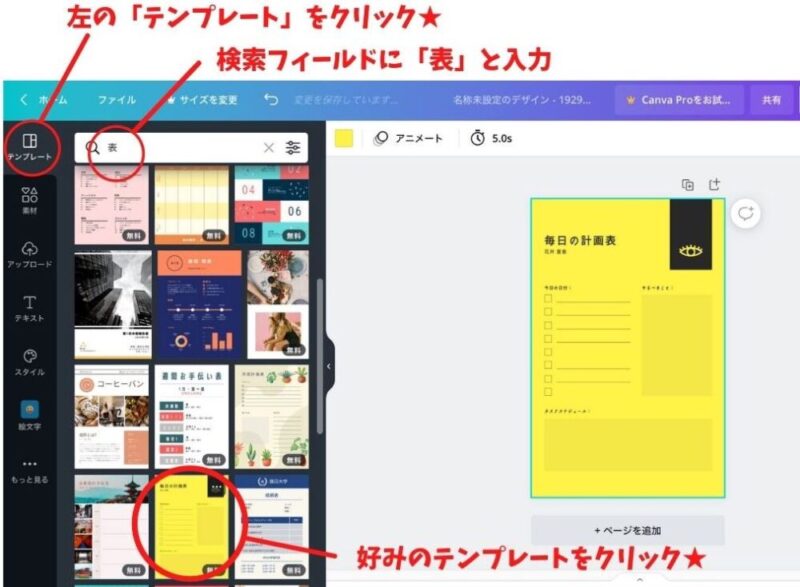
テンプレートを使う
Canvaには沢山のテンプレートがあるのでせっかくなのでこれを活用させていただきましょう♪


左の1番上にあるテンプレートをクリックして、検索ボックスで「表」と入力するといろんなテンプレートが出てきます。
今回はこの黄色いものが「毎日の計画表」というものだったので使ってみます
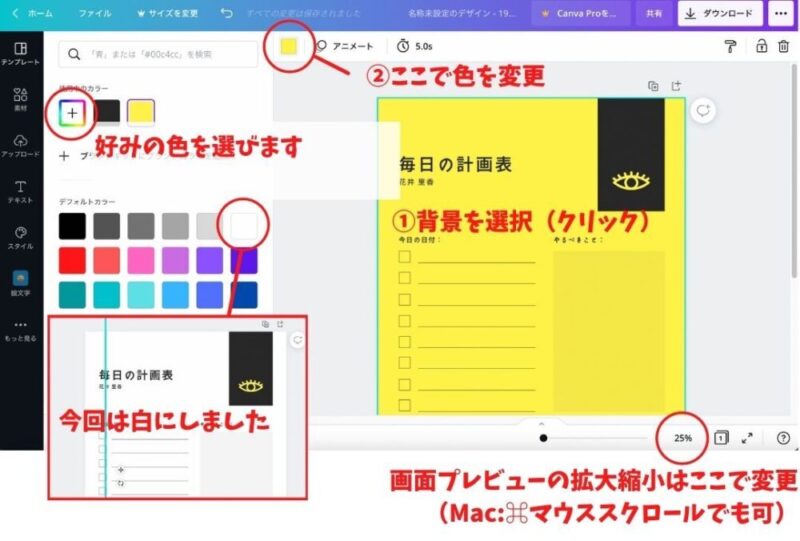
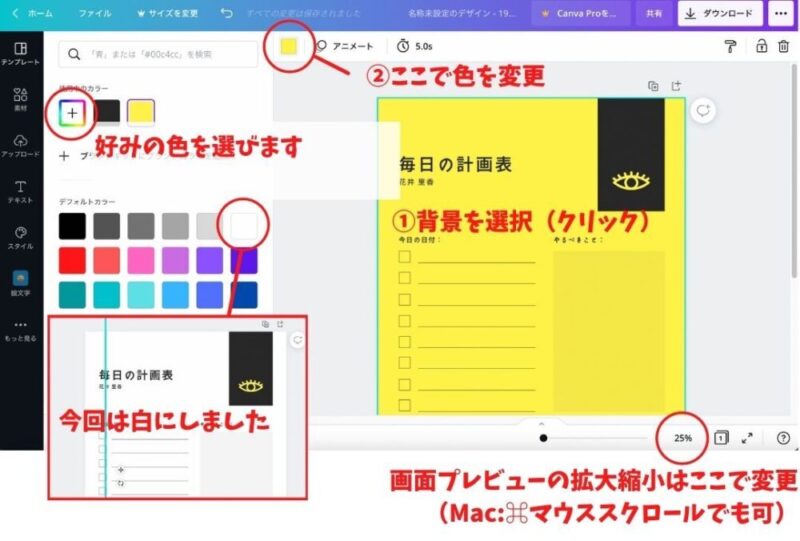
中身をカスタマイズしていく
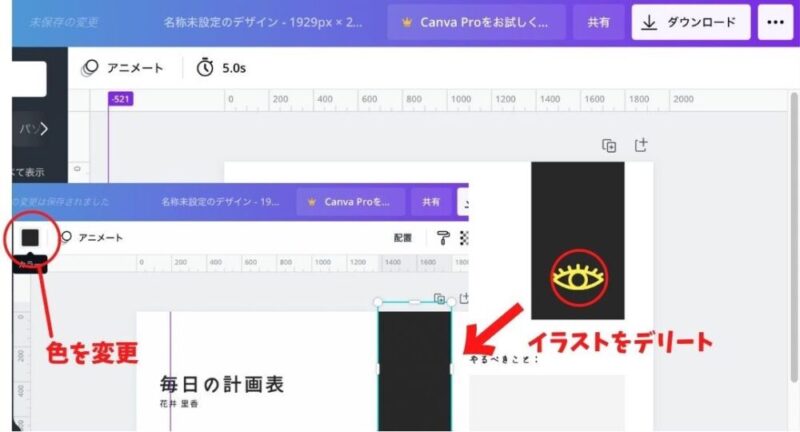
背景の色を変更
まず①背景を選択(クリック)して、上部の②のボックスで色が変更!
ここをクリックすると左のカラーパレットが出てきます。
「+」をクリックすると細かい色設定ができます。


拡大縮小して画面を見たい場合は下の%を変更すれば拡大できます。
Macの場合commandキーを押しながらマウスのクルクルするところで拡大縮小できます。(エクセルと同じ)
スマホの場合は写真を拡大するように指で広げればその部分を拡大表示できます。
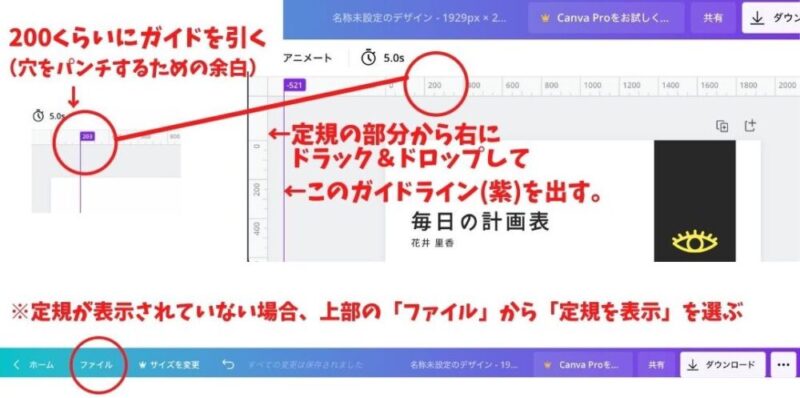
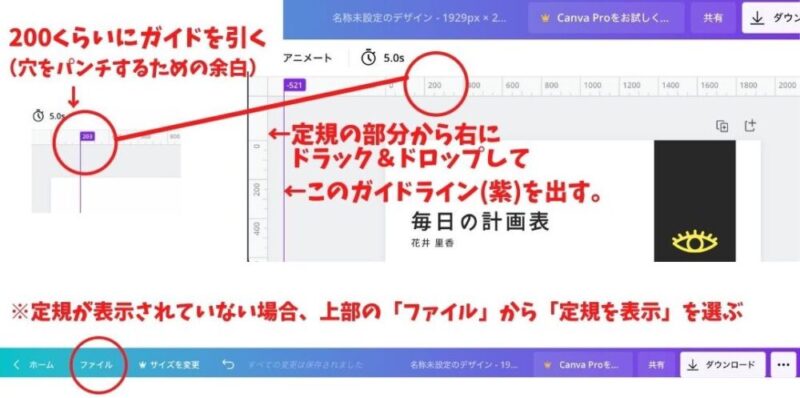
ラインガイドを出す
左に穴を開けるための余白を開けるために、ラインガイド(印刷されない線)を引いておいくと便利です!
定規の部分にマウスを持っていって「ググッと」持ってくるとラインガイドが出てきます。



定規が見えていなければ
上の「ファイル」から
定規を表示することができるよ♪


このラインガイドに素材(文字など)を合わせていきます。
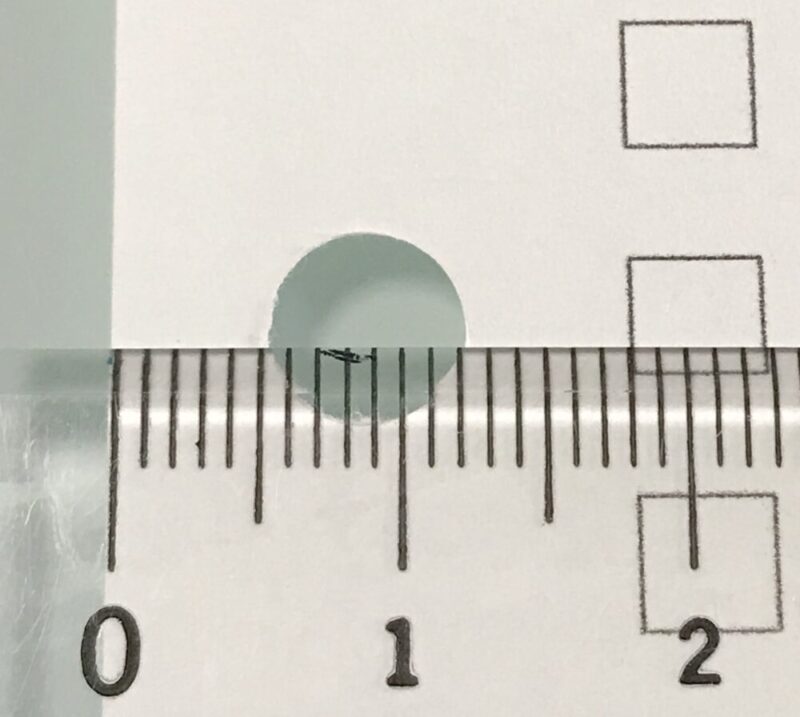
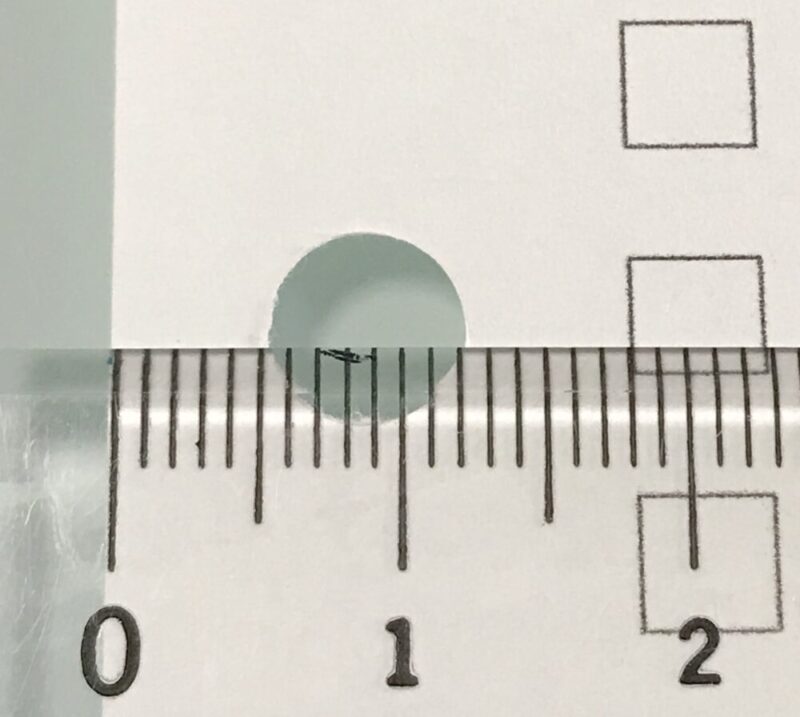
今回は203にしたら印刷後左からの距離は18mmの位置になっていました。18mmあると穴の左の余白と要素までが大体同じになります。
(個人利用のリフィルだし、あまりきっちりしていなくても大丈夫です♪)


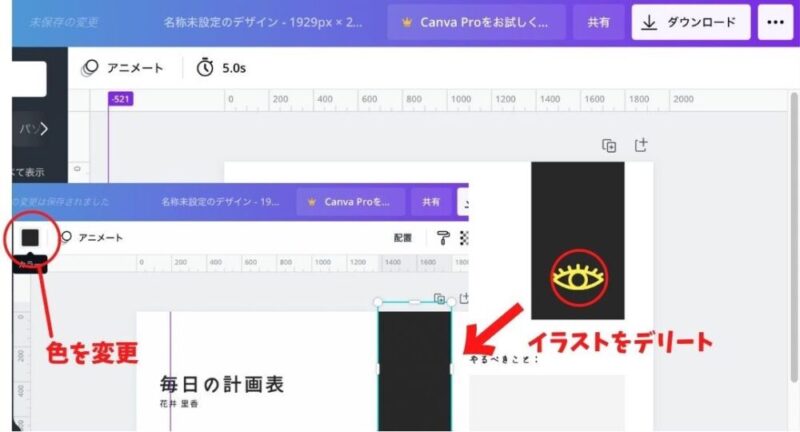
アイテムを消去・色変更
必要がないものを消して、色をカスタマイズしていきます。


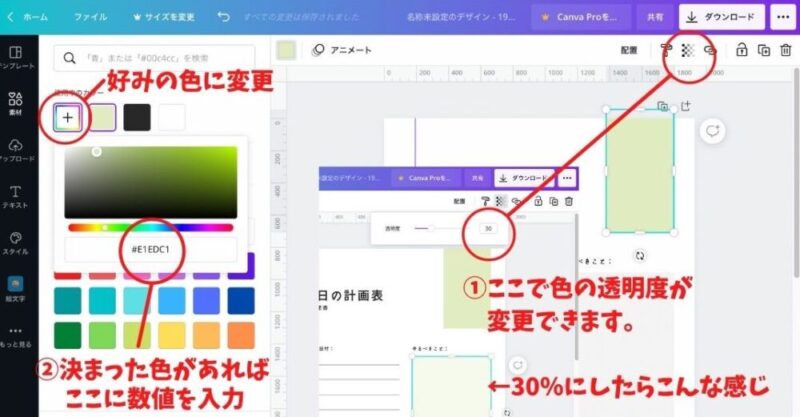
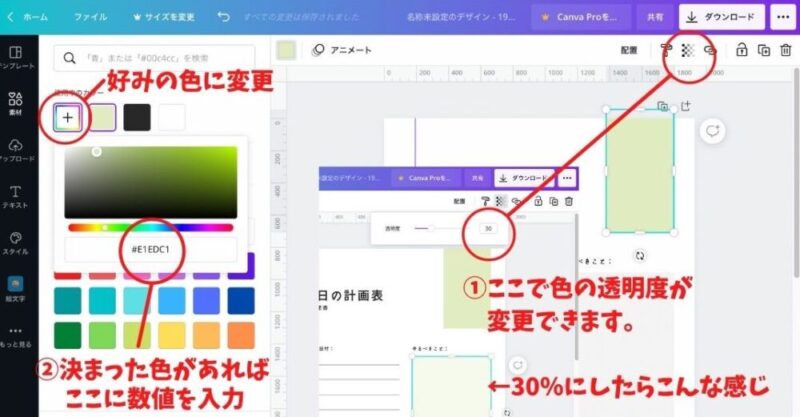
今回は「+」から緑を選んでみました。


緑をもう少し薄くしたいな〜と思ったら右のグラデーションの部分で透明度を変更できます。
(今回、下地が白なので透明度は実感できませんが、下にイラストや画像があれば下のものが透けて見えます)
②もしも決まった色があればここに16進数で入力することができます。
色についてはこちらの記事をご覧ください。
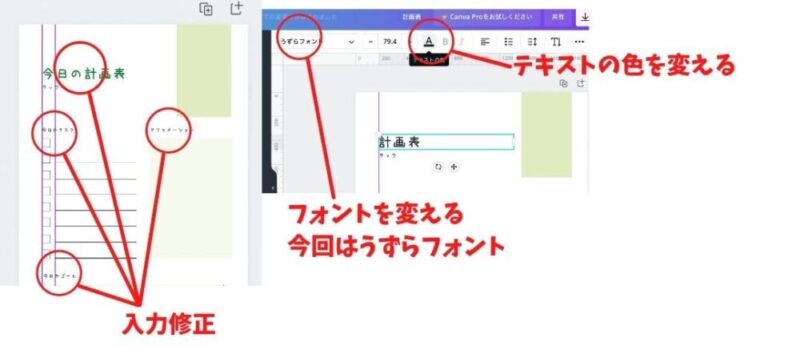
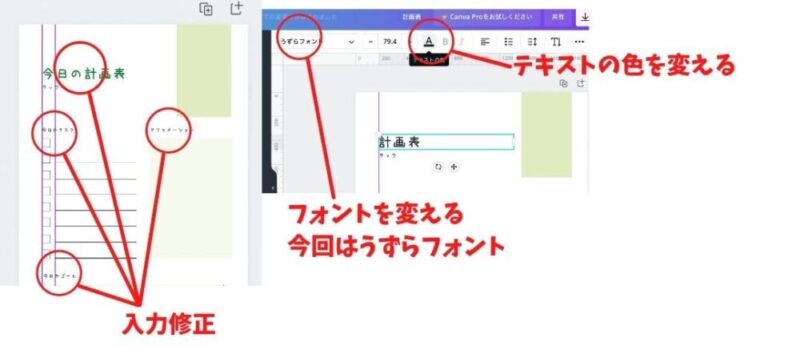
テキストを変更
入れ込みたい文字を打ち込み、フォントも好きなものに変更♪





うずらフォントは可愛くて好き♪
説明文の太文字は「けいふぉんと」
このフォントも最近よく見かけますね
けいふぉんとはここからダウンロードして使うことができます。
私がよく使う「仕事メモ書きフォント」もコチラからいただいたものです。Canva Proでも使えます(無料版は不可)
フォントが自分の好みだとテンションが上がるんです!(私だけ?)
でも「これだ!」ってフォントに出会うと嬉しくなっちゃいます。
しかもけいふぉんとも仕事メモ書きフォントも無料なんて太っ腹すぎる。どちらもいい書体なのでダウンロードして使ってみてください!
装飾をしていく
左にある「素材」を選択して自分の好きなイメージを探します。
今回はイラストの花を探してみましたが、様々なイラストや写真がここから選べます。


「これがいいな」というものを選ぶとCanvaが自動でおすすめしてくれる機能があり、似たような写真やイラストなら同じイラストレーターさんが描かれたものが表示されます。
この素材を選ぶときに「王冠👑」のマークがついているものは有料素材になるので利用するにはProに登録するか、単品で購入する必要があります。
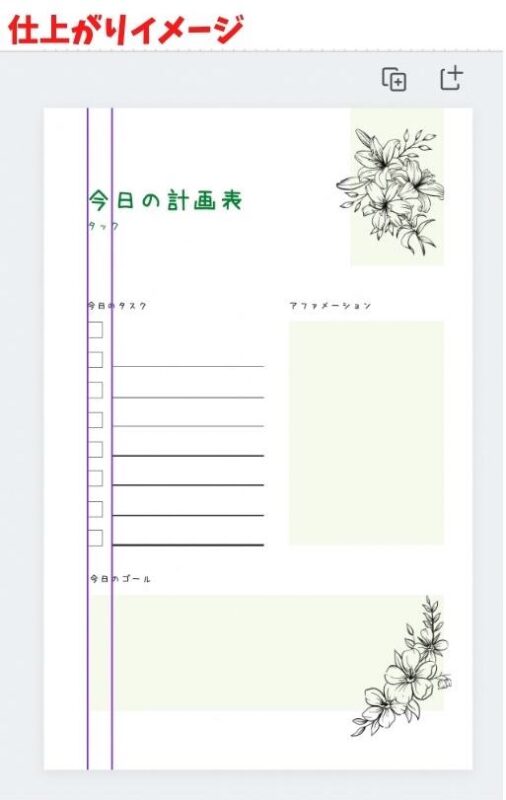
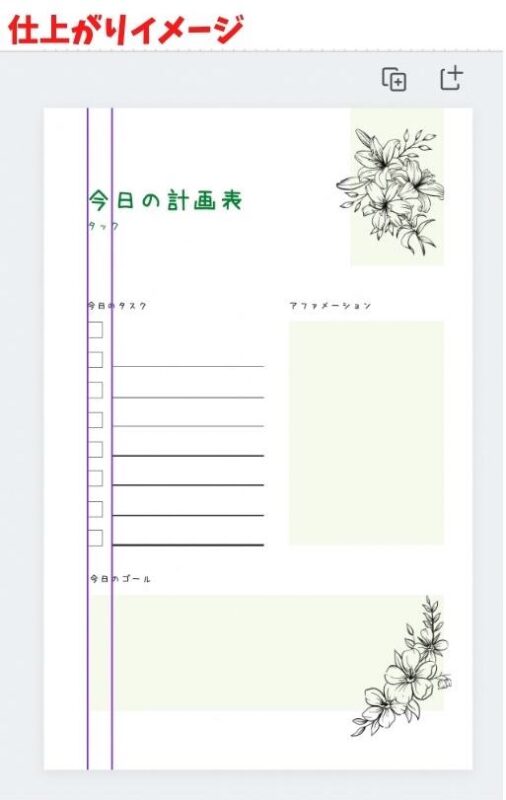
仕上がりイメージ
このような感じで作ってみました。





イラストが素敵だから
いい感じにできる!
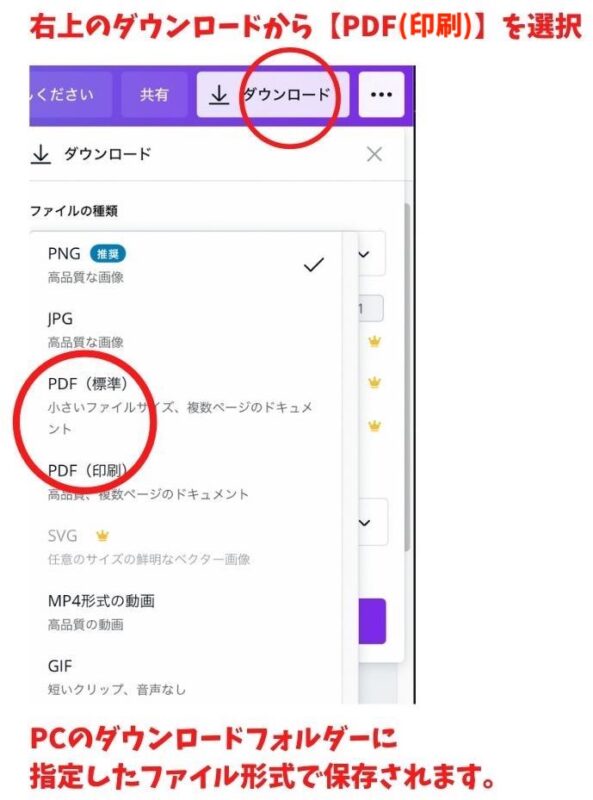
保存をする
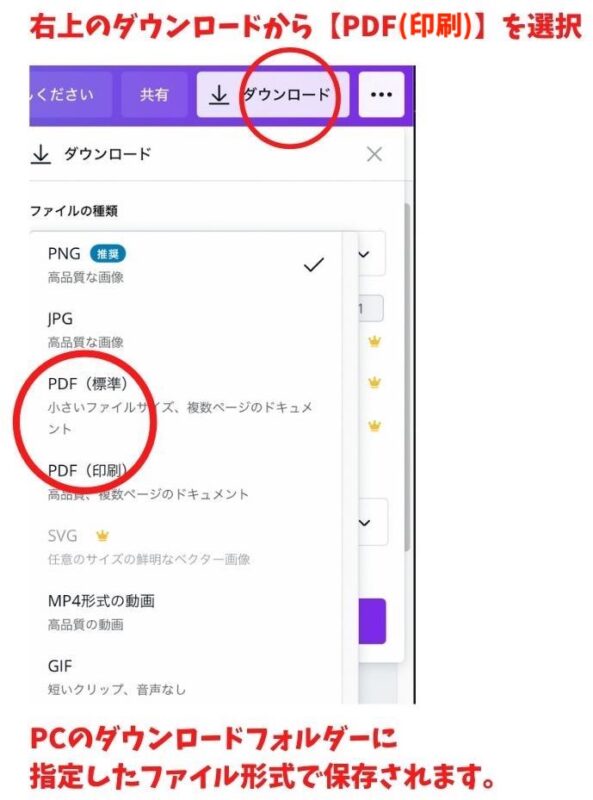
右上に「ダウンロード」というところがあるのでそこから「PDF(印刷)」を選択します。
(動画では間違えてJPEGを選んじゃいました。※オススメは印刷ですが標準でも大丈夫です)


ダウンロードが完了するとPCのダウンロードフォルダーに保存されます。
今回は印刷物なのでPDFですが、簡単なGIFアニメ(パラパラ漫画みたいなもの)やインスタのリールやpinterestのPIN動画を作るならMP4形式の動画で保存すればOK!



動画も作れちゃう
テンプレートもあるよ
出力(プリント)
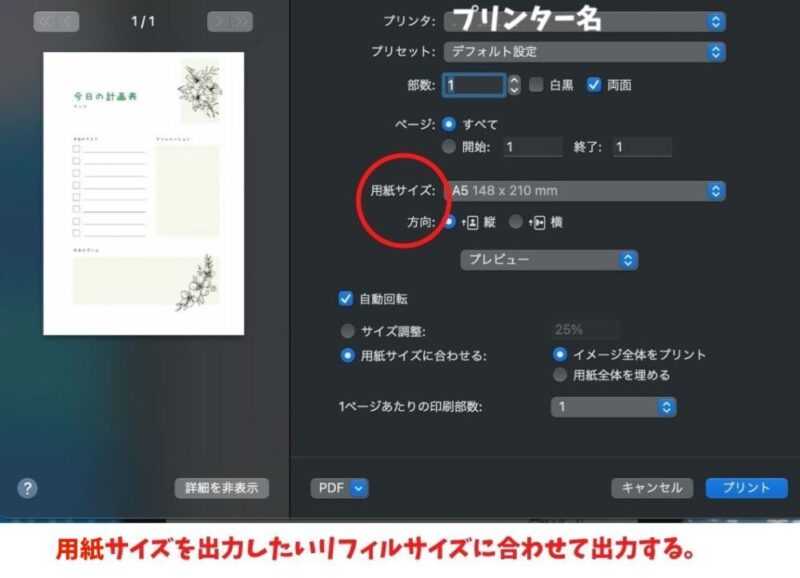
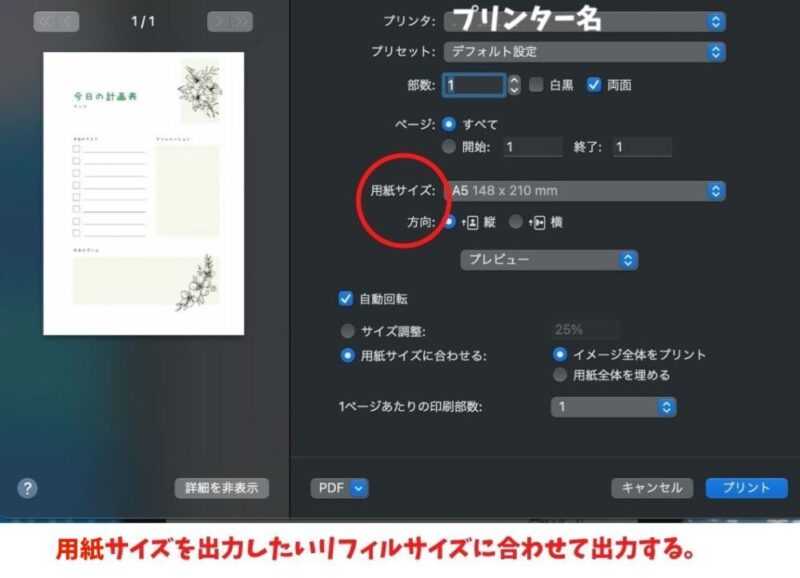
保存された書類(pdfファイル)を開き、プリントします。


クラシックサイズなら用紙サイズはA5を。
バイブルサイズ・コンパクトサイズの時は「洋型4号」を選んで出力してください。
Canva料金表
詳細は公式サイトで確認していただければ良いのですが、簡単な料金表を載せておきました。
無料プランでも「この有料アイテムだけ使いたい!」と思った時にそれを個別で購入できるのもメリットが大きいと思います。
当たり前かもしれませんが「いいな!」と思うアイテムは大体有料です。
| プラン | 備考 | 対象者指定 | 金額 | ストレージ |
| フリー (無料版) | アイテム1点ごとに購入も可 (例:1点120円) | なし | 0円 | 5GB |
| Pro (有料版) | 全てのアイテム使用可能 無料トライアル30日 | なし | 1,500円/月 | 100GB |
| Education (学生さん) | 全てのアイテムを 使用可能 | 幼稚園生〜高校生 及びその教員 | 0円 | 100GB |
| Enterprise (企業向け) | 企業向けの為 詳細割愛 | なし | 15,000円/月 | 無制限 |



学生さんなら迷わずProに!
無料で使えて羨ましい!



無料なら使ってみようかな
※学生割引については学校・教員経由しないと使えません。ちょっと残念。教員から登録してもらえれば生徒も使えます。
お絵描き好きな子なので全力で娘に進めてみました。ですがクリスタとかアイビスでイラスト描くので使っていません。
\学生・教職員は全て無料♪/
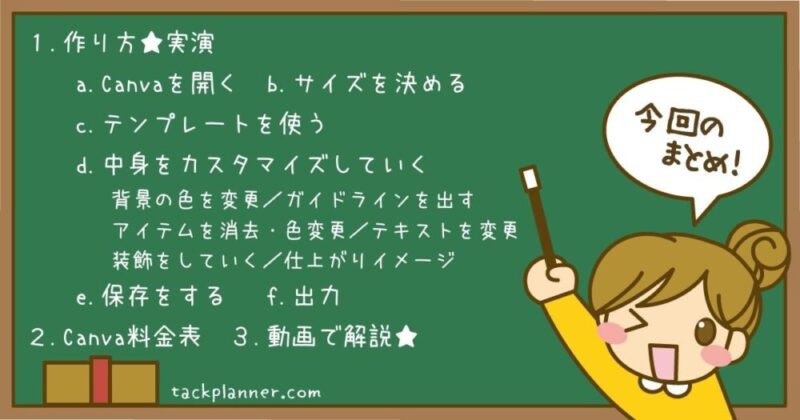
【Canva】リフィルの作り方まとめ


デザインソフト持っていないし、エクセルではうまく作れないなと思っている方にはこのCanvaは簡単に使える便利なソフトだと思います♪
前の記事でも書いたのですが、Canvaにはレイヤー機能※がないので、アイテムが重なると選択がちょっとやりにくい。
確認したところ、重なっている要素はMacならcommandキー、WindowsならCtrlキーを押しながら左クリックすると下にある要素を選択できるようです。
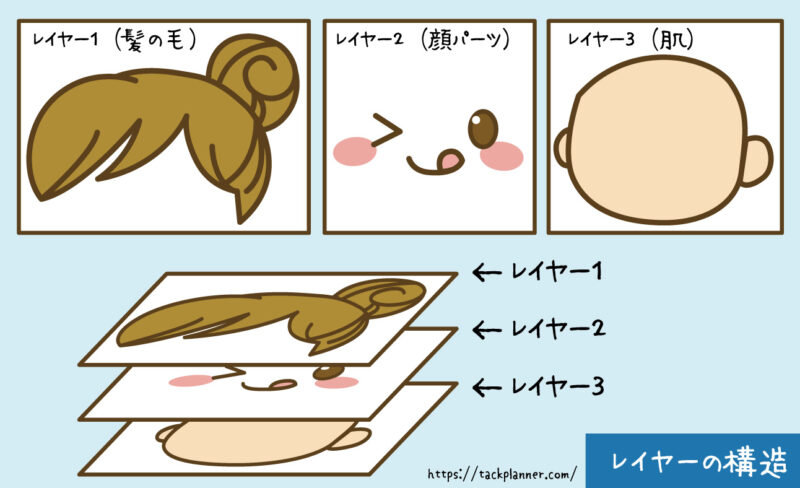
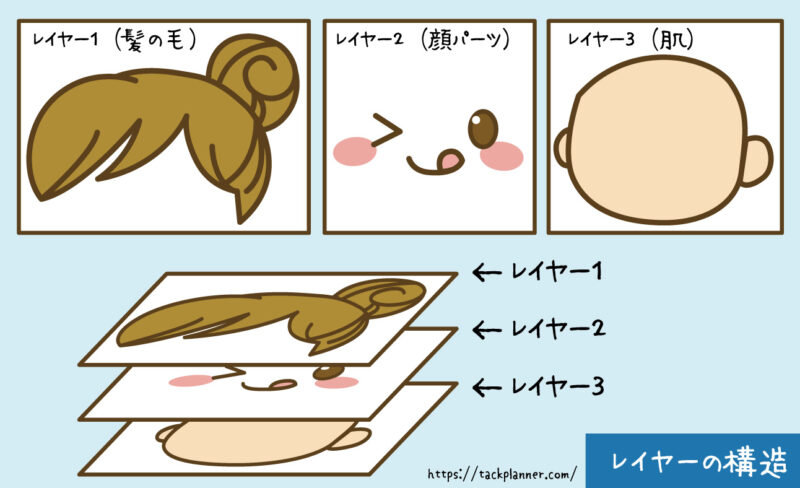
レイヤーとは要素だけを段階で分けることができる仕様のこと。


↑このイラストなら「髪の毛」「顔パーツ」「肌」といったパーツ別にレイヤーを分けて作っています。


レイヤーを分けることで、必要レイヤー以外は固定して対象レイヤーだけ選択することができる便利な機能です。
イラスト系のアプリ(クリスタ、プロクリエイト、アイビス)にもレイヤーはあります。
今回は「無料でできる」をお伝えしたくてフリー版でできるアイテムを使ってみました。
ちなみにYouTubeのサムネとこの記事のタイトル画像の「海の写真」は有料アイテムです。
まずはCanva Proを無料版で使ってみてください♪
自分でデザインしてしっかり作ってみたい方はコチラの記事を参考にしてください。
\ 30日間 有料版の無料お試しができる /